2025年,UI设计早已超越了“好不好看”的层面,走向“会不会思考”、“能不能适应”的时代。当用户面对海量信息、碎片化注意力以及多样化设备时,传统的统一界面模式已难以满足需求。与此同时,AI、WebGL、多模态交互等技术的高速发展,也为设计带来了前所未有的可能性。

在这一背景下,网站UI设计不再是固定的模板或静态页面,而是一个根据用户行为实时响应、具有情感温度与社会意识的系统工程。无论你是电商平台的产品经理,还是教育项目的UI设计师,或是SaaS系统的体验优化者,都需要重新理解UI的价值——不仅在视觉上打动用户,更在功能、节奏、触觉、个性等维度建立真正的连接。今天我们一起来看看2025年网站界面设计风格的核心演进方向,帮助你把握设计趋势脉搏,打造更贴合用户新期待的网页体验。
一、AI驱动的个性化UI设计
个性化正在从“推荐内容”上升到“自适应界面”。2025年,AI正在根据用户行为数据(如点击路径、阅读时长、设备类型等)实时重构页面结构与视觉风格,带来真正意义上的“千人千面”。
趋势特点:强调“动态适配”,通过算法实现页面内容、结构、视觉风格的智能重组。用户体验因人而异,系统可根据行为实时做出UI调整。

