在产品开发的过程中,设计和开发团队常常面临许多复杂的决策和挑战。尤其是在产品的初期阶段,如何确保设计方案符合用户需求、功能可行且易于实现,成为了许多团队的一项关键任务。原型评审作为一种重要的设计验证工具,在产品开发过程中扮演着至关重要的角色。它不仅帮助团队提前发现设计和功能上的问题,还能确保产品在开发初期能够有效对接用户需求,提高产品的市场适应性和竞争力。通过原型评审,团队可以以更少的成本和时间,验证产品的可用性、可行性和用户体验,从而避免开发阶段的重大返工和浪费。

然而,尽管原型评审的价值不言而喻,许多团队却在评审过程中遇到低效会议和无效反馈的问题,导致评审失去应有的价值。在本文中,我们将深入探讨原型评审中常见的误区,探讨如何实现高效原型评审的步骤和工具推荐,帮助团队提升原型评审的质量和效果。
一、10大常见的原型评审误区
原型评审虽然在产品开发中起着至关重要的作用,但在实际操作过程中,许多团队会遇到低效和无效的评审问题。这些问题不仅浪费时间和资源,还可能导致评审过程产生误导,影响最终产品的质量。以下是原型评审中常见的一些误区,团队在进行评审时应避免这些问题。
1. 过度关注视觉设计
在原型评审过程中,团队往往容易被界面的美观程度所吸引,而忽略了更为重要的用户体验。例如评审时可能会集中讨论颜色、图标、排版等细节,而不是关注页面的交互是否顺畅、信息架构是否清晰、用户是否能够快速完成任务。这种情况可能导致最终产品“好看但不好用”,影响用户体验。

2. 忽视业务需求与目标
评审原型时,如果团队只是关注界面布局和功能实现,而忽略了产品的核心业务目标和用户需求,就容易导致最终设计与实际业务场景脱节。比如一个电商平台的搜索功能如果只关注界面美观,而没有考虑如何提高搜索的精准度和转化率,那么即使界面精美,用户体验也可能较差。
3. 评审范围过大,缺乏重点
有些评审会议试图在一次讨论中解决所有的问题,导致讨论发散,无法聚焦关键问题。比如原型评审同时涉及导航结构、页面布局、交互动效、内容文案等多个方面,最终可能因为讨论太多,无法形成具体的结论。这种情况不仅影响效率,还可能导致一些关键问题被忽视。
4. 缺乏用户视角
团队成员在评审时,容易站在开发者或设计师的角度,而不是用户的角度,这可能导致某些看似合理的设计实际上对用户并不友好。比如设计师可能认为某个交互动画很酷炫,但用户可能觉得加载时间过长,影响操作体验。为了避免这一误区,可以采用用户旅程(User Journey)或用户故事(User Story)的方式进行评估,从用户的实际使用场景出发,确保原型设计真正符合用户需求。这里推荐大家使用墨刀白板进行用户旅程图绘制,墨刀白板提供了无限画布和灵活的拖拽操作,用户可以自由地绘制用户旅程图,添加节点、注释和交互流程。团队成员可以在同一画布上进行实时编辑和讨论,使得协作更加高效,确保各个环节的设计与流程清晰可见。立即注册墨刀,在线绘制用户旅程图

5. 忽略方案可行性
有些原型设计方案虽然在理论上看起来很完美,比如一个页面上包含复杂的动画交互,但在实际开发中可能因为技术限制、开发成本或时间问题而难以实现。为了避免这种情况,建议在评审过程中让技术团队参与讨论,确保所有设计方案在技术上可行,同时平衡开发成本与用户体验之间的关系。
6. 只提问题,不给建议
在评审过程中,团队成员可能会提出许多问题,比如“这个按钮的布局不合理”“这个功能看起来不够直观”等,但如果只是指出问题,而不提供改进建议,讨论往往会陷入低效争论。例如,如果有人指出“搜索框的位置不合适”,但没有给出更好的替代方案,就可能导致团队反复讨论而无法达成共识。因此,在评审时,建议提出问题的同时,也提供至少一个优化方向,帮助团队更高效地解决问题。
7. 决策权不清,缺乏结论
有些原型评审会议讨论了许多问题,但最后没有明确的结论,导致设计团队不知道接下来该如何调整。大家在会议上各抒己见,但没有人负责最终决策,或者没有形成具体的修改方案,这样的评审往往会拖慢项目进度。
8. 忽略竞品与行业分析
团队在评审时只关注自己产品的设计,而没有对竞品或行业最佳实践进行充分研究,导致设计方案可能存在不必要的创新,甚至偏离用户习惯。例如一个金融类APP如果没有参考行业内常见的交互模式,可能会导致用户难以上手,从而影响使用率。因此,在评审前可以先进行竞品分析,了解行业中成熟的解决方案,并结合自身产品特点进行优化,而不是盲目创新。

