随着AI工具在产品设计中的广泛应用,越来越多的产品经理和设计师开始尝试用AI生成高保真原型图。虽然这项技术极大提升了原型制作效率,但不少用户也遇到了类似问题:页面风格不统一、功能逻辑混乱、细节可用性差。究其原因,多数源于对AI使用方式的不熟悉或提示输入不精准。

本文将结合墨刀AI的具体功能,围绕五个实用技巧帮助你从文本输入、结构拆解到视觉优化与交付输出,全流程提升AI原型的专业度和实用性。墨刀AI支持用输入简单的文字描述,即可自动生成高保真原型页面和组件,大幅提升原型设计效率。它支持多平台适配、团队协作,并结合AI对话、内容智能填充等功能,特别适合产品经理、设计师及初创团队快速构思和验证产品方案,极大降低了设计门槛。立即注册墨刀,使用墨刀AI提升原型设计技巧
技巧一:优化文本输出,精准引导AI
在使用AI生成高保真原型图的过程中,文本输入的质量直接决定了生成结果的准确性与专业度。许多用户在初次尝试AI设计时常常输入模糊的需求,如“做一个App首页”或“生成一个电商界面”,但这类描述往往无法让AI理解完整的页面结构与用户意图,结果生成的图像不符合预期,既不符合功能逻辑,也缺乏美感。解决这一问题的关键,是在文本输入上进行结构化优化和语义细化。
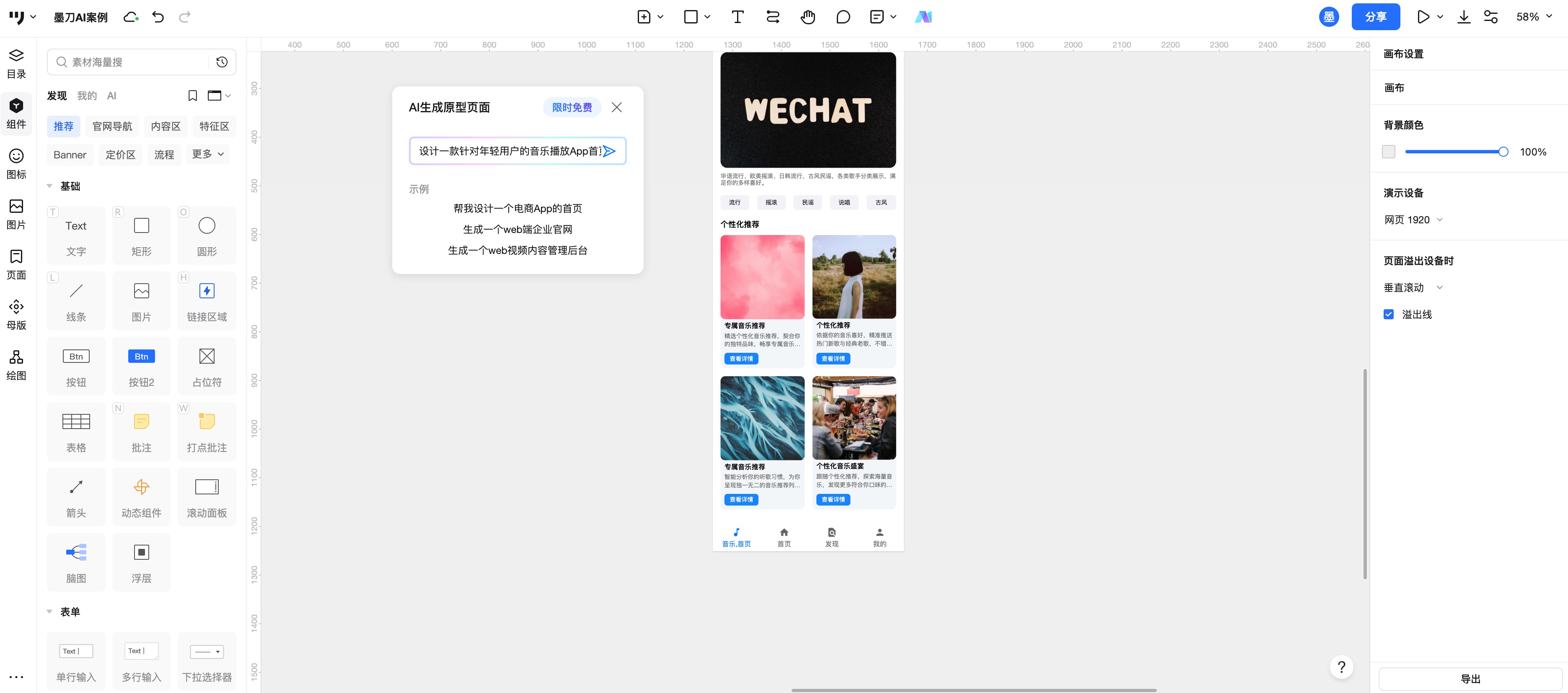
首先,输入应具备完整的三要素:页面类型、功能模块和目标用户。例如,与其输入“设计一个音乐App界面”,不如明确描述为:“设计一款针对年轻用户的音乐播放App首页,包含顶部搜索栏、个性化推荐歌单区、底部导航栏(首页、发现、播放、我的)。”这种清晰的结构输入让AI能够构建出更贴合实际产品需求的页面排布。

