做后台系统、SaaS 工具或者内部管理平台,最头疼的事之一就是界面乱、按钮风格不统一、表单体验一言难尽,整体看上去就是“不专业”。
这时候,光靠拉几个组件来凑页面是远远不够的。想把界面做得又统一又高效,你需要用一套成熟的设计系统。而Ant Design 设计系统就是为这种场景准备的,今天这篇文章就带你快速搞懂Ant Design是什么,核心优势及使用场景上,还会分享一些实操方法,教你不写代码也能做出高质量界面原型。

一、Ant Design是什么
Ant Design是阿里巴巴蚂蚁集团推出的一套企业级 UI 设计体系,包含一整套设计语言和基于 React 的组件库,专为中后台产品打造,目的是让界面变得统一、规范、优雅。
它不仅提供了丰富实用的 UI 组件,还在颜色搭配、布局间距、交互细节上做了非常到位的设计。不管你是在搭建后台系统、做管理工具,还是开发AI应用,Ant Design都能让你的界面立刻变得专业、统一、有质感。
更重要的是,Ant Design 不仅仅是一个组件库,更像是一个围绕“设计系统”构建的完整生态,里面包含了视觉规范、代码实现、主题配置、交互规范,甚至还有开发实践指南,真正做到了设计和开发一体化。
二、Ant Design能做什么