9. 缺少数据支持
很多评审过程是基于团队成员的主观判断,而没有充分利用用户数据。比如某个按钮的位置被认为“不够明显”,但实际上,如果用户的点击数据表明该按钮的使用率很高,那么这个问题可能并不存在。因此,在原型评审时,可以利用用户反馈、AB测试结果、用户行为分析等方式,来判断设计是否合理,而不是仅凭直觉做决策。
10. 评审节奏过快或过慢
有些团队在评审时,可能为了赶进度,快速通过原型,而没有充分讨论关键问题;而另一些团队可能过度纠结细节,在某个小问题上反复讨论,导致评审效率低下。例如,一个按钮的颜色选择可能不需要花费太多时间讨论,但核心功能的交互流程却需要更深入的思考。
二、如何避免低效的原型评审
高效的原型评审流程能够帮助团队在产品开发的早期阶段发现问题,优化设计,避免不必要的返工和浪费。以下是陷入评审误区,提高原型评审效率的方法步骤:
1. 明确评审目标和议程
在开始评审之前,首先需要明确评审的目标和议程。评审目标应针对当前阶段的设计重点进行设定,如是验证交互设计、视觉设计,还是功能实现的可行性。确保团队成员在评审前都清楚会议的目的,避免讨论发散。

注意事项:
- 定义评审的主要目标:例如,验证特定功能的交互逻辑,或是用户界面的视觉效果。
- 制定会议议程:列出要讨论的具体问题或功能点,明确时间安排,避免会议冗长或讨论无关话题。
2. 选择合适的参与者
评审过程不仅仅是设计师和产品经理之间的沟通。为了确保设计方案的全面性和可行性,需要邀请跨职能团队的成员参与,例如开发人员、测试人员、市场人员等。他们能从不同角度提供有价值的反馈,确保产品设计既符合用户需求,又能顺利实现。
注意事项:
- 邀请设计师、产品经理、开发人员、测试人员以及用户代表等相关人员。
- 确保每个职能角色都参与评审并提供具体的反馈。
3. 展示原型与演示
原型设计通常具有互动性,设计师可以通过原型演示来帮助团队更好地理解设计意图。确保原型能够清晰展示产品的交互流程、视觉设计和功能模块,便于团队成员提出具体的反馈。可以使用墨刀这款原型设计工具完成产品原型设计,墨刀支持快速绘制交互式产品原型,并提供团队在线协作、需求管理、产品原型评审等功能,帮助团队提升产品设计与开发效率。

注意事项:
- 设计师或产品经理展示原型,强调关键的设计点和交互流程。
- 演示原型的实际操作,展示用户如何与界面互动。
4. 收集并分类反馈
在原型演示过程中,参与者会提出各种反馈。此时需要有专门的人员记录所有的反馈,并根据不同的类别进行整理。这些反馈可以是关于视觉设计、交互逻辑、功能实现等方面的建议。

注意事项:
- 利用工具进行实时记录。
- 对反馈进行分类,如设计问题、技术难点、用户体验、业务需求等。
5. 评估反馈的优先级
原型评审中,反馈意见通常会有多个,如何高效处理这些反馈是提高评审效率的关键。团队应根据问题的紧急性、影响力以及解决难度,合理地评估每条反馈的优先级,确保最重要的问题优先解决。
注意事项:
- 根据问题的影响范围和优先级对反馈进行排序。
- 明确哪些问题需要立即修正,哪些可以在后续阶段进行优化。
6. 确定行动计划与责任分配
在评审结束后,需要明确如何落实评审中的反馈。团队应根据反馈制定明确的改进计划,并分配责任人和时间表,确保每一项修改都能顺利完成并在下次评审中得到验证。利用墨刀白板的项目管理看板功能,可以将任务计划尽性可视化处理,更有利于团队达成共识,便于跟踪项目进度。

