在产品原型设计中,Axure元件库是设计师提升效率的重要工具。通过Axure元件库,可以快速构建交互界面,减少重复性操作,提高设计一致性。本篇文章将详细介绍Axure元件库的下载方法,以及如何更便捷地获取高质量的Axure元件资源,助力您的设计工作更高效。
1.Axure元件库是什么
Axure元件库(Axure Widget Libraries)是Axure RP软件中的组件集合,包含各种UI元素,如按钮、输入框、导航栏等,方便设计师直接拖拽使用。使用Axure元件库的好处包括:
- 提升设计效率:无需从零开始,直接调用已有的组件进行布局。
- 保持设计一致性:团队协作时,统一使用元件库能确保交互逻辑一致。
- 便捷修改与复用:调整一个元件,所有引用的实例都会同步更新。

2.如何下载Axure元件库
1)从Axure官网获取元件库
Axure官方提供了一些基础的元件库,下载方法如下:
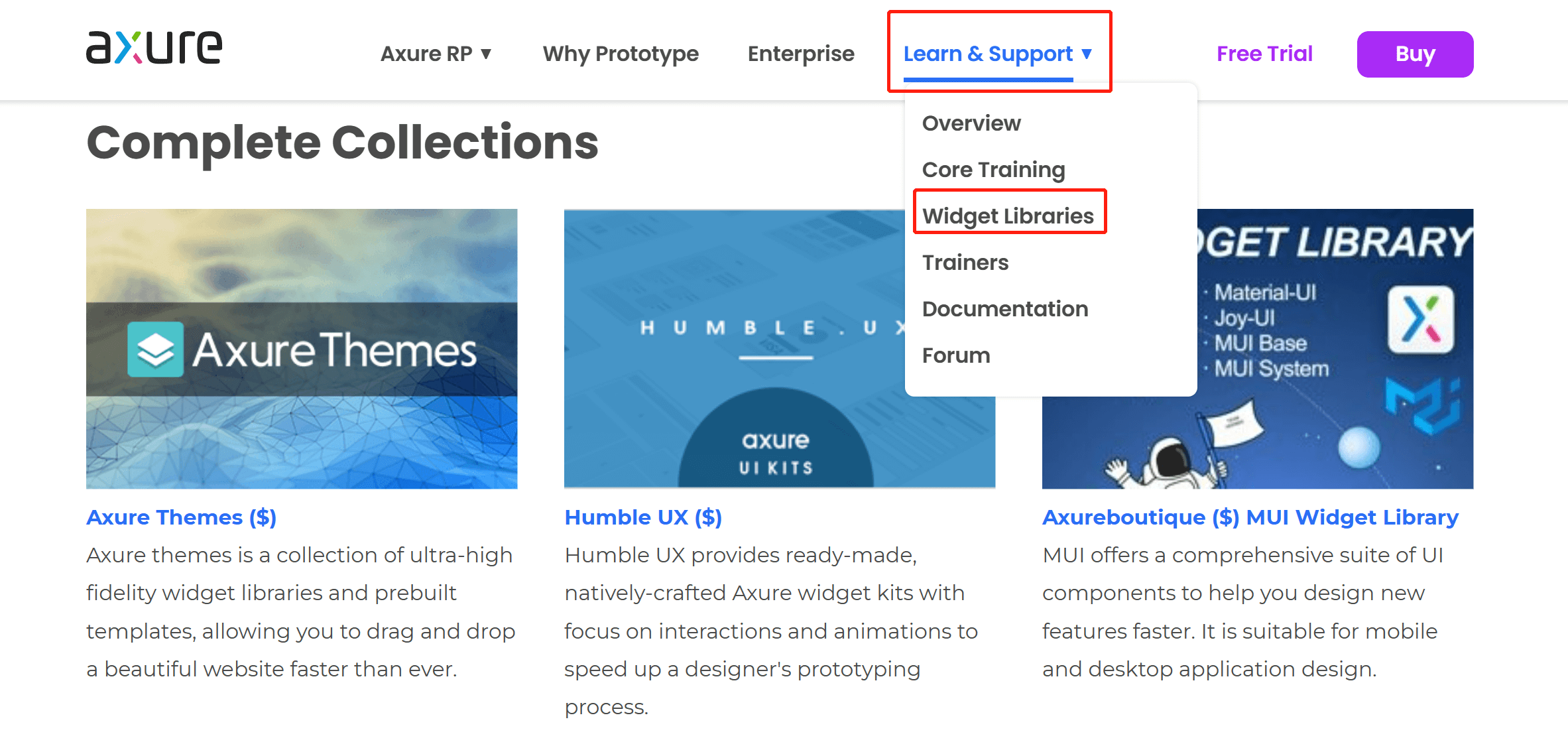
- 访问Axure官网。
- 在首页找到 “Widget Libraries”,这里汇集了Axure官方及部分第三方设计师发布的元件库。
- 选择所需的元件库并下载。
⚠️ 需要注意的是,Axure官网的许多元件库是收费的,部分资源的价格较高,且网站为英文界面,查找和下载相对不便。

