在如今的产品开发流程中,“设计”早已不再是设计师的专属。产品经理、运营人员甚至创业者,都可能在项目初期需要用一张清晰的原型图来表达思路、验证逻辑、说服投资人。然而,对于没有视觉和设计背景的人来说,面对市面上琳琅满目的交互设计工具,常常会陷入“工具选错,时间白费”的困境。

事实上,选对工具,你不需要会画图,也能做出看起来专业、逻辑清晰的交互原型。本文将从新手角度出发,梳理适合零基础用户的交互设计工具选型标准,并推荐六款上手快、效果佳、成本低的优秀工具,助你快速进入产品设计实践。
一、新手选交互设计工具要看什么
对于刚刚接触交互设计的用户来说,工具的易用性远比功能全面更重要。以下几个维度,是选型时最应该优先考虑的。

学习成本低:界面清晰、中文支持、上手有引导,最好还能用模板快速生成。
协作能力强:是否方便与同事、开发或客户实时查看、评论与共享。
交互支持适中:是否支持页面跳转、按钮交互、滚动演示等基本交互能力。
平台支持全面:是否支持Web使用,避免本地安装带来的兼容问题。
免费或低成本:是否提供免费版本或试用,适合试水阶段的个人用户。
这些标准不仅能帮助新手避开复杂、冗重的软件陷阱,也能在最短时间内搭建出具备实用性的交互原型。作为刚入门的新手,想要知道交互设计师需要具备的能力,点击《交互设计师需要掌握什么技能?》了解更多。
二、6款最适合新手的交互设计工具
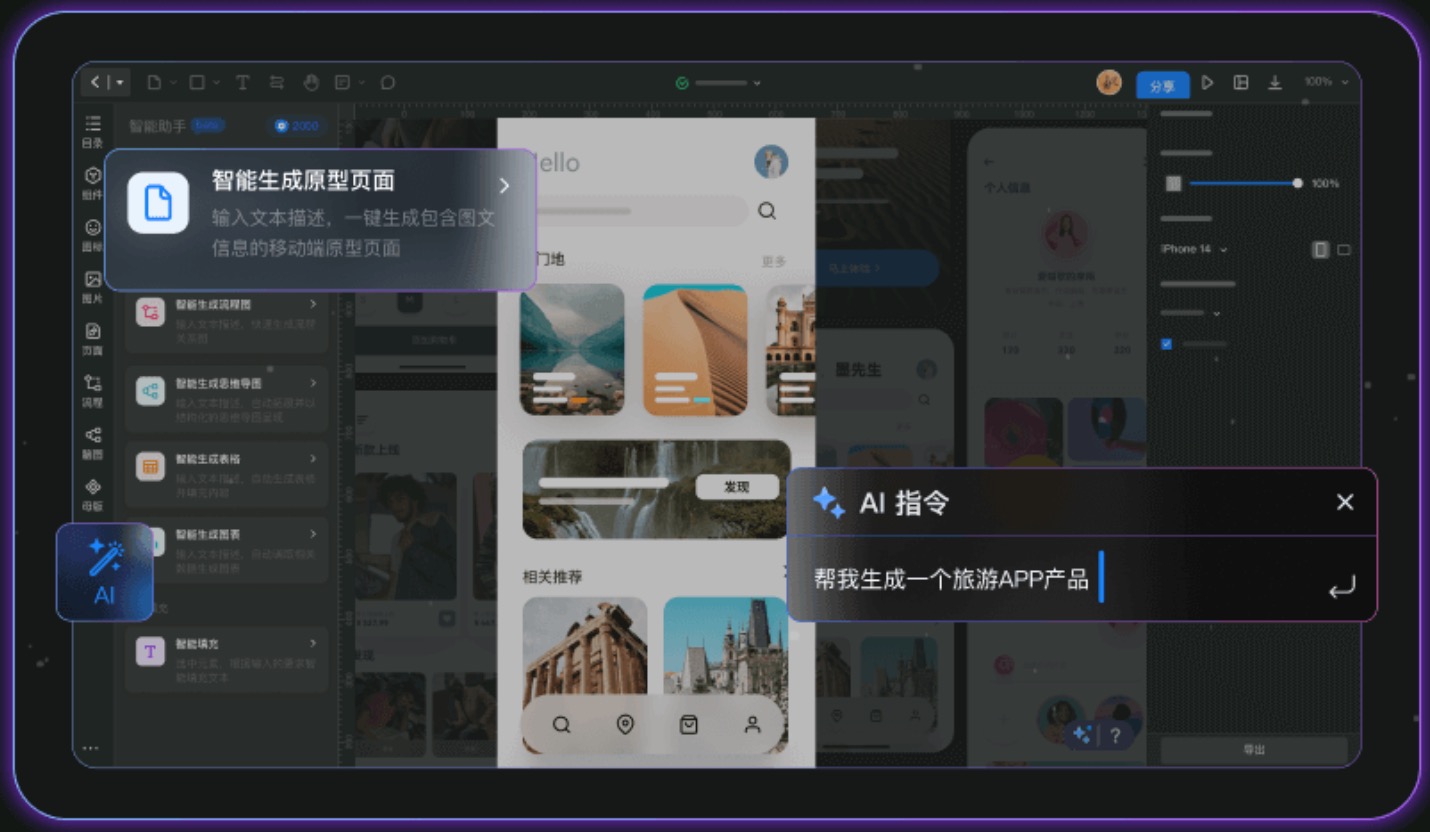
1.墨刀
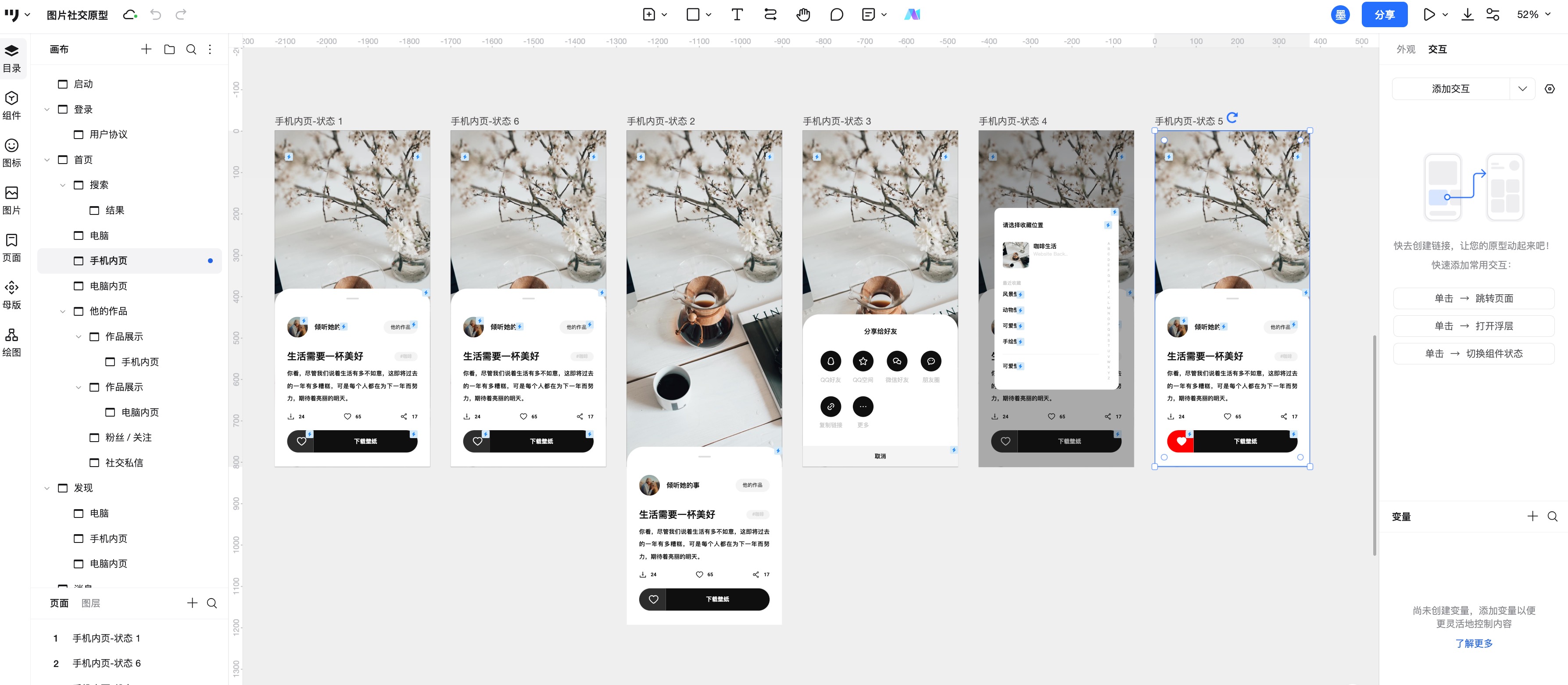
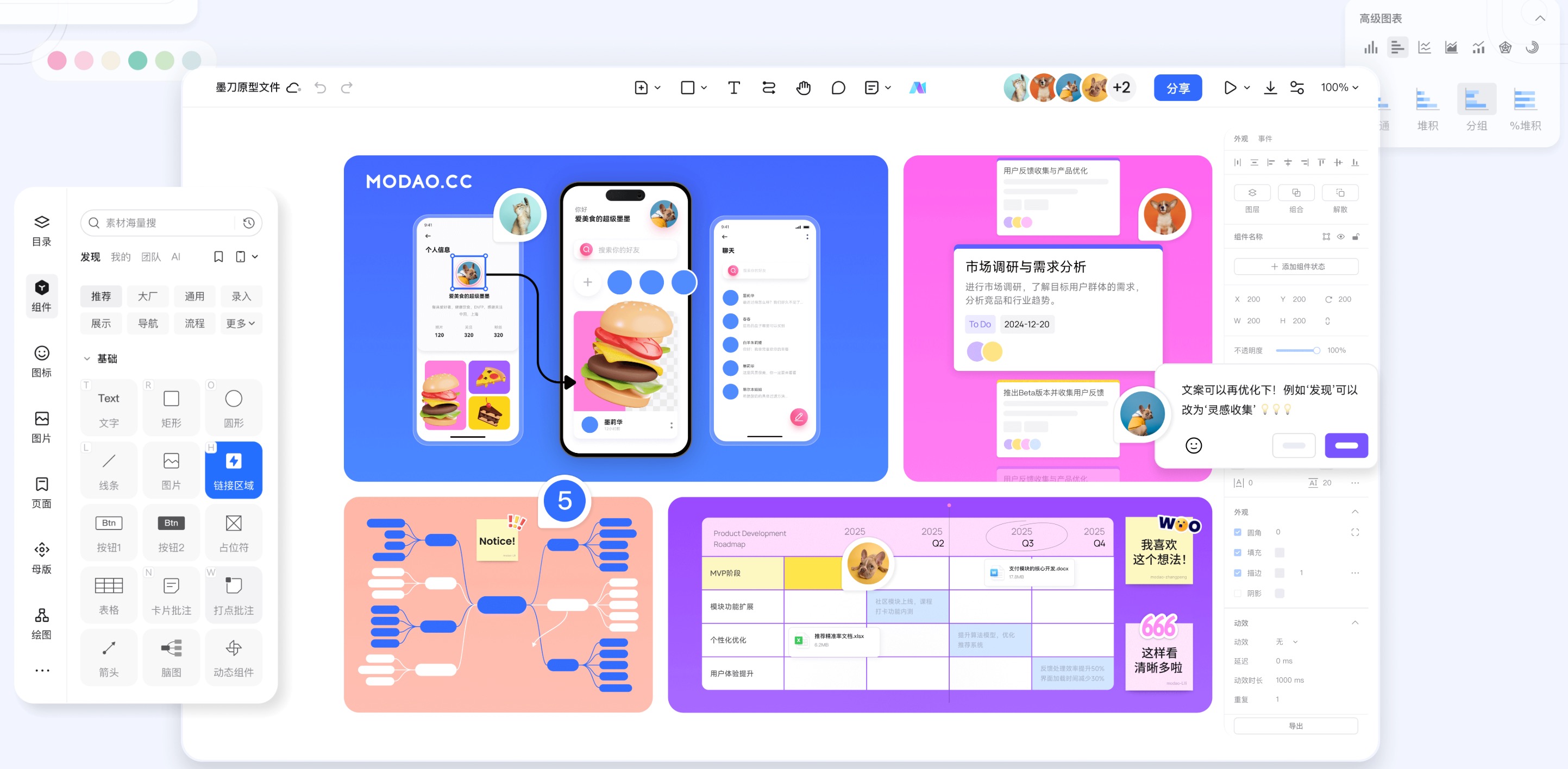
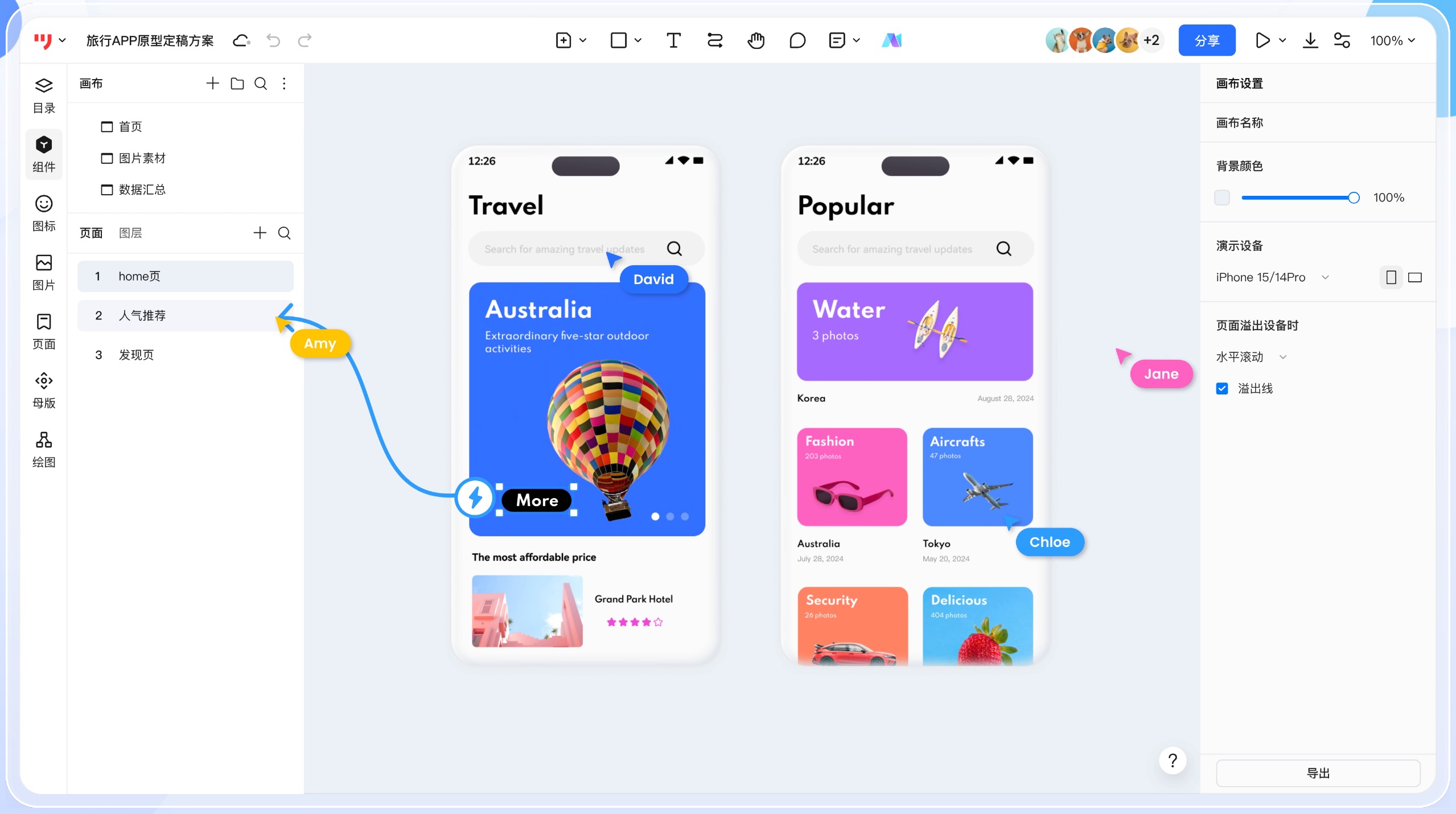
推荐理由:墨刀是当前国内最受欢迎的原型设计工具之一,特别适合零基础用户快速上手。它在界面设计上充分考虑了中文用户的使用习惯,操作逻辑清晰,几乎没有学习门槛。