对于刚接触原型设计工具的产品经理和设计师来说,掌握Axure元件库的使用,是快速提高原型设计效率与专业度的关键一步。本文将为零基础用户详细介绍Axure组件库的基本概念、使用步骤、常用组件推荐,并额外推荐一款更适合新手的替代方案——墨刀组件库,助你快速迈入高效原型设计之路。

一、Axure组件库是什么?
Axure元件库是一套由预设UI控件、功能模块和页面模板组成的资源集合,支持拖拽复用,帮助设计师与产品经理摆脱重复工作。通过使用组件库,不仅能显著提升原型设计效率,还能统一界面风格,优化团队协作与交付质量。Axure内置基础控件库(如按钮、输入框、图像等),同时支持导入第三方组件库(.rplib 文件)或自定义创建专属控件库,满足不同项目的灵活需求。
二、Axure组件库如何下载使用?
1、下载组件库
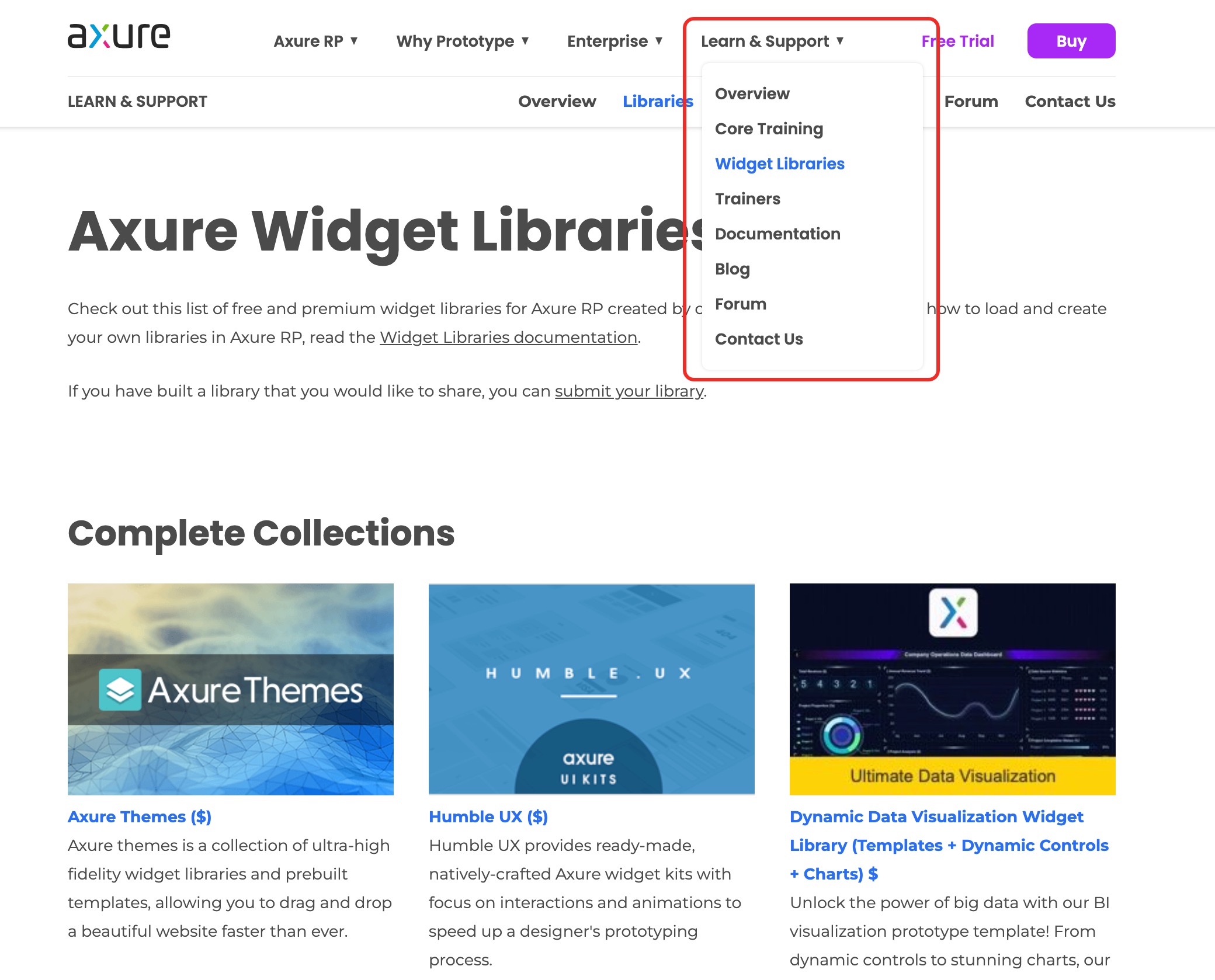