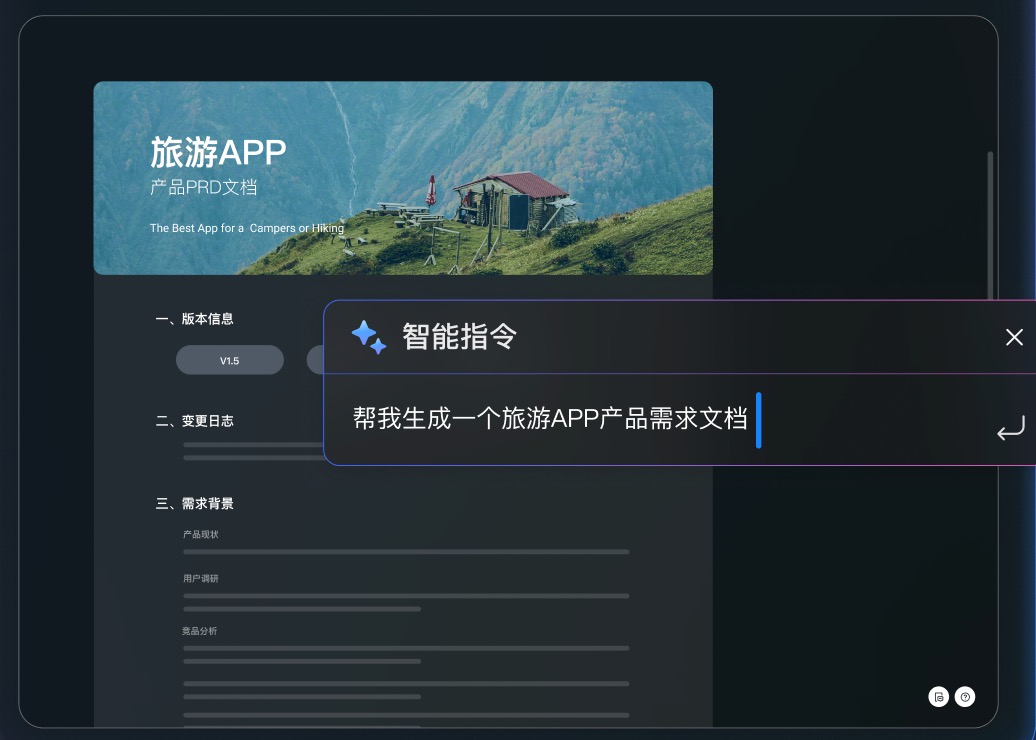
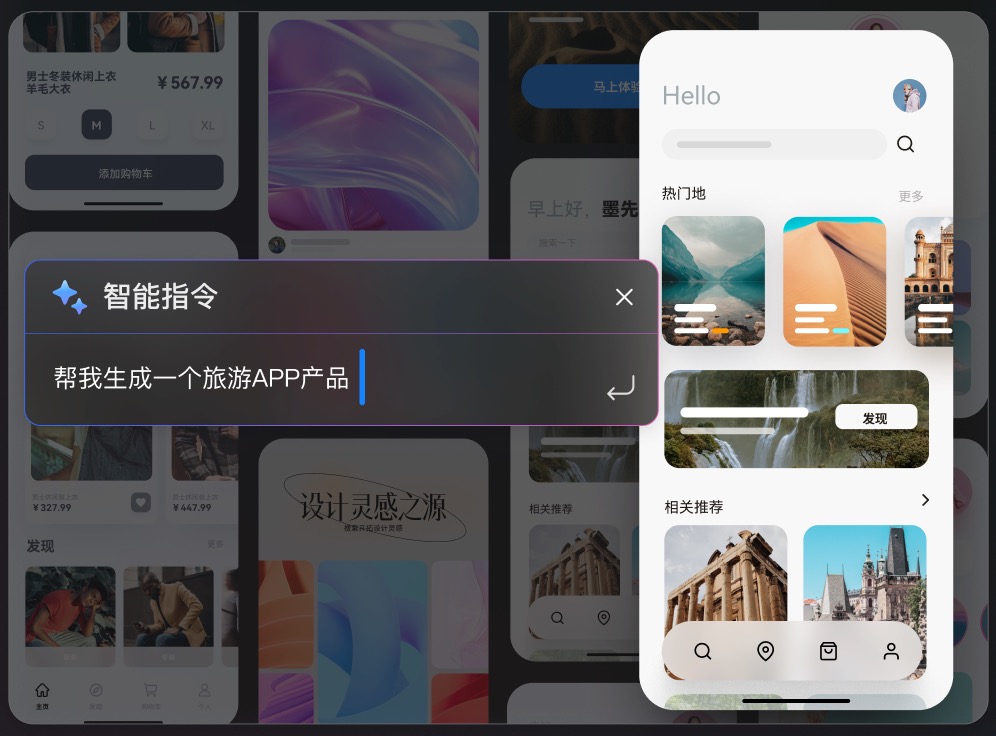
其次,添加使用场景和交互预期,能进一步提升AI对用户意图的理解。比如在墨刀AI中,如果你输入:“设计一个面向学生群体的在线学习App首页,用户打开App后可直接进入推荐课程,点击课程卡片可跳转至课程详情页,界面风格简洁现代,主色调为蓝白。”墨刀AI将依据这些指令生成逻辑合理、风格统一的高保真页面,并自动标注交互关系,提升原型的完整度。免费注册墨刀,开启AI智能生成原型体验!
技巧二:结构拆解,让AI理解页面逻辑
使用AI生成原型图时,最大的挑战之一在于“理解页面结构”。尤其在涉及复杂功能模块或多层交互关系的场景中,如果没有清晰的结构提示,AI很容易生成信息堆叠、逻辑混乱的页面。因此,结构拆解成为提升原型质量的关键步骤,它要求设计者在输入前先把页面内容逻辑划分清楚,再通过语言传达给AI。
有效的结构拆解通常包括三个层级:页面层、模块层、组件层。页面层决定整体架构,例如首页、详情页、设置页;模块层则是功能单元,如导航栏、内容流、功能入口区;组件层则是更微观的按钮、标签、卡片、输入框等元素。清晰的结构表达能帮助AI按逻辑搭建页面,从而减少无意义堆砌。