无论是产品经理、创业者,还是非设计背景的运营人员,都可以轻松使用墨刀完成原型图制作。更值得一提的是,墨刀率先推出了基于AI的原型生成能力,用户只需用自然语言描述一个界面需求,即可一键生成可交互的原型草图,真正实现了“0起点”的快速构建。👉立即免费注册墨刀,开启在线原型交互设计

亮点功能
- 模板与组件库丰富:内置海量行业模板(电商、教育、社交、医疗等)和UI组件,拖拽即用,适配移动端、Web、小程序等多种平台。
- AI一键生成原型草图:只需输入一句话,比如“我要一个带搜索框的App首页”,系统即可智能生成页面结构,节省大量起步时间。点击免费体验AI生原型图

- 可视化交互设置:拖拽连接即可实现页面跳转、弹窗、滑动等交互,无需编程基础,逻辑直观易懂。
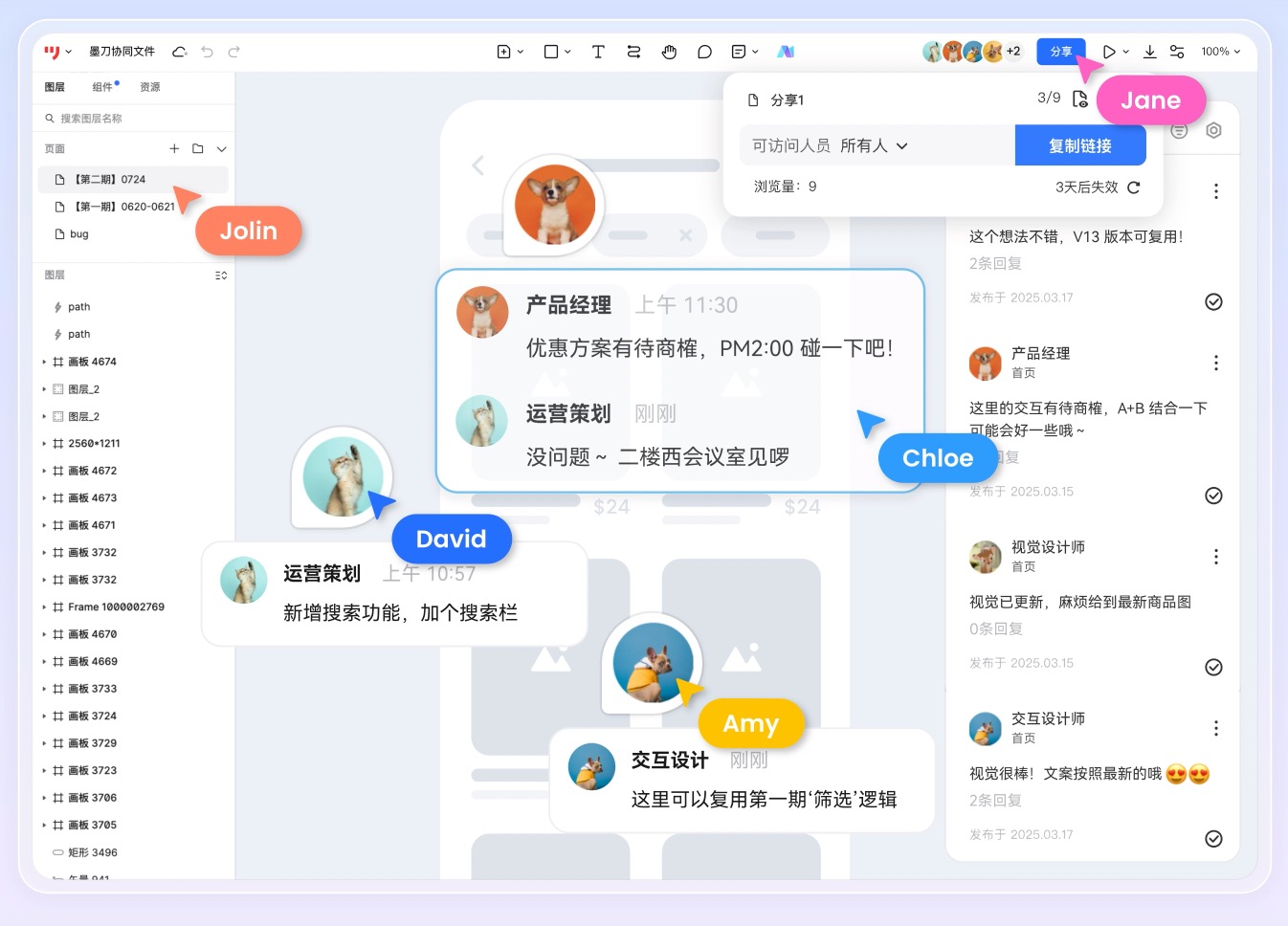
- 多人在线实时协作:支持多人同时编辑同一个原型,评论、回复、任务分配等功能一应俱全,提升团队协作效率。