应用行业/场景:电商(商品推荐排序)、在线教育(内容路径规划)、新闻媒体(兴趣内容聚合)、SaaS系统仪表盘定制。
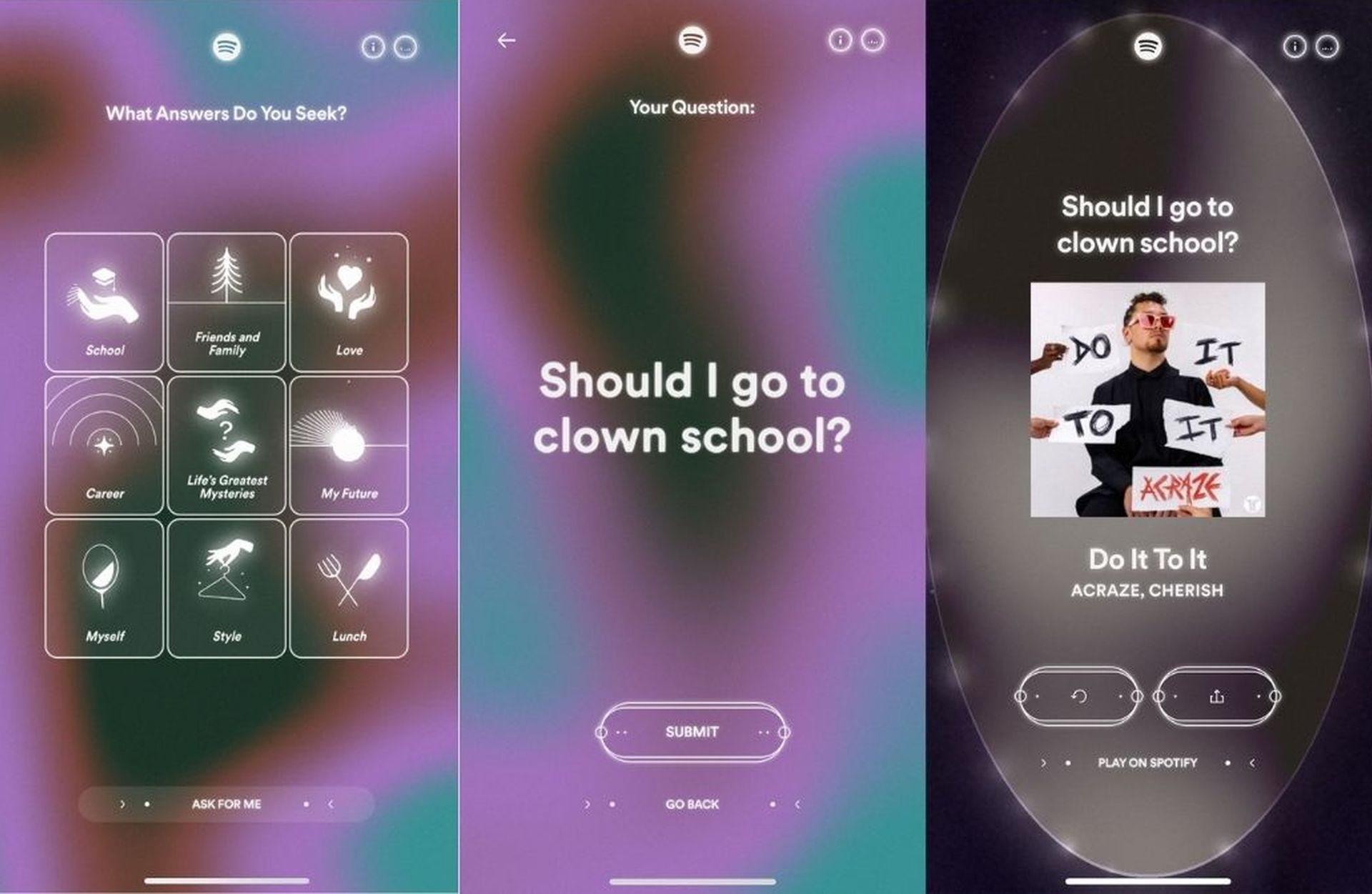
行业案例:Spotify最新的网页版“AI主题界面”已经在部分地区上线。用户在浏览不同音乐类型时,系统会根据行为预测生成专属色调和内容模块布局,提供最贴近情绪的沉浸体验。
设计师应对策略:需理解算法逻辑与行为分析,参与设定个性化条件和界面变化规则。同时关注信息层级一致性和界面切换的连贯性,避免混乱体验。
二、微动效与可感知的用户体验
小而精准的动效成为提升用户体验的关键。微交互不仅传递反馈信息,还在潜移默化中引导用户操作、传达情感、缓解等待焦虑。2025年,动效设计强调“功能性+情感值”的双重输出。

趋势特点:通过细腻的动画表达状态变化、结果反馈、操作引导,让界面更“活”。强调节奏自然、不过度打扰用户。
应用行业/场景:办公协作平台(如Notion、Trello)、金融APP(状态变更提示)、社交平台(点赞、切换动画)、健康App(完成反馈)。