你可以从多个渠道获取 Axure 的组件库(.rplib 文件),例如 Axure 官方网站、设计社区或企业团队内部共享资源。这些组件库通常包含大量常用UI元素,方便快速搭建原型。下载时注意保存为.rplib格式,确保文件完整。

2、导入组件库
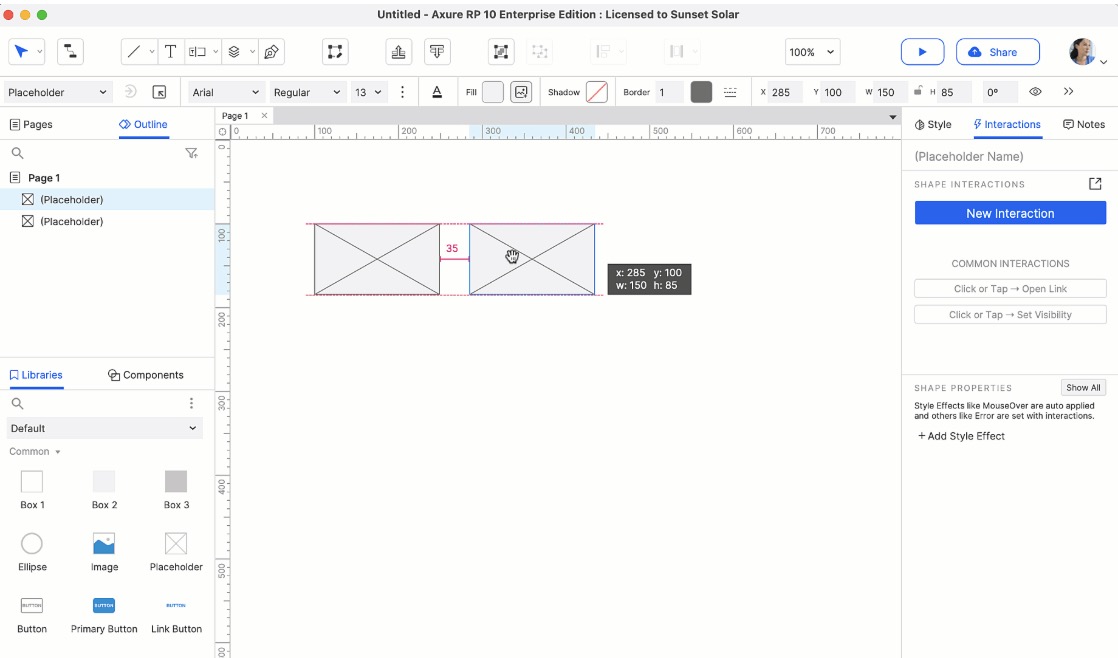
在Axure RP中导入组件库非常简单。打开软件后,在右侧的「组件(Libraries)」面板中点击右上角的“更多库”图标,选择「Load Library」,然后找到并导入你下载的.rplib文件。加载成功后,新的组件库将显示在组件面板中,随时可用。
3、拖拽使用组件
导入组件库后,可以直接在右侧的组件面板中查找所需控件,并拖拽到画布上进行排版与设计。每个组件都支持高度自定义,包括修改文字内容、颜色、边框和尺寸等,同时还能添加交互效果,如点击跳转页面或触发弹窗,灵活满足各种原型设计需求。

4、创建自定义组件库
要创建自己的Axure组件库,首先通过「文件 > 新建组件库」创建一个新的 .rplib 文件,然后像平常设计原型一样绘制常用的UI元素,如按钮、输入框、导航栏等。