Ant Design最核心的作用,就是帮你快速搭建中后台应用的界面。无论是权限管理、订单处理,还是运营后台、CRM 系统,Ant Design 都能提供成熟的组件和规范,帮你高效完成界面构建。
它尤其适合用于处理表单、表格、图表等数据密集型场景,不仅组件丰富,还能保证交互统一、视觉清爽。此外,Ant Design 也广泛应用于各种 SaaS 平台和企业门户项目,支持响应式设计,能够很好地兼容 PC 和移动端。
如果你不写代码,也可以通过墨刀这样的产品界面原型设计工具Ant Design的魅力,直接拖拽内置的 Ant Design 组件模板,快速还原真实界面。对于产品经理来说,这种方式能极大提升原型设计效率,同时也让前端在开发时有迹可循,真正做到团队协作同频、开发节奏加快。
三、Ant Design的核心优势

1.组件丰富,覆盖全面
Ant Design提供了数十种常用的 UI 组件,几乎涵盖了日常开发中90%以上的场景。无论是按钮、表单、表格,还是弹窗、布局、图标、通知和进度条,都能在这里找到,帮你避免重复造轮子,大大提升开发效率。
2.设计规范成熟完善
Ant Design 源自蚂蚁集团内部真实项目的设计经验,视觉风格统一,交互细节一致,整体符合现代企业后台的审美要求。产品经理、设计师和前端开发人员可以围绕这一套系统高效协作,保证设计和实现高度一致。
3.上手门槛低,文档详实