行业案例:Notion在2025 年初推出了一些与界面交互相关的功能更新。例如,在页面拖动模块时,柔性过渡与缩放反馈让整个流程更自然,极大提升了用户对复杂操作的信心和流畅感。新增浮动目录,允许用户在页面滚动时,目录始终可见,提供快速跳转到页面不同部分的链接 。
设计师应对策略:掌握动效基础(如延迟、缓动、路径),并与开发密切合作确保性能优化。注意动效可访问性,如为动效设置“减少动态”模式以照顾感官敏感用户。
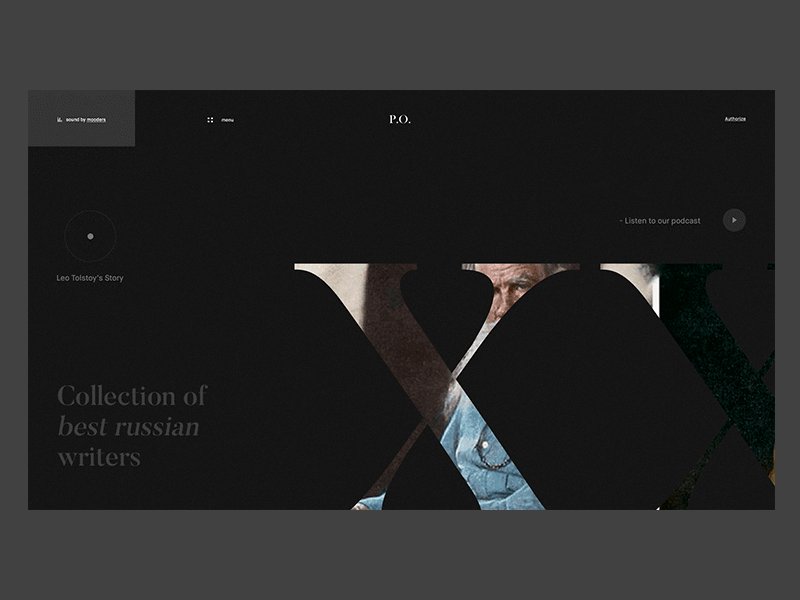
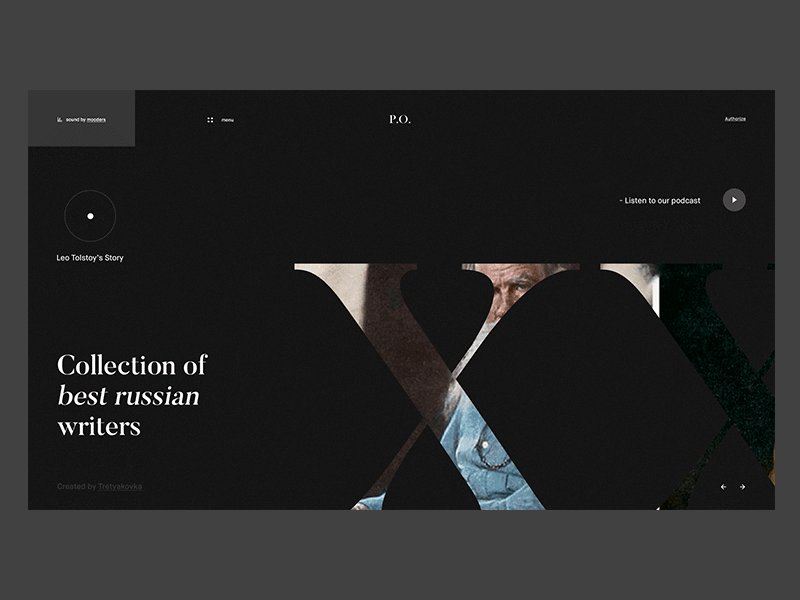
三、3D元素与沉浸式界面视觉
得益于WebGL、Three.js等技术的成熟,3D视觉已经广泛用于商业和交互场景中。设计师通过3D元素营造空间感、结构感、参与感,使信息展示更具吸引力与可操作性。
趋势特点:通过三维空间、结构建模、交互旋转等手段打造沉浸感,兼顾视觉冲击力和信息展示效率。

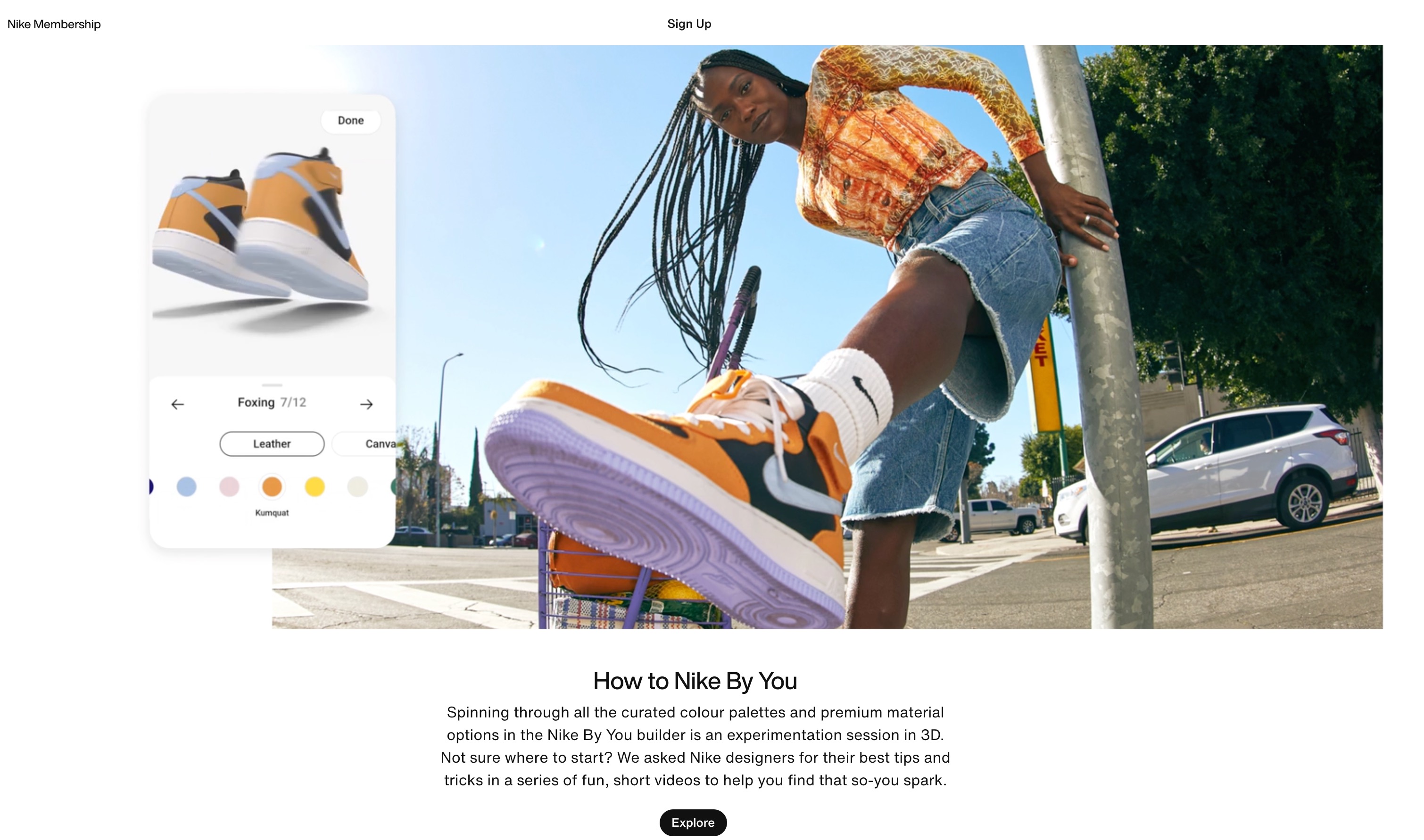
应用行业/场景:汽车、鞋服、科技制造、电商展示、建筑地产(楼盘展示)、教育虚拟实验室。