2)免费获取Axure元件库的替代方案
如果您希望免费获取Axure元件库,可以选择其他资源平台。例如,墨刀提供了大量免费的Axure替代方案,并兼容Axure的各种设计需求。
在墨刀,您可以:
- 在线使用海量组件库,无需下载,直接调用高质量UI组件。
- 导入Axure文件,自由编辑、调整交互效果。
- 支持多人协作,实时查看团队成员的修改,提高工作效率。
👉 点击这里,免费体验墨刀的Axure替代方案,解锁更多设计可能性。
3.Axure元件库的安装与使用方法
1)安装Axure元件库
下载Axure元件库后,您可以按照以下步骤安装并使用:
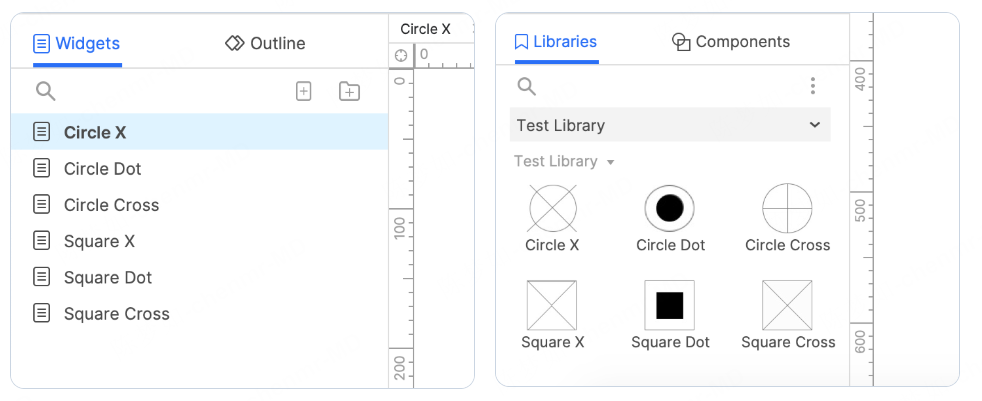
- 打开Axure RP,进入“组件”面板。
- 点击“加载元件库”,选择已下载的
.rplib文件。 - Axure会自动加载元件库,并显示在左侧组件面板中。
- 拖拽组件至画布,即可开始设计。

2)高效使用Axure元件库
- 分类整理元件库:建议按照项目类型(如APP、Web端)进行分类,方便查找。
- 使用母版(Master)功能:对于高频使用的组件,可创建母版,提高复用率。
- 借助变量和交互:Axure支持动态交互,善用变量可提升页面逻辑的连贯性。
如果您希望更简单、高效地完成原型设计,墨刀的在线组件库是一个不错的选择,不仅可以直接调用丰富的UI组件,还支持团队协作和实时修改,极大地提升设计效率。

4.Axure元件库替代方案
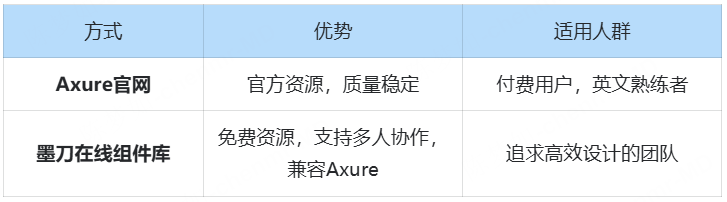
相比Axure,墨刀提供了更加现代化的设计体验:
✅ 海量免费组件:内置大量UI组件,可直接使用,无需下载。
✅ 云端协作:支持多人实时编辑,团队设计更高效。
✅ 兼容Axure文件:可直接导入Axure文件,无缝编辑。
✅ 自动适配多平台:支持Web、APP等多端设计,满足不同产品需求。

如果您正在寻找一个更高效、更便捷的原型设计工具,墨刀将是您最佳的选择。

对于产品经理和设计师而言,选择合适的工具能大幅提升工作效率。如果您希望更快速、免费地使用高质量元件库,不妨尝试墨刀,体验更流畅的原型设计过程。👉立即注册墨刀,解锁更多高效设计体验!