以一个新闻类App首页为例,粗略的输入可能是“生成新闻App首页”,而结构拆解后的输入可以是:“设计新闻类App首页,顶部为搜索栏和今日热榜入口,中部为图文新闻流(包含新闻卡片、封面图、标题、摘要),底部为五个标签导航(首页、视频、发布、收藏、我的)。”这样拆解不仅让AI明晰页面构成,也能在生成时预设布局优先级。

在墨刀AI中,可以综合使用AI生成原型页面+生成交互组件功能,在生成基础页面结构基础上,局部优化每个模块的组件样式,让你的原型页面更符合产品需求。
技巧三:调色建议,提升整体视觉质量
原型设计不仅要结构清晰、功能完整,更要具备视觉吸引力。而AI生成原型常见的问题之一就是“配色随意、不统一”,导致页面显得杂乱甚至影响可读性。为了提升整体视觉质量,提前设定并传达配色意图,是优化AI设计结果的重要一环。

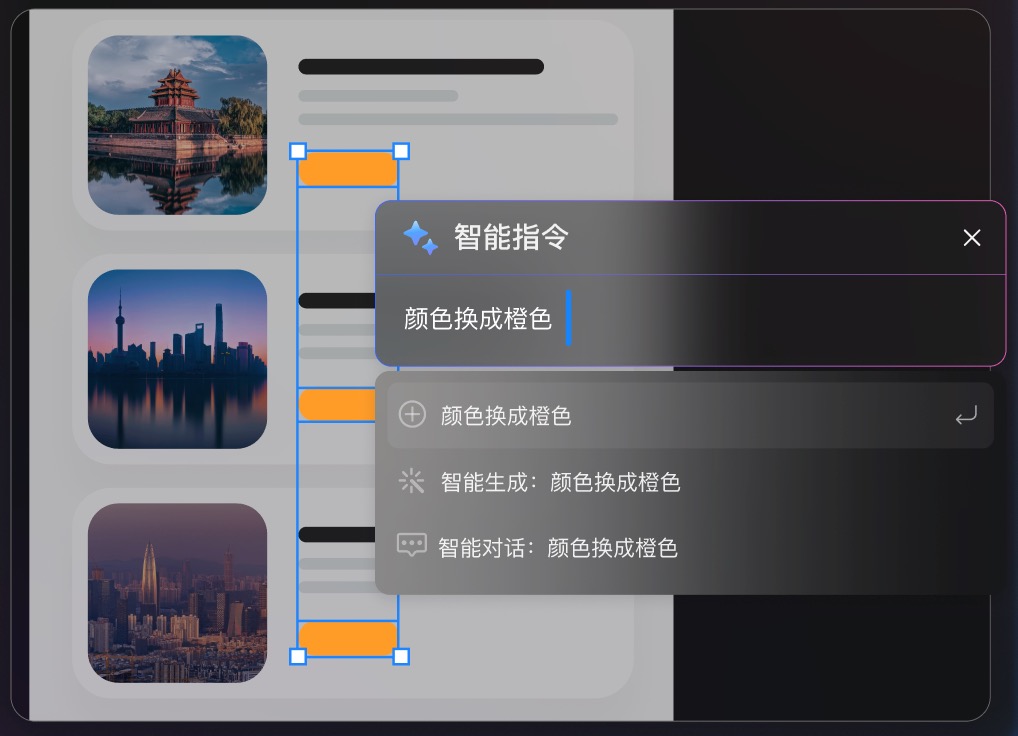
在使用AI绘图前,推荐先明确主色调、辅助色与背景色。例如,在文本输入中明确说明:“页面主色调为健康蓝(#0052D9),按钮使用渐变绿色,整体风格清新、专业。” AI即可依据配色提示生成视觉一致的页面效果。墨刀AI支持一键主题替换,可以在不改动结构的前提下快速切换整体配色风格,为对比不同视觉方向提供便捷支持。立即注册墨刀AI,开启高效设计之旅!
技巧四:交互关系补充,提升真实感
高保真原型设计的关键不仅在于页面静态呈现,更在于模拟用户操作体验。AI自动生成的页面往往缺乏交互逻辑,用户点击后无反馈,严重影响原型可用性。因此,需要在AI生成基础上补充交互关系,提升原型的“可操作感”。