行业案例:耐克在其官方网站上运用先进的3D技术来增强用户体验。例如,耐克的“耐克定制(Nike By You)”平台允许用户通过3D定制工具设计个性化的鞋款,提供实时的3D预览功能。
设计师应对策略:掌握基础3D软件(如Spline、Blender)、WebGL工具,了解三维交互的限制与加载性能控制。设计时应保持3D与2D界面的层级一致性,避免喧宾夺主。
四、暗黑模式的细腻化演进
暗黑模式不再是简单的黑白调换。它已发展为一种柔和、环境感知型视觉模式,具备护眼、节能、情绪调节等多重价值。2025年更多网站支持“时间感知型”暗黑风格自动切换。
趋势特点:从审美偏好进化为主动感知环境、保护视力、节能的动态设计模式。色彩层次与字体可读性成为核心考量。

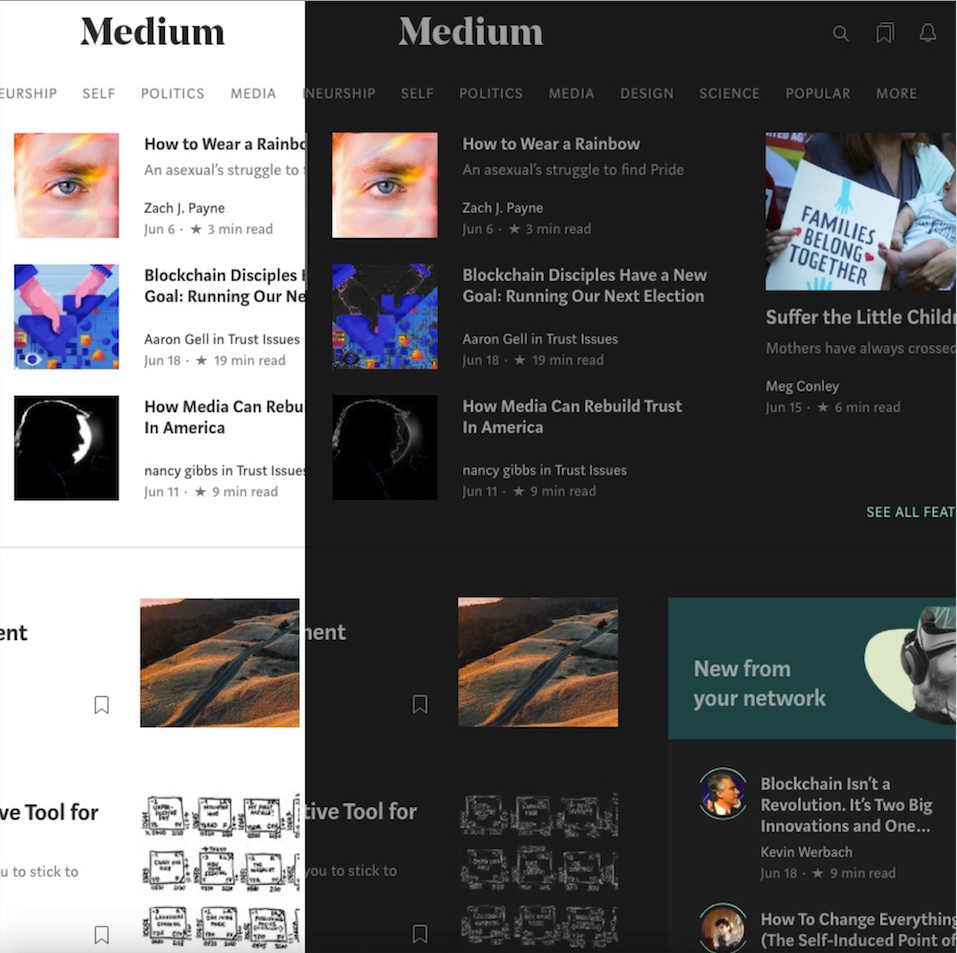
应用行业/场景:内容平台(Medium、知乎)、开发者工具(GitHub、VS Code)、阅读类APP、生产力软件。
设计师应对策略:构建深色主题专用色彩体系,确保层级分明。测试多种屏幕设备下的色彩对比效果,加入时间/系统/用户控制机制切换深浅模式。