- 版本管理与恢复功能:每一次修改都有记录,支持对任意历史版本进行回滚,避免误操作带来损失。
- 演示分享与互动预览:一键生成原型预览链接,可在手机、平板、网页等多终端查看交互效果,适合汇报和测试使用。👉免费注册墨刀,开启在线原型交互设计体验

- 快捷导出与第三方集成:支持PDF、PNG、HTML等格式导出,同时可集成飞书、企业微信、蓝湖等平台,方便协作流转。
收费情况:提供免费版,支持多人在线协作与导出
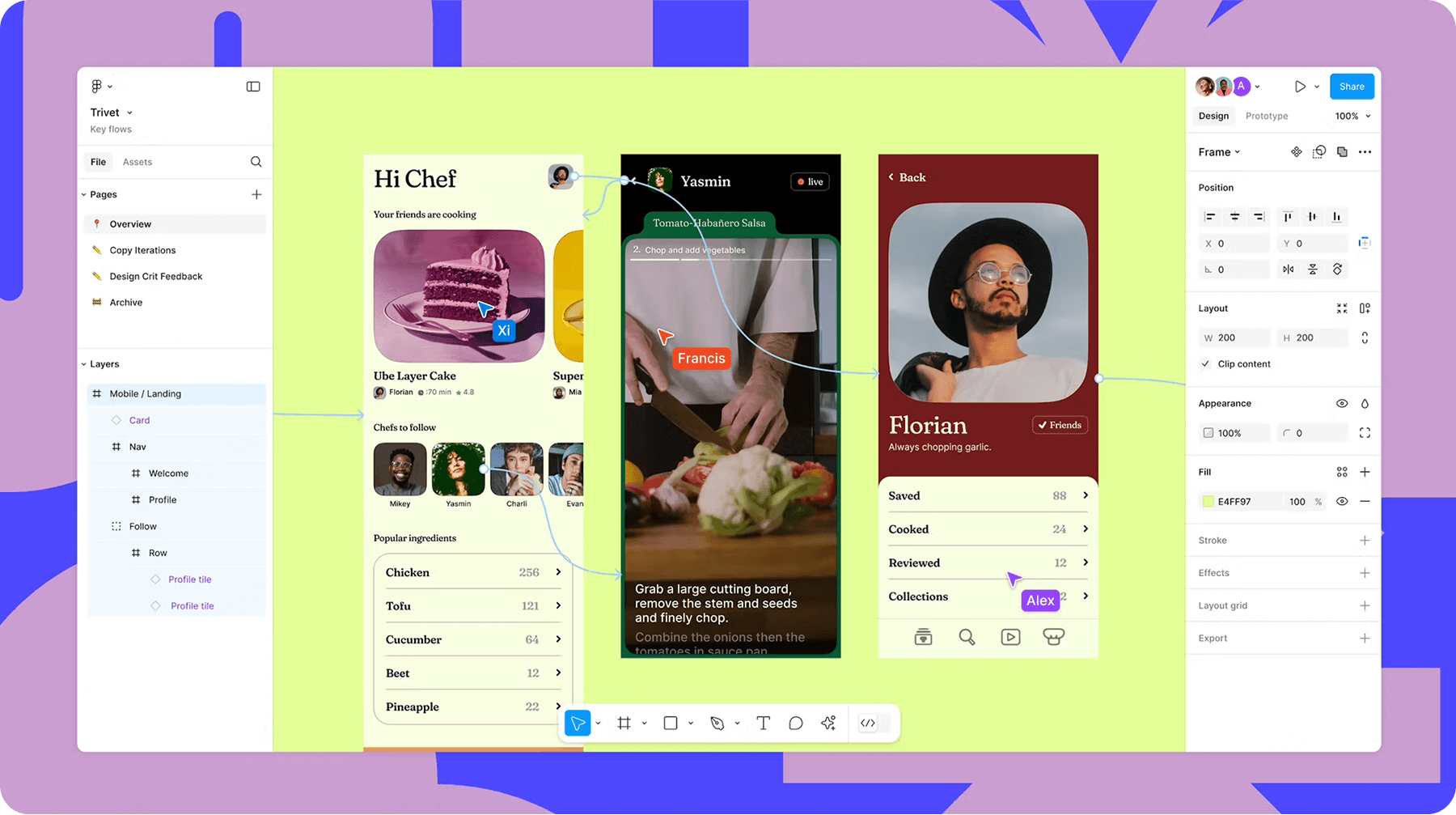
2.Figma
推荐理由:国际主流的设计协作工具,操作逻辑清晰,界面现代。对于愿意进一步学习设计基础的用户来说,是一款成长空间很大的工具。

亮点功能
- 多人实时协作、云端保存
- 插件系统强大,可扩展性高
- 社区模板和公开资源丰富
收费情况:免费基础计划可满足大多数初级使用场景,高级功能需订阅