Ant Design 配备了丰富的开发文档和大量示例代码,新手也能快速理解和使用。无论是组件用法还是复杂交互,都有清晰的说明,方便学习和参考。
4.生态体系完善
Ant Design 不仅有组件库,还包括设计规范、主题定制、动效库等完整解决方案,覆盖设计、开发到交互动画的全流程,帮助团队打造更高质量的产品体验。
四、Ant Design有哪些好用的组件
Ant Design 的组件体系非常完整,几乎涵盖了构建一个中后台产品所需的所有界面模块。无论是页面框架、数据展示、表单交互,还是提示引导、用户操作,AntD 都能提供现成方案。下面是几类常用组件的快速介绍及使用建议:
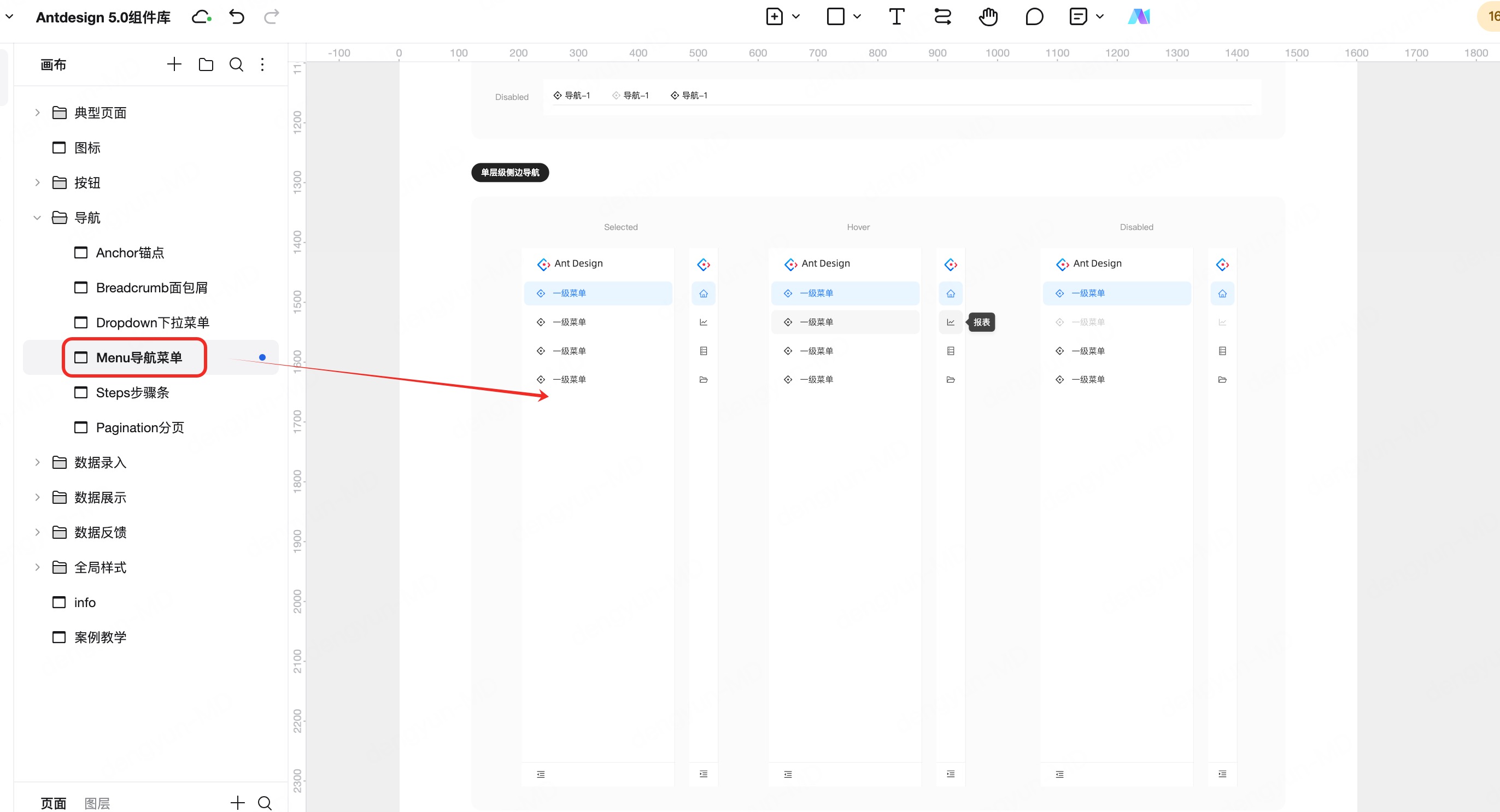
1.导航栏组件

用于构建后台应用的整体结构和页面导航。
- Menu导航菜单:用于侧边栏菜单或顶部导航菜单,支持折叠、图标、子菜单。
- Breadctumb 面包屑:帮助用户明确当前页面所在位置,提升可用性,主要分为基础面包屑、带图标面包屑、带下拉的面包屑、自定义分隔符的面包屑。
- Steps 步骤条:包括水平步骤条和垂直步骤条,引导用户按照流程完成任务的导航条。
适用场景: 多级菜单导航系统、数据管理后台、CRM平台等。