行业案例:Medium在2025年推出了“日夜视觉感知”功能,根据用户所在地的时区与光线变化,自动切换从浅灰、中灰到纯黑的不同夜间模式,确保阅读舒适度与内容专注力。
五、卡片式模块设计的创新应用
卡片式布局虽然早已存在,但2025年开始呈现出结构更清晰、动线更流畅、交互更丰富的新形态。卡片不只是容器,而是信息流动与功能聚合的核心单位。
趋势特点:卡片不再只是“信息块”,而是支持拖拽、滑动、折叠、动画、分层结构的动态组件,适应内容流动和信息个性化需求。

应用行业/场景:门户网站、新闻平台、知识社区(如知乎)、协作平台(如Airtable、Notion)、推荐算法场景。
设计师应对策略:设计时关注卡片的“状态生命周期”(初始、聚焦、交互中、折叠等),并考虑卡片间的动线与嵌套逻辑。尽量实现信息最小单元与可组合化。
行业案例:Airtable 是一个海外知名的在线协作与数据管理平台,其“Gallery View”正是卡片式模块设计的典范。Airtable 的卡片设计不仅满足了“信息最小单元”的可组合性,也优化了在复杂数据场景下的可视化操作体验,广泛应用于内容管理、项目追踪、招聘流程、资产盘点等场景。
六、可持续与无障碍设计理念加强