设计时建议命名规范、样式统一,并添加必要说明。完成后,选中元素右键添加到元件库,或直接拖入左侧元件面板中进行分类管理。整理完成后将文件另存为 .rplib 格式,即生成了自定义组件库。
三、新手常用Axure组件推荐
对于刚入门的产品经理或 UI 设计师来说,熟悉 Axure 中的基础组件是原型设计的第一步。以下是初学者在制作原型时最常使用的一些控件分类及其常见用途,这些组件既简单易用,又能快速搭建出具备功能逻辑的页面结构。
四、选择Axure中文版组件库,设计更高效
虽然Axure功能强大,但对于初学者来说,界面和交互逻辑可能略显复杂。因此,推荐使用更直观、操作更轻便的在线原型设计工具墨刀,其内置的组件库非常适合零基础用户。

1、免费获取标准组件库
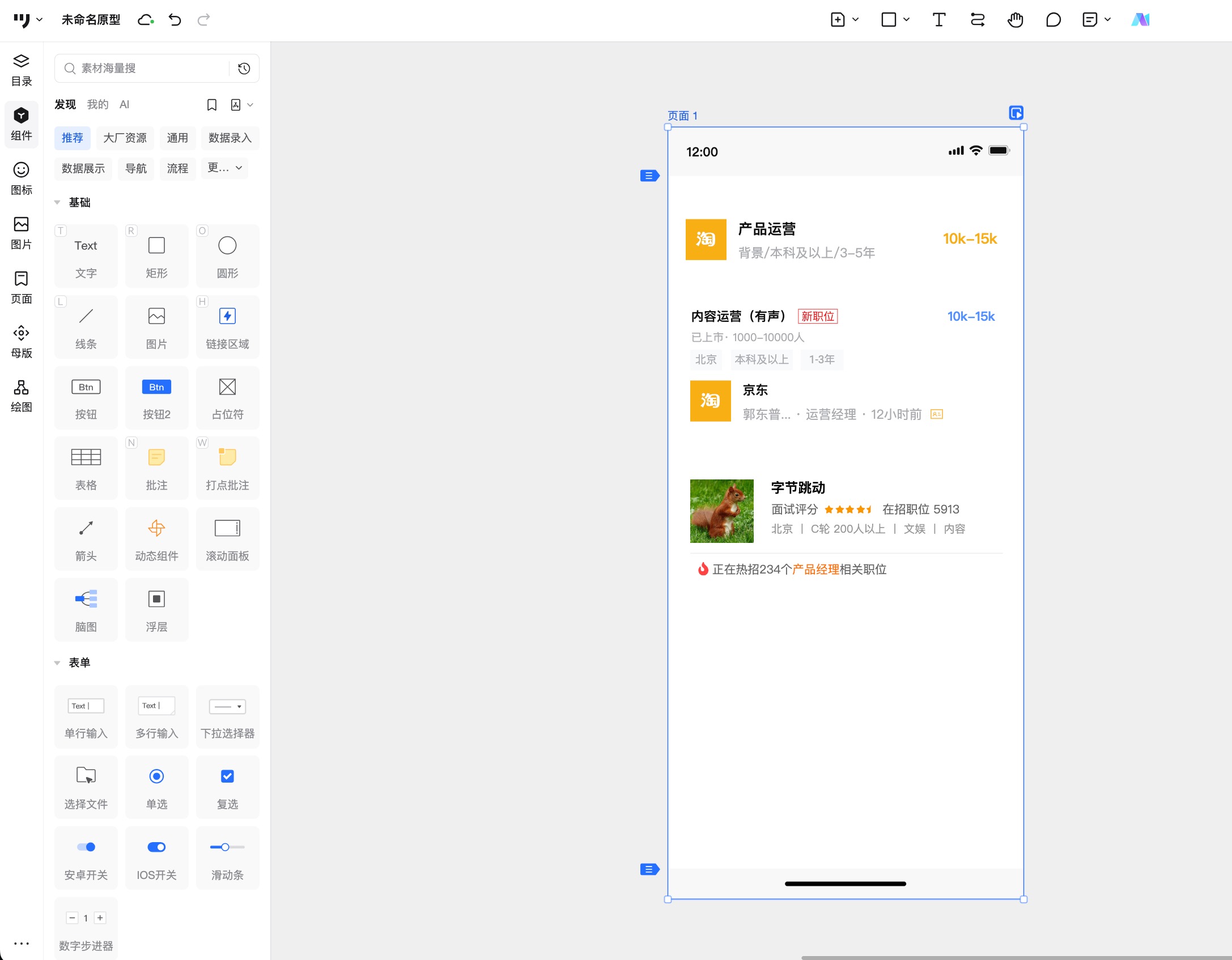
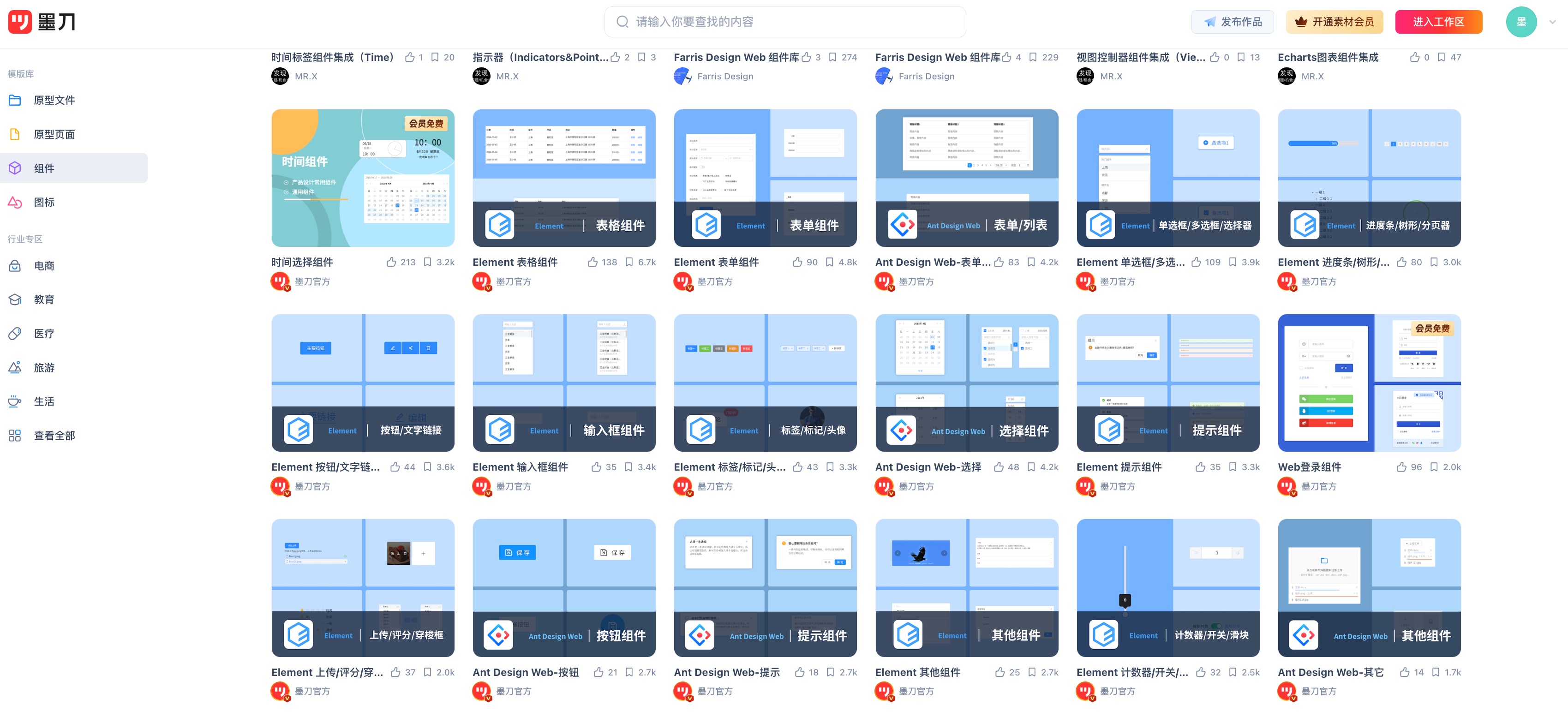