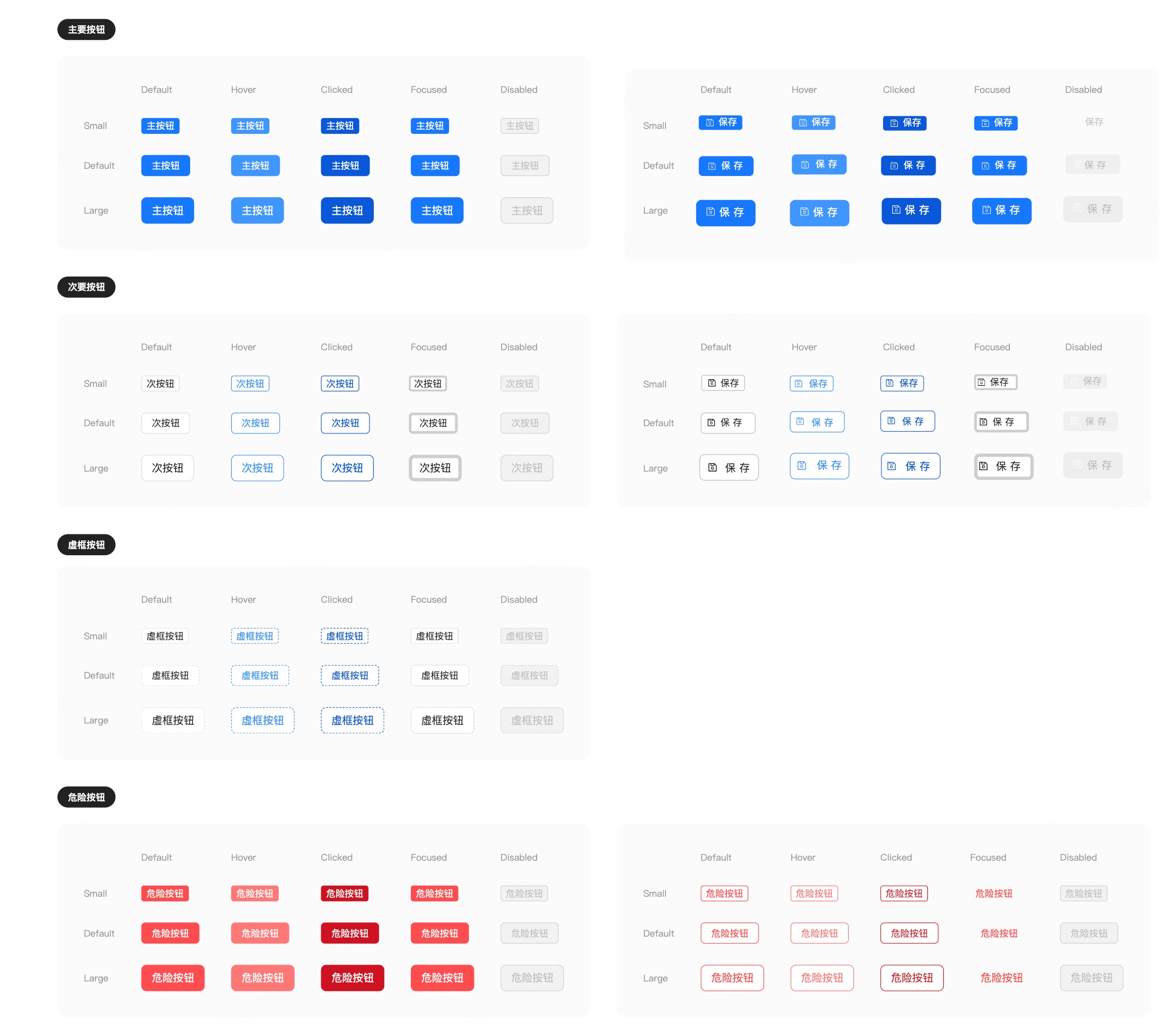
2.按钮和操作组件

用户交互操作的核心组件。
- Buttons 按钮:支持多种状态(主按钮、次按钮、危险按钮)、图标按钮、加载状态等。
- 悬浮按钮:提供悬浮提示或功能预览,常用于图标旁边的说明。
适用场景: 工具栏、操作区、表格行内操作、用户菜单等。
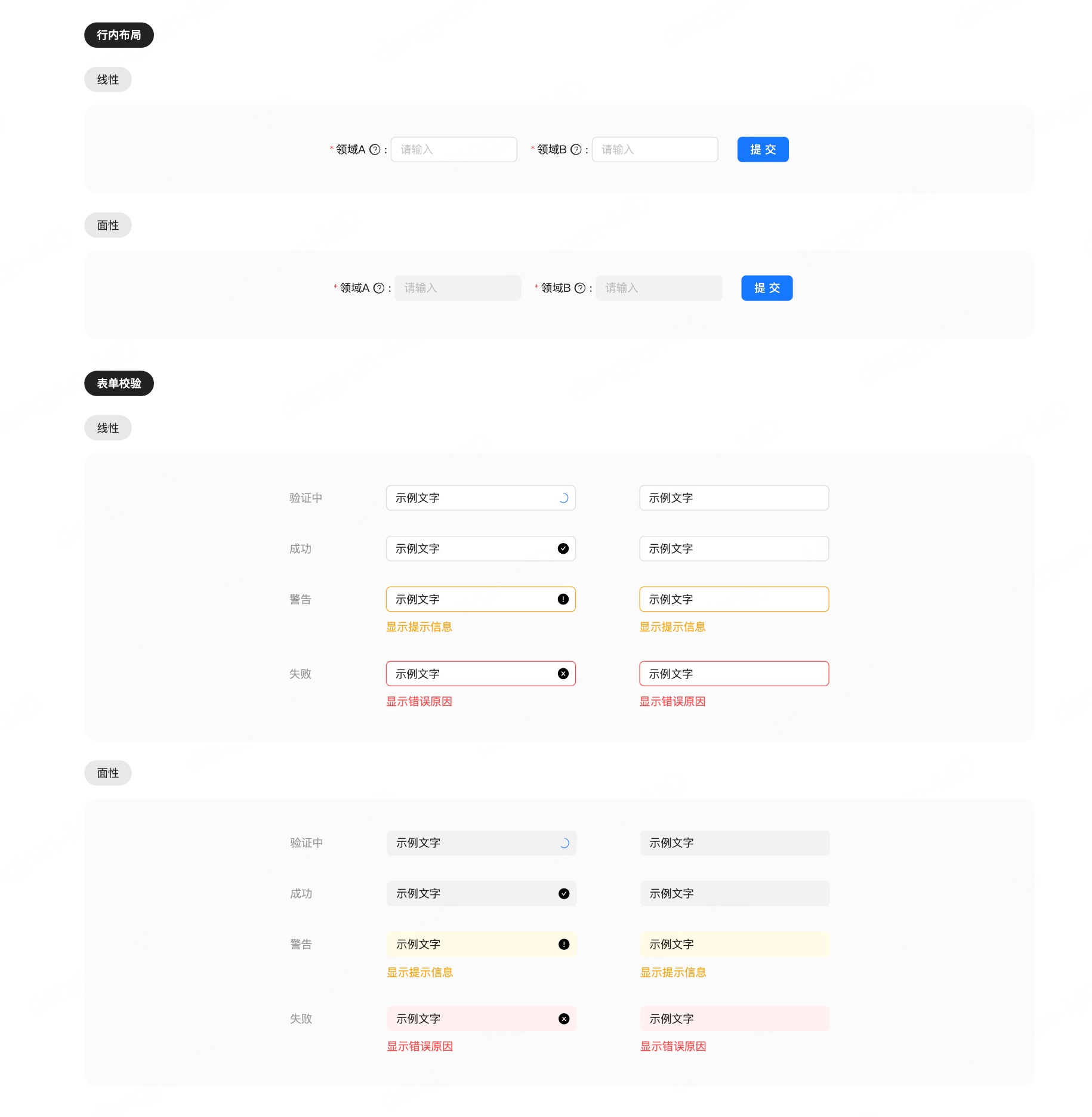
3.表单与输入组件

用于收集用户数据,构建复杂表单页面。
- Form 表单组件:支持响应式布局、校验规则、嵌套结构,适合构建高复杂度的表单。
- Input 输入框:包括基础输入框、前后置标签的输入框、多行文本输入框、搜索框等多种组件样式,是最基础的表单域的包装。
- Select选择器:下拉选择器,包括单选选择器和多选选择器。
- Date picker/Time Picker/Color Picker选择器:支持日期、时间、颜色选择。
适用场景: 用户信息编辑页、审批流程、数据过滤器、业务配置面板等
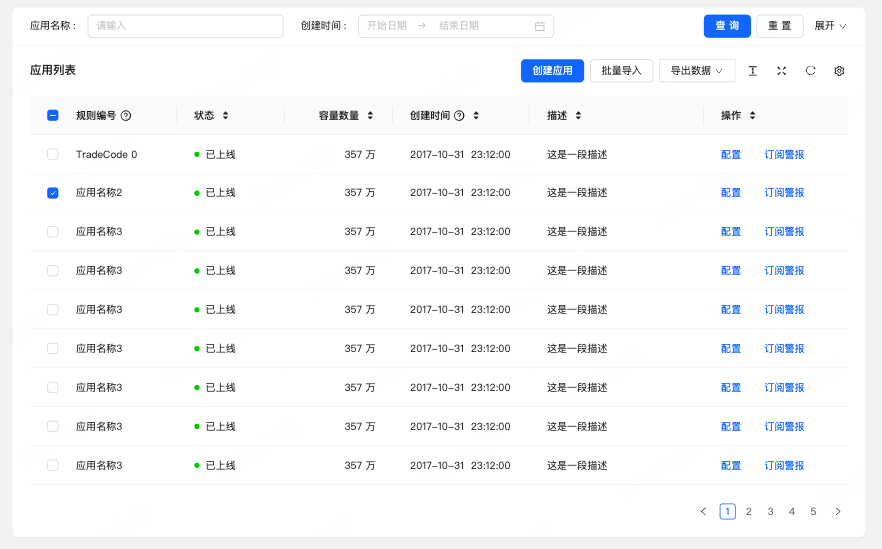
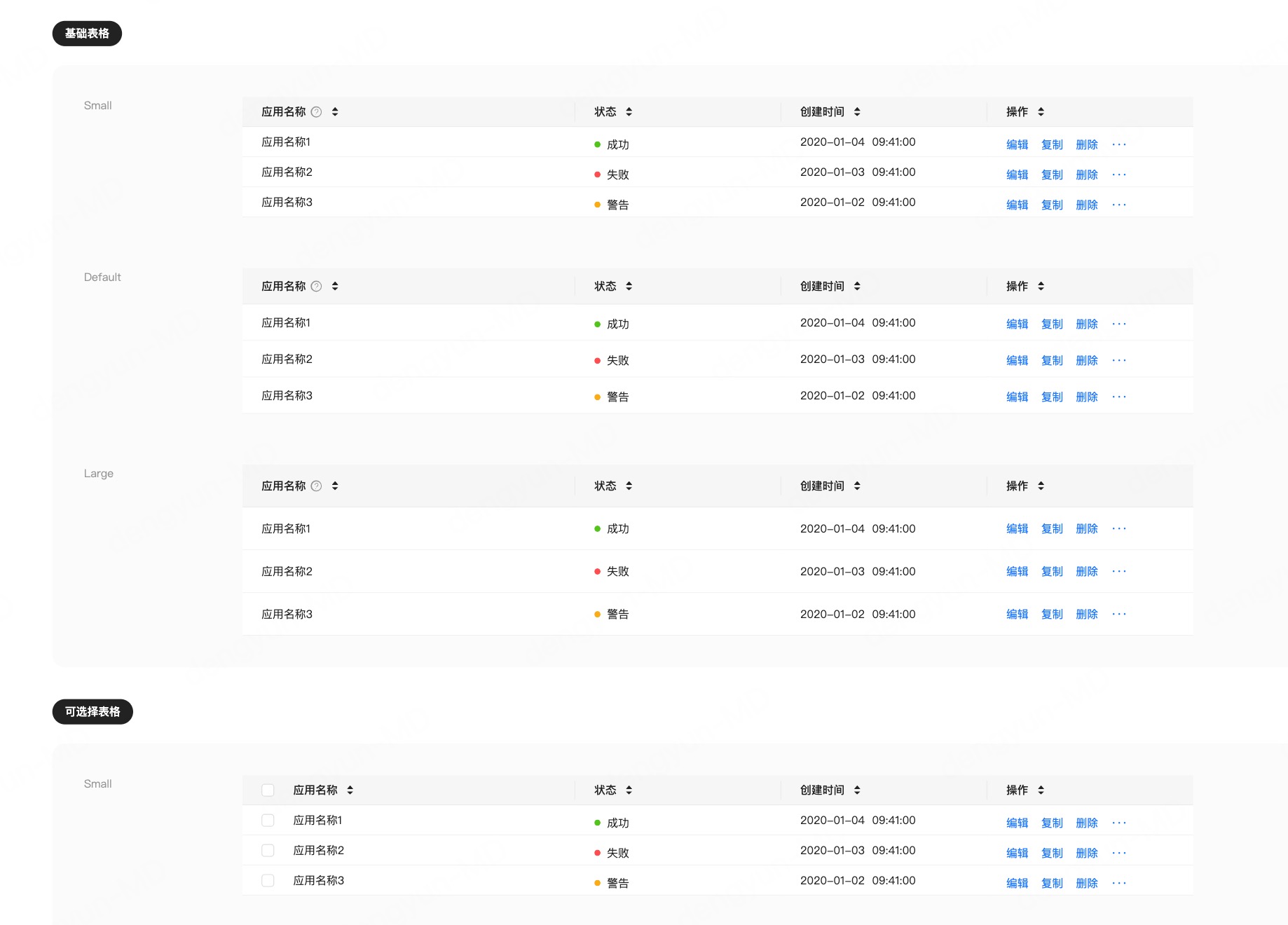
4.列表与表格组件

用于展示结构化数据或列表信息。