随着环保与公平议题的提升,网站设计也承担起更大社会责任。2025年越来越多的设计强调轻资源、组件复用,以及面向视觉障碍、认知障碍用户的无障碍标准支持。
趋势特点:关注页面加载效率、组件重用率、绿色服务器支持等,同时强调所有用户都能使用网站,包括视障、色弱、语言障碍等人群。

应用行业/场景:官方网站、国际组织、教育平台、公益项目、医疗服务、新闻媒体。
设计师应对策略:掌握WCAG无障碍设计标准(如文本替代、色彩对比、键盘导航等),在项目初期就考虑适配,不做“事后补丁”。同时提升组件设计的模块化与轻量化。
行业案例:Apple 始终致力于确保其所有产品和网站对所有用户都能提供无障碍体验,尤其是为有特殊需求的用户提供支持。Apple官网为视力和运动障碍用户提供了全面的无障碍功能,包括强大的 VoiceOver 屏幕阅读器,帮助视力受限的用户通过语音识别浏览网页;同时,还为有运动障碍的用户设计了专门的辅助触控功能,提升了操作的流畅性和易用性。这些无障碍设计使得 Apple 网站更加友好,满足了多样化用户需求。
七、多感官设计的初步融合尝试
声音、触觉反馈正在逐步成为UI的一部分,尤其在移动网站、游戏界面、教育交互中表现尤为突出。结合用户设备能力,声音提示、触觉反馈能提升操作确认感、降低误操作。