注意事项:
- 为每条反馈设定具体的改进计划,并分配责任人。
- 确定修复的时间表和下一次评审的时间。
7. 跟踪反馈的实施与验证
评审后的反馈必须落实到实际设计中。团队应跟踪每一项反馈的落实情况,确保修改按照计划进行。下一轮的原型评审可以验证修改后的设计,检查是否解决了问题,并对新出现的问题进行进一步的调整。
注意事项:
- 定期检查反馈改进情况,并进行跟踪。
- 在下一轮评审中,验证反馈是否得到有效落实,并评估改进后的效果。
三、产品经理常用的评审工具推荐
在进行原型评审时,选择合适的工具可以极大提高评审过程的效率,帮助团队更好地收集反馈、管理讨论和跟踪改进。以下是一些常用的原型评审工具,它们各自有不同的功能,能够根据团队的需求帮助优化评审流程。
1. 墨刀

墨刀是一款专为产品经理、UX/UI 设计师、开发团队打造的在线原型设计和产品协作工具。墨刀不仅支持页面的快速搭建,还提供了丰富的UI组件、交互动画和流程图等功能,帮助团队轻松实现高效的原型设计和演示。墨刀的实时协作功能也使得团队成员能够在同一个原型上进行实时讨论和反馈,极大提高了工作效率。墨刀无需下载安装,即可在浏览器中使用,适用于 PC 和移动端,满足从概念构思到产品落地的全流程需求。
优势:
- 简单易用,快速上手:拖拽式操作,无需编程基础,新手也能轻松创建高保真原型。
- 丰富的原型组件和模板:内置大量 UI 组件、图标库和行业模板,支持 Web、iOS、Android 等不同平台的设计需求。
- 支持交互动效,模拟真实体验:通过点击、滑动、跳转等交互动效,模拟真实应用场景,帮助团队和用户更直观地理解产品逻辑。
- 多人实时协作,提高团队效率:支持多人在线编辑、实时评论、标注修改意见,让团队成员随时同步进度,避免信息滞后。
- 一键分享与在线评审:生成链接或二维码,快速分享原型给团队成员、客户或用户进行评审,收集反馈并优化设计。

适用场景:
- 产品原型设计:适用于产品经理和设计师绘制产品框架、页面流程,快速搭建交互式原型,确保设计符合用户需求。
- 交互设计与用户体验优化:设计师可以在墨刀中创建动态交互,模拟用户操作,提高用户体验设计的准确性。
- 产品评审与需求沟通:团队成员可以直接在墨刀中评论、标注反馈,优化产品方案,减少需求偏差。
- 远程协作与团队管理:适用于分布式团队进行远程协作,所有成员可以实时查看和编辑原型,提高沟通效率。
- 开发交付与验收:开发人员可以直接查看原型标注,获取精准的样式、尺寸和交互逻辑,确保开发落地符合设计预期。

2. 博思白板
博思白板是一款功能强大的在线协作白板工具,专为团队提供可视化思考、头脑风暴、原型设计、项目管理等多种应用场景。它支持实时协作、多端同步、自由绘制、思维导图、流程图等功能,帮助团队成员随时随地进行高效沟通与创意共享。无论是产品经理、UX/UI设计师,还是开发人员和市场团队,博思白板都能助力团队更顺畅地协作,提高工作效率。