- Table是Ant Design最强大的组件之一,支持分页、排序、筛选、固定列、嵌套表格等复杂场景。
- List适合展示较轻量的信息列表,简洁清晰。
- Card用于模块内容的容器,常用于仪表盘、分区展示。
- Tabs让内容以分页标签切换显示,适合信息分类或流程分步展示。
适用场景: 数据概览页、列表管理页、内容模块区分、控制面板等。
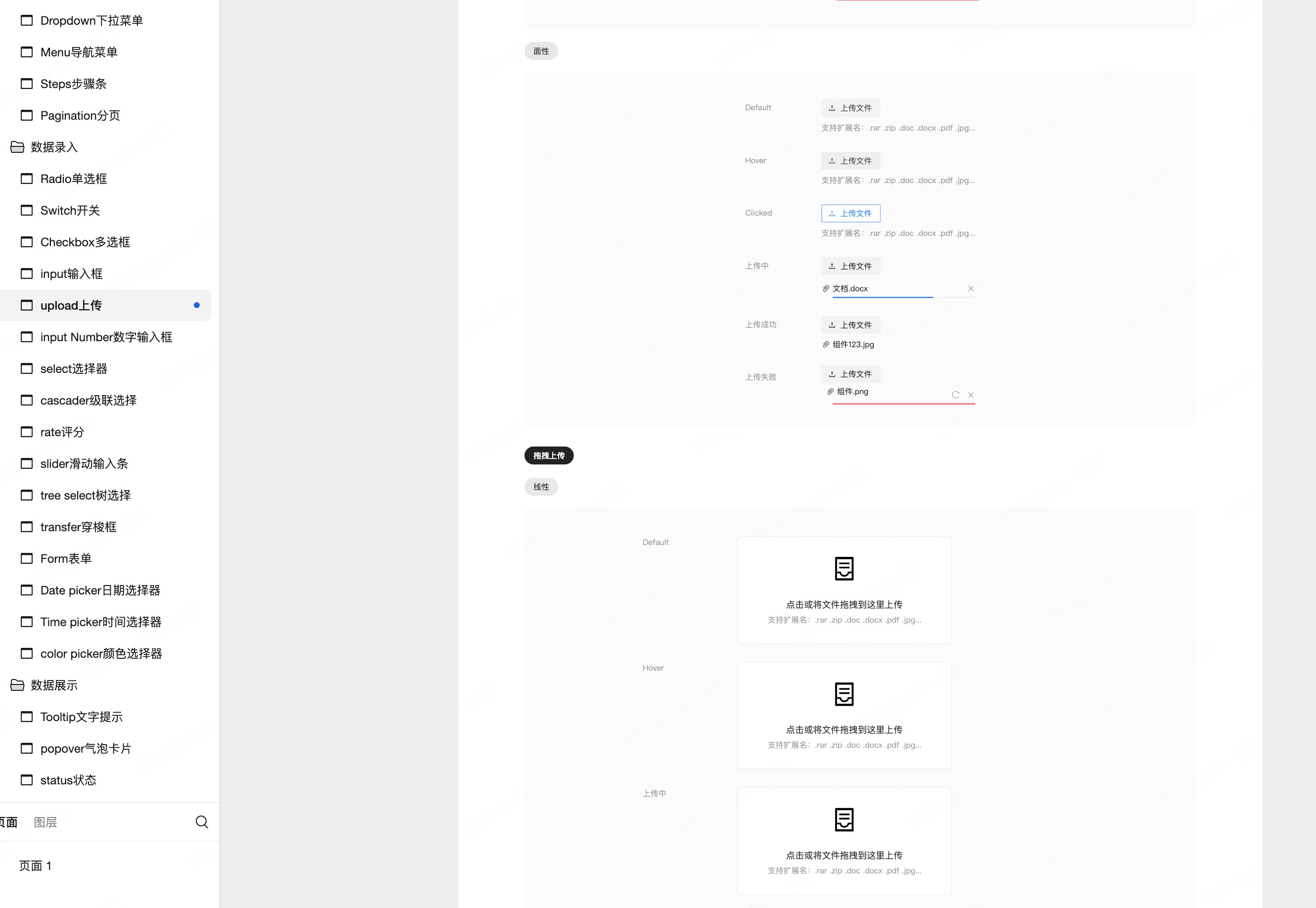
5.数据录入与展示组件(Upload、Progress、Tag、Badge)

用于反馈状态或收集文件数据等特殊交互。
- Upload组件:上传文件、头像、附件,支持拖拽、批量上传
- Description描述列表:成组展示多个只读字段,包括基础描述列表、垂直描述列表、带比纳筐的垂直描述列表等。
- Tag标签页/Badge徽标数:用于标记分类、显示数量提醒或状态。
适用场景: 报表系统、流程平台、内容审核系统、运营工具等
如果你想快速上手Ant Design的页面设计,不想从零开始搭建,不妨直接去墨刀素材广场逛一逛。只需搜索「Ant Design」关键词,就能找到大量高保真组件模板和整页原型,包括登录页、后台首页、列表页、表单页等常见页面。所有组件都支持拖拽式操作,文本、图标、交互逻辑都可以自由调整。不管是产品经理做原型,还是前端开发参考页面结构,都能大幅提升效率。👉 点此免费注册墨刀,前往墨刀素材广场,免费使用Ant Design原型组件模板。