趋势特点:UI开始延伸到“非视觉”维度,声音、震动、听觉引导、触觉反馈成为新接口,尤其在移动和可穿戴设备上快速发展。

应用行业/场景:语言学习、儿童教育、游戏、运动类应用、医疗辅助交互、智能硬件界面。
设计师应对策略:设计师需参与多模态交互设计,与声音设计师、硬件开发协作,制定“声音UI”与“震动反馈”策略。还需确保感官设计可关闭或替代,以保障用户控制权。
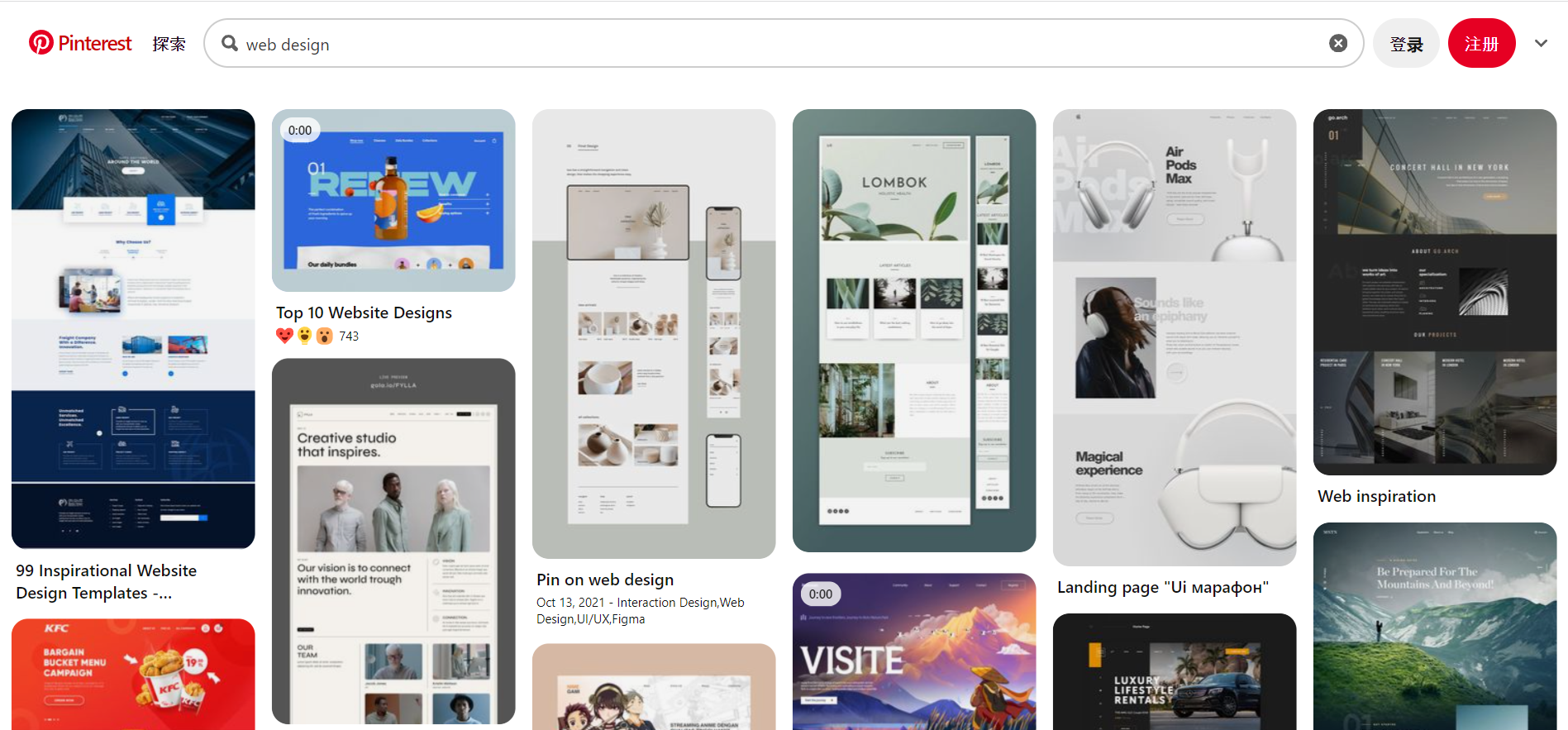
行业案例:Pinterest是一个图片和内容共享平台,用户可以浏览、收藏和分享灵感图像。在多感官设计方面,Pinterest通过视觉、听觉和触觉增强了用户体验,当用户进行收藏或保存内容时,平台提供轻微的声音反馈,确认操作已完成。这种多感官的结合让 Pinterest 成为一个更加动态和直观的平台,极大地增强了用户的参与感和互动体验。
2025年的UI设计风格演变,不是单点的美学升级,而是一场由技术进步、用户心理洞察、社会责任意识交织而成的系统革新。它要求设计师具备更宽广的视野——既懂视觉表现,又精通交互逻辑;既重视用户差异,又关注信息公平;既能创造沉浸体验,也能实现技术可达。