在接入DeepSeek大模型后,墨刀AI在交互设计能力上实现显著增强。通过对用户输入的功能描述或页面结构草图进行语义分析,墨刀AI可以智能识别页面之间的逻辑关系,自动生成跳转流程图,并标注关键交互路径。例如,当用户描述“用户点击商品进入详情页,详情页可加入购物车或返回首页”时,墨刀AI不仅能生成相应页面原型,还能直观绘制页面之间的跳转逻辑与节点状态,帮助用户快速搭建信息架构。用AI设计原型,从未如此简单。马上注册墨刀,免费试用!)

同时,借助DeepSeek在多轮推理和上下文理解上的优势,墨刀AI还可提出页面间的优化建议,如减少冗余跳转、统一按钮交互行为或增强用户引导流程,提升整体产品体验。这种能力尤其适用于构建多层级信息结构的App或Web系统,使非设计背景的用户也能快速构思出完整且清晰的交互方案。
技巧五:导出优化,便于后续编辑与开发对接
AI原型图的最终价值,取决于其是否能顺利对接至后续设计与开发流程。因此,导出格式、图层规范和开发参数标注的优化不可忽视。
墨刀AI支持将原型源文件导出,保留图层结构与组件命名。通过图层优化功能,系统可自动识别组件类型并规范命名,提高设计交接效率。对于开发方,墨刀还提供开发标注预览模式,附带色值、尺寸、字体等参数标注。如处于需求探索阶段,也可选择链接原型分享,实现快速评审、测试与用户反馈收集。墨刀的全流程优化,使得AI原型不止于“看图”,而真正进入“可用”的专业环节。

AI工具为产品原型设计带来了前所未有的高效体验,但真正实现“高保真”,仍需掌握一套科学、实用的方法论。从输入到结构、从配色到交互、从页面到交付,每一环都值得精雕细琢。借助墨刀AI等智能设计工具,只要善用这五大技巧,你也能打造出专业、完整、真实感十足的AI高保真原型图,为产品开发赢得更多时间与信任。如果你也想亲自体验这些高效实用的AI原型设计技巧,不妨试试墨刀AI。只需几行文字指令,就能生成结构清晰、交互完整的高保真原型图,支持一键导出、多端协作,助你大幅提升设计效率与沟通质量。👉 立即免费注册墨刀AI,开启智能原型设计之旅,让墨刀AI帮你画出更懂产品的原型图!