五、用Ant Design快速搭建UI界面
用Ant Design来搭建中后台界面,不但效率高、颜值在线,还能让团队在设计与开发之间高度协同。下面我们以一个典型的管理系统首页为例,手把手带你完成一套页面的构建流程。开始之前,你可以直接从墨刀素材广场下载 Ant Design 组件模板,省去从零画图、对齐的麻烦。只需打开墨刀素材广场,搜索「Ant Design」,就能看到成套的后台页面模板、组件库,包括登录页、首页、列表页、表单页等。挑选你需要的内容,一键克隆到项目里,接下来就可以拖拖拽拽、搭建出完整的页面结构。
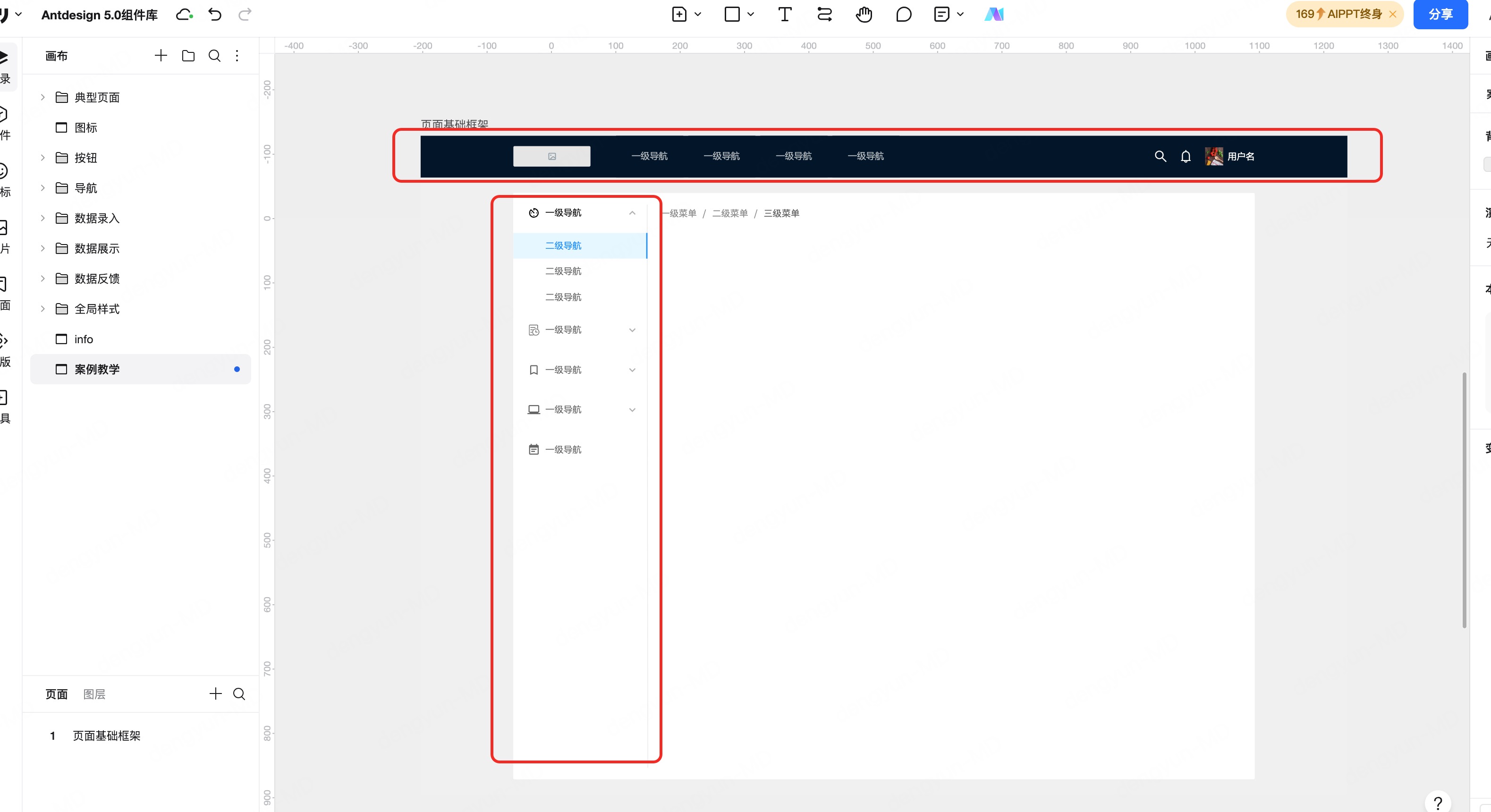
第1步:搭建页面基础框架

管理系统界面设计的第一步就是把整个页面的“骨架”搭出来。我们可以用Ant Design的Layout组件来完成页面的整体布局,包括顶部导航栏(Header)、左侧菜单栏(Sider)和中间的主内容区域(Content)。这一层搭好之后,页面结构就清晰了,后面只需要把内容“填”进去就行。👉免费注册墨刀,下载Ant Design组件,快速搭建UI界面