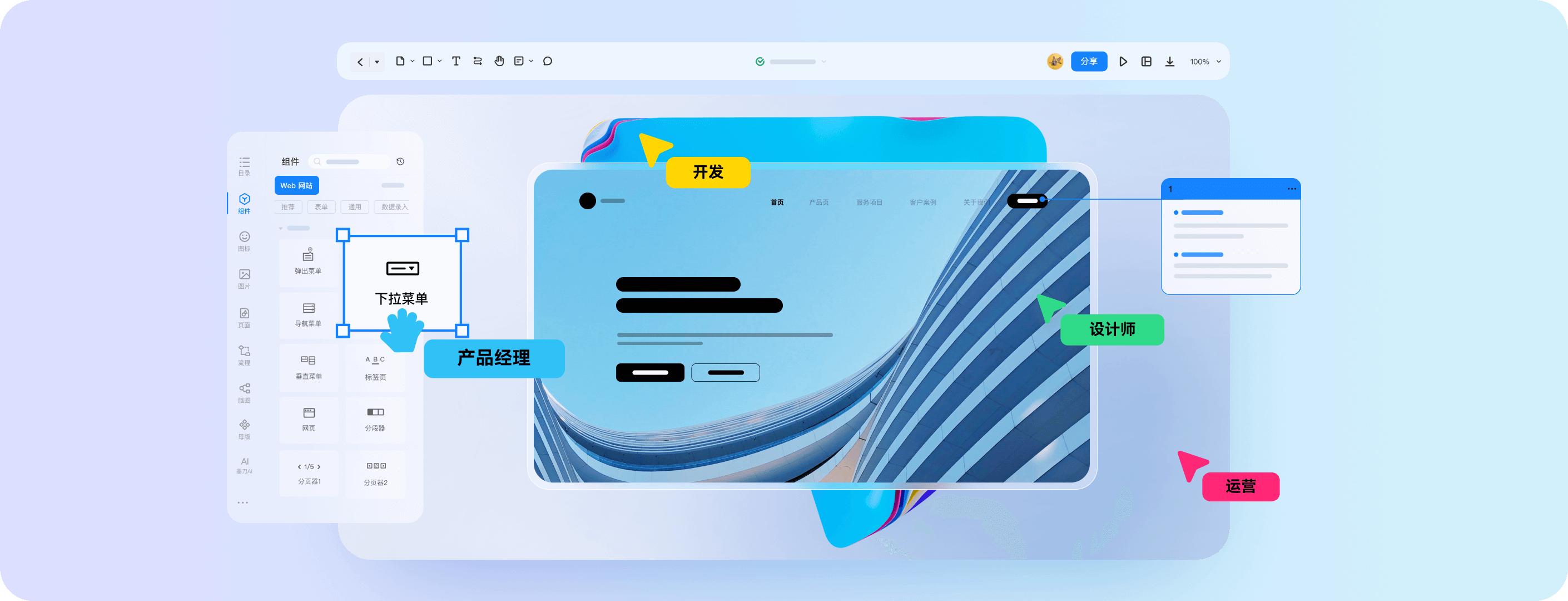
在这样复杂多元的设计环境中,工具选择也变得尤为关键。如果你希望将这些前沿设计理念快速原型化、验证用户交互、并高效协作推进落地,不妨试试墨刀。作为一款集白板、原型、设计、协作功能于一体的的平台,墨刀不仅提供直观的交互设计体验、丰富的UI组件库,还支持多人实时协同、权限管理和版本追踪,非常适合应对“个性化界面”、“多模态交互”、“响应式卡片结构”等复杂设计需求。

特别值得一提的是,墨刀提供数量庞大且持续更新的网页设计模板和设计素材,涵盖电商、教育、SaaS、内容平台等多个主流行业。墨刀素材广场会根据当前流行趋势进行迭代完善,帮助设计师更快构建符合当下用户预期的页面风格,也为团队提供了极具参考价值的灵感范本。同时,其智能组件复用机制和动效编辑功能,让设计师可以更轻松地构建动态页面流程,快速测试微交互与用户动线。而其便捷的预览与分享机制,则极大提升了跨团队沟通效率。
无论你是设计师、产品经理,还是开发人员,墨刀都能成为你链接创意与产品之间的那一把关键钥匙。现在注册墨刀,开启你的2025智能设计之旅吧!