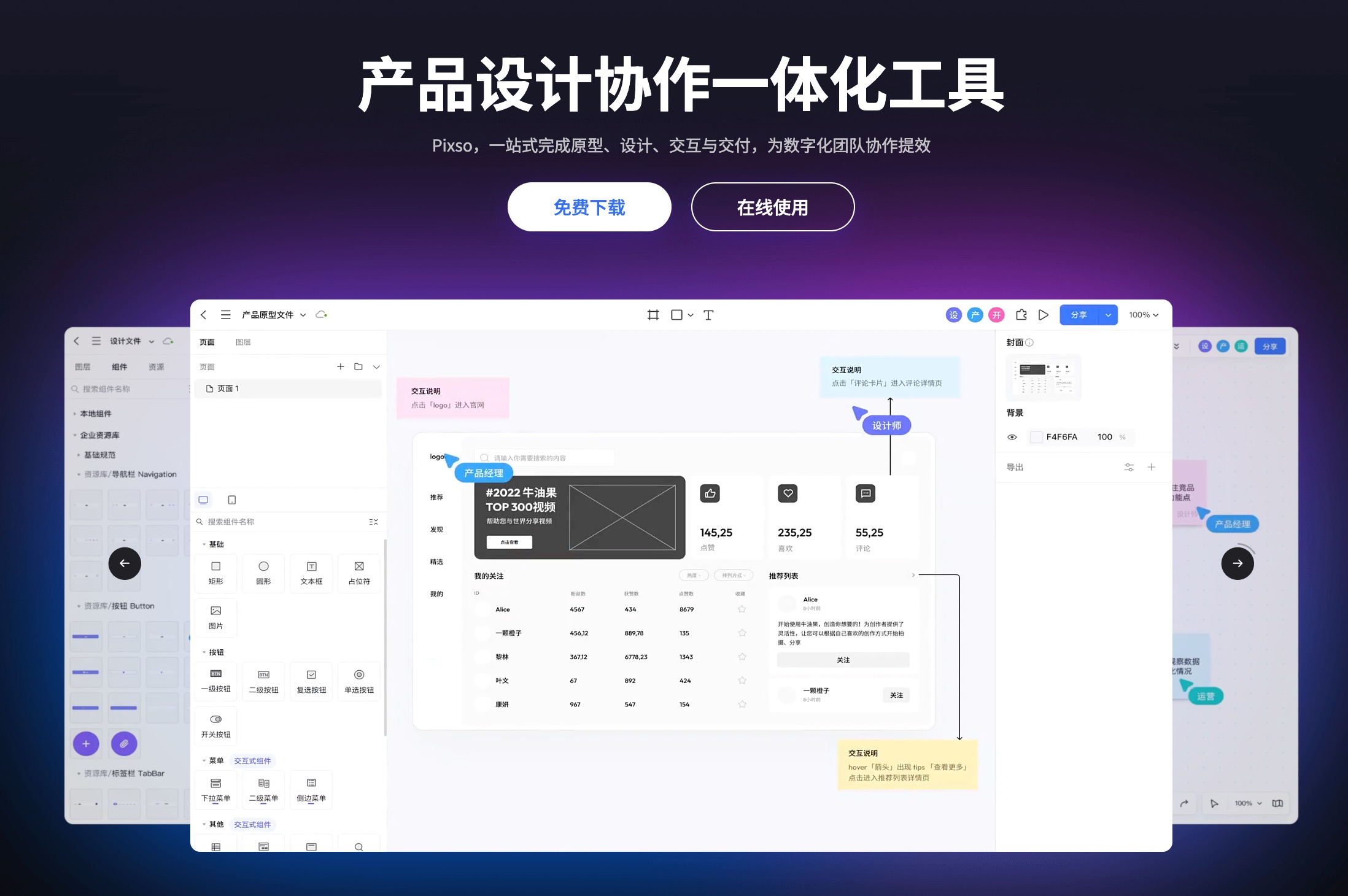
3.Pixso
推荐理由:Pixso是一款近年来崛起的国产设计协作工具,功能覆盖原型设计、UI设计、团队协作等多个环节,实现了“从需求到开发”的无缝衔接。对于初学者来说,它的中文界面和丰富模板资源大大降低了学习门槛,非常适合作为入门级工具使用。

亮点功能
- 无需在多个工具之间频繁切换,在一个页面内即可完成页面构建、交互设置和交付标注。
- 面向国内用户优化,操作逻辑更贴近习惯,减少学习曲线。
- 支持导入 Sketch、Figma 文件,适合已有设计经验用户进行迁移使用。
收费情况:Pixso 提供免费基础版,包含原型编辑、协作和部分资源使用功能;同时也有适合团队的专业版与企业版,价格相较 Figma 更具性价比,适合预算有限的创业团队或中小企业。
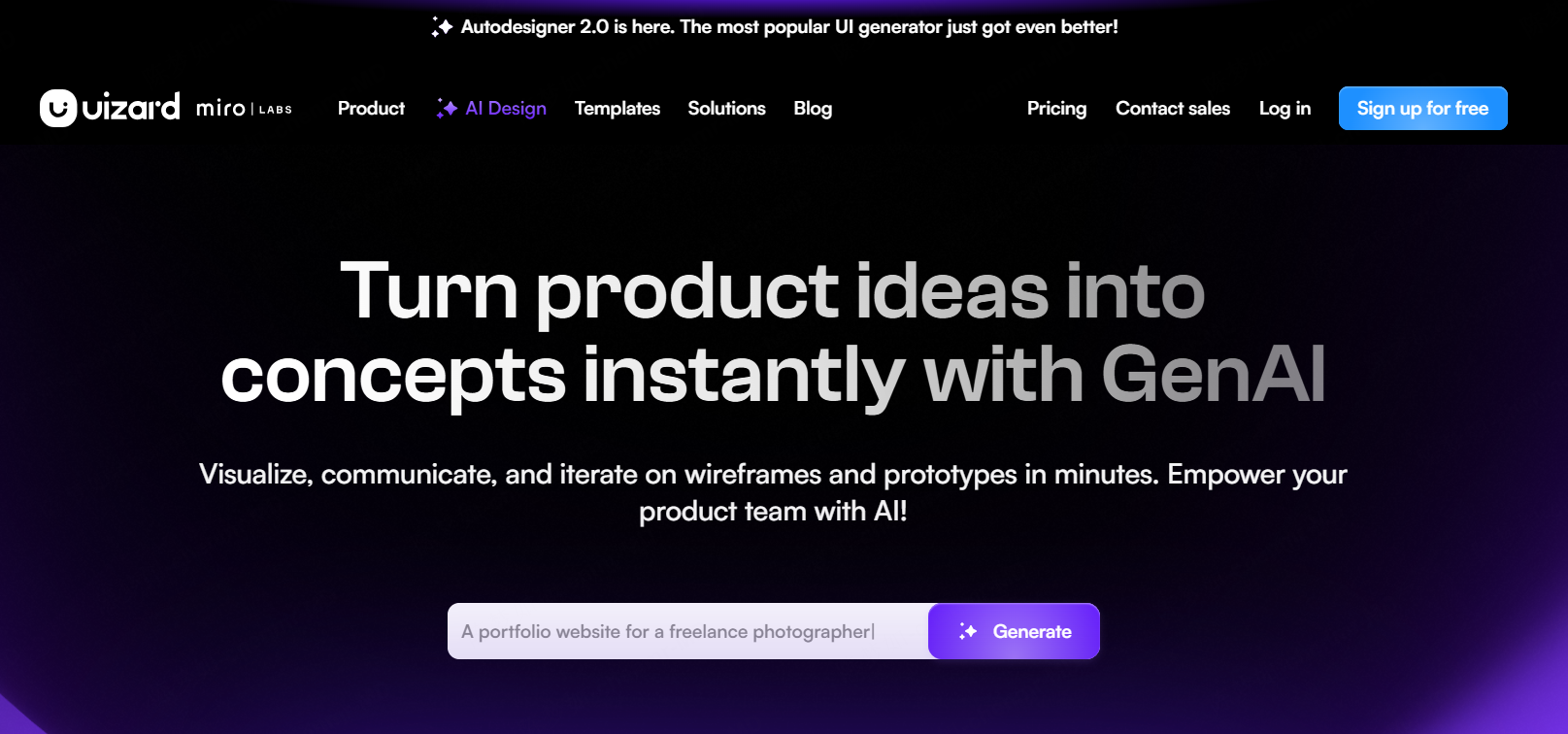
4.Uizard