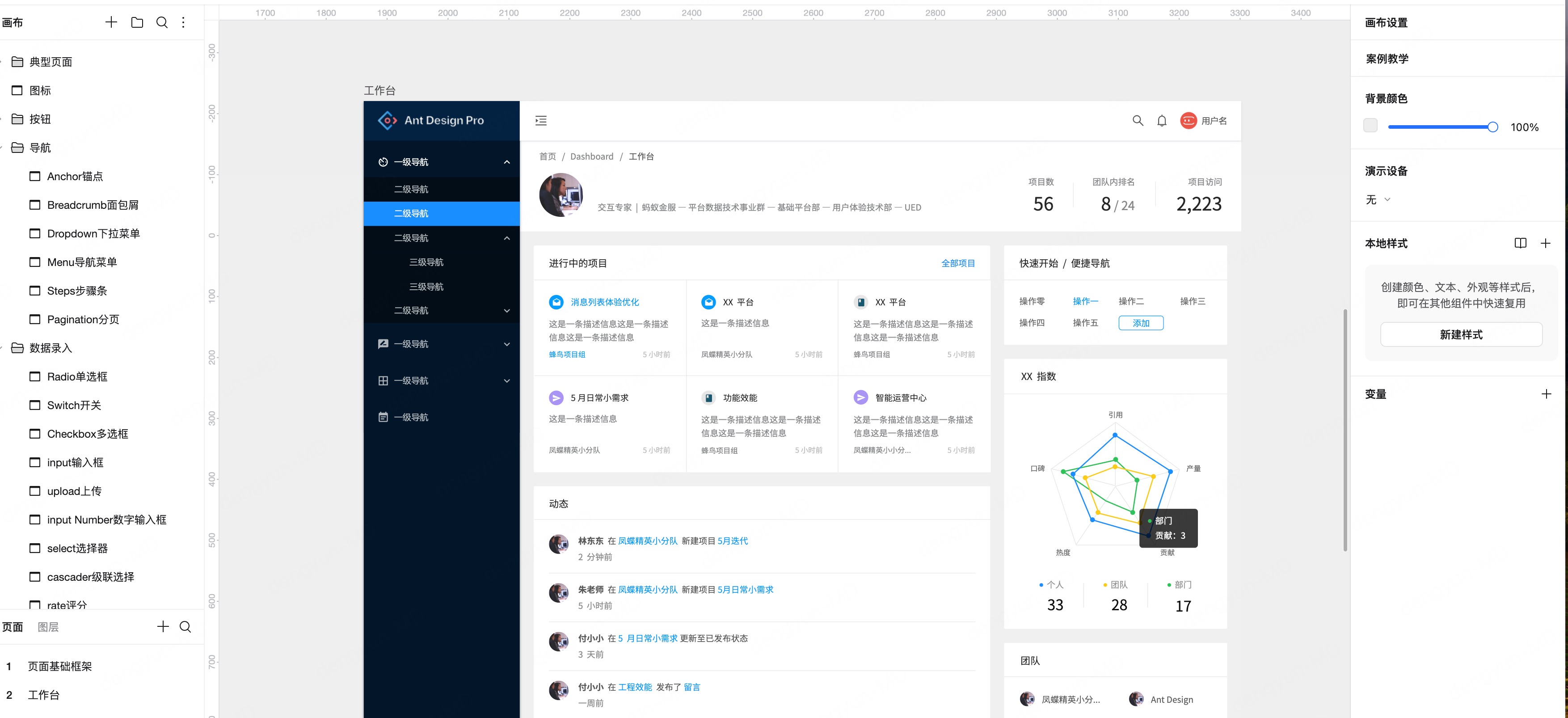
第2步:配置左侧导航栏

左侧菜单是后台系统最基础的导航区域,可以用Menu组件来完成。你可以设置多级菜单,配合Icon组件加上图标,帮助用户快速识别功能模块。如果需要分组或折叠效果,也可以使用Submenu组件来实现。通过配置onclick,你还可以控制当前激活的菜单项以及页面跳转逻辑。
第3步:设计首页仪表盘内容

首页的中部通常会展示一些核心数据概览,比如项目总数、用户增长趋势、待办事项等。这个区域可以通过Card组件来实现模块化布局,用Statistic显示关键指标,再结合Progress进度条或Table表格展示更具体的数据或列表信息。这个步骤的关键在于:分清信息层级、突出重点数据。👉免费注册墨刀,下载Ant Design组件,快速搭建UI界面
第4步:添加顶部操作区
顶部导航栏除了Logo和系统标题,通常还会包含用户头像、用户名、下拉菜单等。你可以用Avatar显示头像,再结合Dropdown组件设置弹出菜单项,比如“退出登录”“修改密码”等常用操作。这一块建议搭配按钮组件使用,样式统一、体验更顺滑。
第5步:构建表单页(新增 / 编辑页面)