功能优势:
- 支持多人实时编辑,团队成员可以同时在白板上添加、修改内容,并且能够看到彼此的操作,确保信息同步无延迟。
- 采用无限画布设计,用户可以自由拖拽、放大缩小,无论是头脑风暴、流程梳理还是架构设计,都能灵活适应不同需求。
- 提供大量预设模板,如思维导图、商业模式画布、流程图、甘特图等,让用户无需从零开始,提高工作效率。
适用场景:
- 适用于产品经理、UX/UI 设计师进行需求分析、产品原型设计和评审讨论,快速优化设计方案。
- 适用于用户体验团队、业务分析师绘制用户旅程图、流程优化图,提升产品和服务体验。
- 支持团队在线头脑风暴,可自由拖拽卡片、手写标注,构建思维导图,激发更多创意灵感。
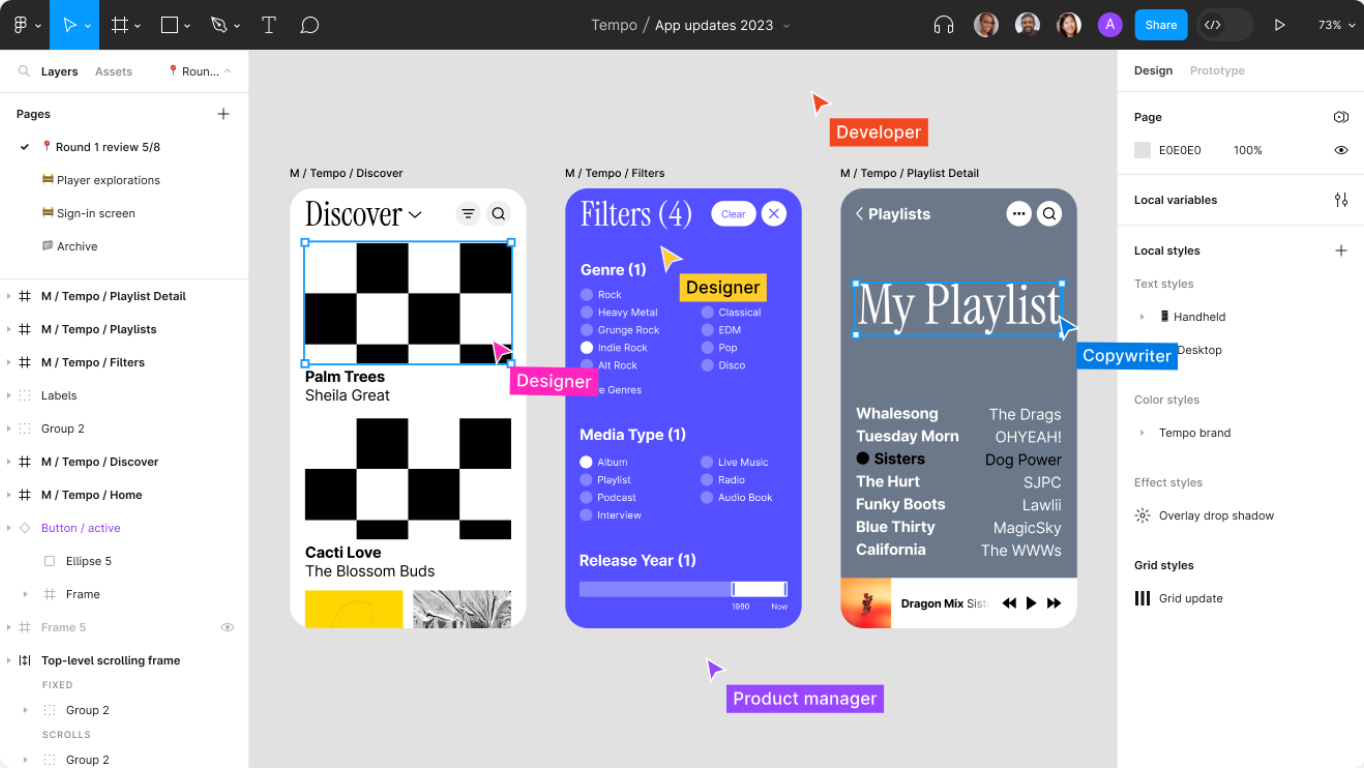
3. Figma
Figma 是目前市场上最流行的在线设计协作工具之一,支持实时协作,团队成员可以同时查看、编辑和讨论原型设计,适用于跨职能团队的紧密协作。
- 核心优势:强大的插件生态系统、交互式原型演示、便捷的反馈收集功能。
- 适用场景:需要实时修改和多人编辑的设计评审过程。

4. InVision
InVision 适用于高保真原型的设计评审和用户测试,支持精准标注和评论,让团队能直观讨论问题。
- 核心优势:强大的评论和标注功能,提升设计评审的精确度。
- 适用场景:需要高保真原型演示、深度交互设计的团队。

5. Zeplin
Zeplin 主要解决设计师和开发人员的沟通问题,提供设计标注、切图和开发规范生成,确保设计方案精准落地。
- 核心优势:自动生成设计规范和资源,减少开发实现误差。
- 适用场景:设计和开发团队之间需要高效沟通与交付的场景。

通过有效的原型评审,团队不仅能够提前发现问题、优化设计,还能提高产品的质量和用户体验。避免低效的会议和无效的反馈,是确保原型评审成功的关键。团队应在评审前设定明确的目标和议程,邀请合适的评审参与者,收集数据驱动的反馈,并确保反馈得到有效落地与执行。选择一款高效的原型评审工具也是高效评审的必备技巧,墨刀集白板、原型、设计、交付、评审评论功能于一体,能够为原型评审提供强大的支持,立即注册墨刀,开启便捷的原型设计和评审流程,帮助团队高效推进产品设计,减少返工,确保最终交付高质量的产品!