墨刀提供多套高质量的免费组件库,广泛覆盖移动端 App、Web 页面、后台管理系统等主流设计场景,满足不同项目的原型搭建需求。这些组件库内置了丰富的标准控件,如按钮、输入框、导航栏、卡片、弹窗、列表、表格等常见 UI 元素,均可直接拖拽使用。每套组件均经过专业设计,风格统一,支持自定义编辑,帮助设计师和产品经理快速完成高保真原型设计,提升项目效率。👉立即注册墨刀,免费获取海量组件资源
2、无需安装,在线一键使用
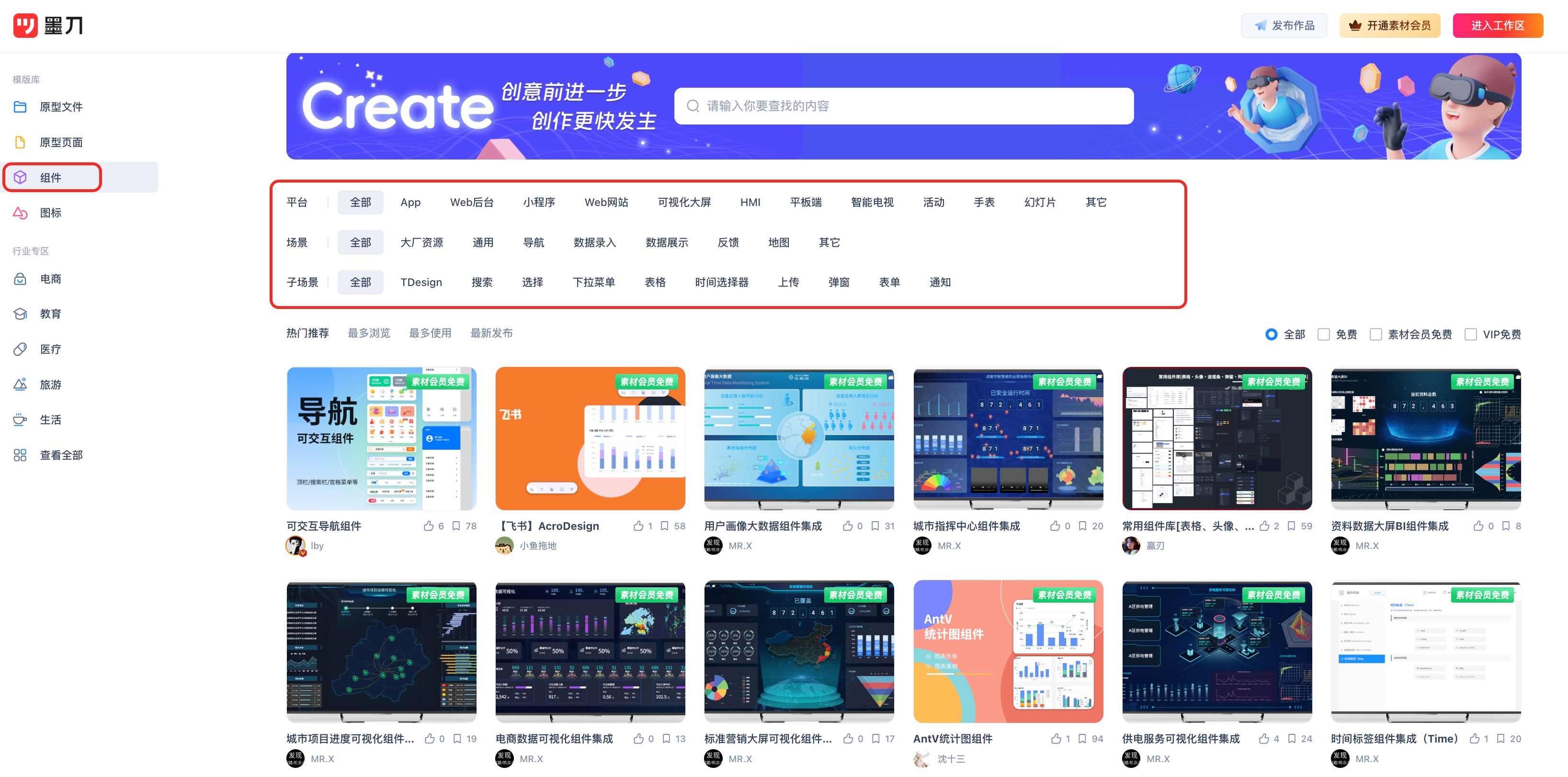
墨刀不仅内置了常用的预设组件库,覆盖按钮、输入框、导航栏等基础设计需求,还通过“素材广场”提供海量高质量的在线组件资源。用户在项目中只需点击左侧“组件”栏,即可浏览并一键添加所需组件和模板,直接拖拽使用,整个过程无需下载安装,即开即用,大大提升了原型设计的便捷性与效率。

3、风格统一,设计现代
墨刀的组件库基于主流 UI 设计系统(如 Ant Design、Material Design)构建,整体风格统一且富有现代感,不仅省去了初学者在 Axure 中手动调整样式的繁琐过程,也更适合用于团队协作和高保真原型展示,让设计更高效、表达更专业。👉立即注册墨刀,免费获取海量组件资源
4、免费资源持续更新,内容丰富
墨刀平台每日持续更新大量免费模板与组件库资源,内容覆盖广泛,包括 APP 原型设计、后台管理系统,以及智慧校园、医疗、金融等多行业场景。所有资源均可按类别筛选并支持直接复用,大大降低了新手的学习门槛,加快原型设计效率。

无论是使用 Axure 还是墨刀,熟练掌握组件库的使用都是高效开展原型设计的基础能力。对于刚入门的产品经理或 UI 设计师来说,建议在 Axure 中多练习组件的拖拽、编辑与交互设置,并善用社区共享的组件库提升效率;同时,如果你更倾向于轻量化、在线协作与快速上手的工具体验,墨刀将是更理想的选择。借助墨刀丰富且持续更新的组件资源库,你可以更轻松地完成高保真原型设计。立即注册墨刀,开启高效、便捷的原型设计之旅吧!选择合适的工具,配合组件的使用技巧,才是原型设计高效入门的关键!