后台管理系统里,表单几乎是必不可少的功能模块。Ant Design 的Form组件非常强大,支持表单验证、响应式布局和复杂字段嵌套。配合Input、Select、Switch、DatePicker等输入组件,可以快速完成一个完整的用户信息编辑页或数据录入界面。表单底部一般会放上按钮用于“提交”或“重置”。
第6步:配置用户交互反馈逻辑
一个页面不仅要“能点”,更要“有反应”。Ant Design提供了多种提示组件,比如Message组件用于快速展示操作反馈(如“保存成功”),Modal用于重要操作的确认弹窗,Notification组件适合系统级消息通知。执行完一个关键动作后,搭配这些组件能显著提升用户体验。👉免费注册墨刀,下载Ant Design组件,快速搭建UI界面
到此,你基本已经搭建出了一个协同界面的基本布局,这些Ant Design组件不仅符合视觉规范,也考虑了组件的开发还原结构,前端同学可以直接按照页面结构进行实现,大幅减少沟通成本。

Ant Design不仅是一套UI组件库,更是一整套围绕设计系统构建的企业级解决方案。从页面布局到表单交互,从数据展示到状态反馈,它为中后台产品提供了高效、统一、专业的界面构建方式。现在就行动起来,👉立即免费注册墨刀,前往墨刀素材广场搜索「Ant Design」,挑选你需要的组件模板,拖拽式搭建专业界面,轻松完成从概念到落地的全过程!