推荐理由:极具创新性的AI驱动原型工具,支持从文字或草图快速生成UI页面。对“不会画图”的用户特别友好。

亮点功能
- 支持文字生成界面、手绘图转数字原型
- 有AI推荐设计风格
- 模板丰富,自动生成交互路径
收费情况:提供免费方案,AI功能有使用频次限制
5.Balsamiq
推荐理由:主打“低保真原型”设计,界面风格手绘化,操作简单直接,非常适合用来表达早期产品构想,突出结构而非视觉效果。

亮点功能
- 拖拽式操作,组件风格清晰、统一
- 鼓励专注于信息架构和功能布局
- 快速制作初步框架,便于沟通和讨论
收费情况:支持在线试用与桌面版,非免费,但价格较低,适合团队试用或阶段性使用
6.Framer
推荐理由:从“设计”到“交互演示”一体化的现代化工具,支持动画、动效,适合希望学习更真实交互的进阶新手。界面清新,模板友好,支持AI生成页面。

亮点功能
- 支持拖拽布局与组件嵌套
- 可直接发布为可交互网页
- AI辅助生成页面结构与样式
收费情况:提供免费方案,高级功能按需订阅
三、新手如何快速上手交互设计
选择好工具只是第一步,真正让设计变得顺畅,还需要掌握一些实用的上手方法。
1.从模板开始,不从空白页起步
大多数工具都提供现成模板,不妨先选一个符合你产品场景的模板进行修改,这比从头开始构建页面要容易得多。猜你想看👉10套高保真网页原型模板,复制即用!

2.围绕核心场景设计页面
不必追求“全套页面”,先聚焦在注册、首页、列表、详情等核心使用路径,明确信息流和用户行为更重要。
3.不怕“低保真”原型
初学者常担心原型不够美观。其实早期设计强调的是功能逻辑清晰、页面跳转合理,高保真视觉设计可以后期迭代。
4.多用AI功能提高效率
像墨刀、Uizard、Framer这类工具已支持AI生成页面草图、UI结构,善用这类功能可以省下大量建图时间。

5.练习+迭代,而不是追求完美
原型设计是一个不断修改、快速验证的过程。不要害怕改动,也不用担心“做得不够好”,每次尝试都是经验积累。
对于零基础用户来说,原型设计的门槛其实没有想象中那么高。关键不在于掌握多少设计技巧,而在于是否选对了合适的工具。一款操作简单、资源丰富、支持协作的工具,不仅能帮助你更高效地表达产品想法,还能大大降低学习成本,增强持续探索的信心。

这篇文章推荐的6款工具,分别覆盖了从入门建图到AI辅助、从低保真构想到高保真交互的不同场景,适合不同定位、不同背景的新手用户。你可以从自己的角色出发(如产品经理、创业者、设计兴趣者),结合自身需求和偏好进行选择。
如果你还在犹豫从哪一款开始,不妨先试试墨刀 —— 它提供全面的中文支持、免费模板、AI一键生成原型图等功能,非常适合零基础用户快速上手,也是国内使用率最高的原型工具之一。交互设计不是设计师的专利,只要有清晰的产品想法和合适的工具,每个人都可以画出逻辑清晰、表达明确的原型图。点击立即免费注册墨刀,迈出你的交互设计入门第一步吧!