产品原型图是连接产品创意与落地的核心。无论是APP、网页还是智能硬件,产品原型图不仅能直观展示功能逻辑,还能降低团队沟通成本、加速开发流程。本文将全面探讨产品原型图的概念、类型、绘制步骤和常用工具和模版,帮你更加深入理解什么是产品原型图,怎样才能画好产品原型图。
一、产品原型图的概念及类型
产品原型图是指用于呈现产品功能界面、交互设计及逻辑流程的设计文件。你可以将产品原型图理解为一款软件的草图,这款软件有什么功能、多少页面、功能的作用是什么、页面的流转关系又是什么样的,这些内容就可以通过原型图来说清楚。产品原型图一般按照视觉呈现和交互程度两个维度来进行分类:
从视觉呈现上来说,原型图可分为线框(手绘)原型图、中低保真原型图、高保真原型图。
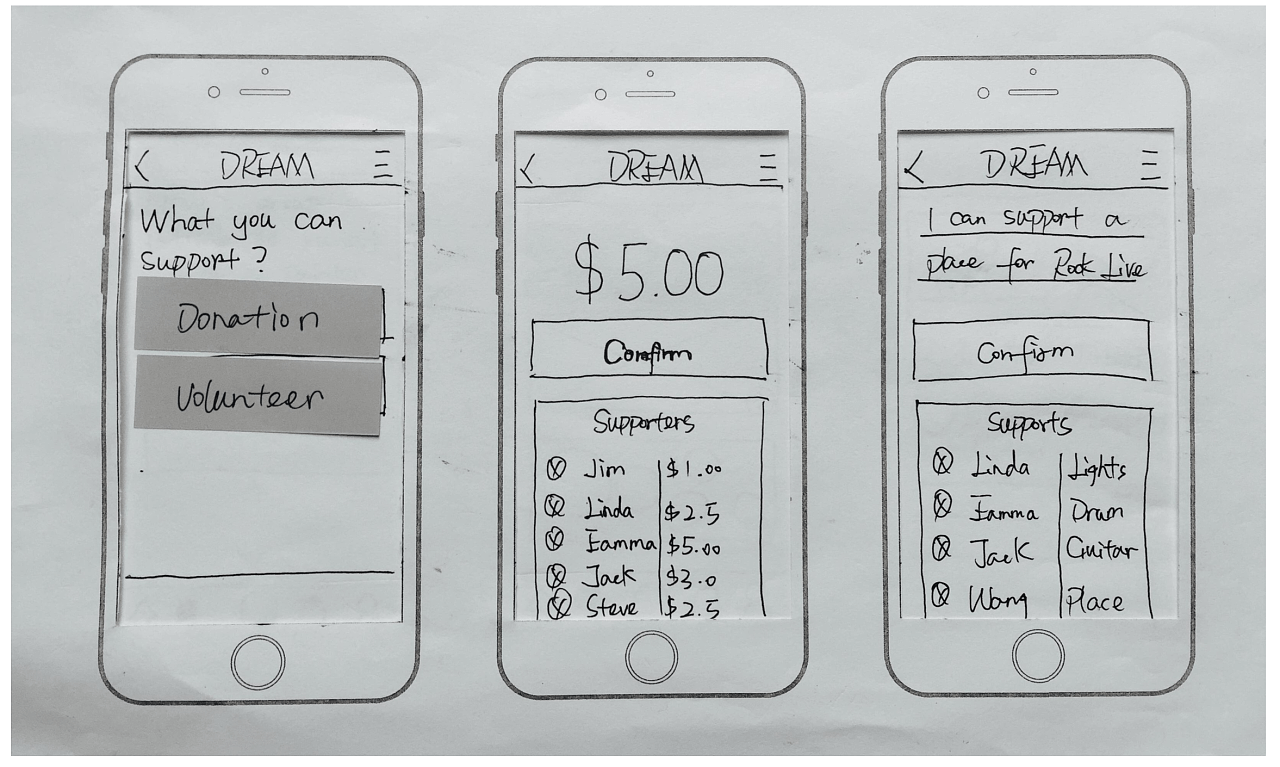
线框原型图:最简单的原型形式,通常使用纸笔、白板绘制而成,是原型图最早的形式,并且在现在仍然有适用场景。这也是保真度最低的一类原型图,虽稍显简陋,但其绘制起来简单高效,主要关注功能结构和布局,适合用在产品构思初期。

中低保真原型图:在功能和交互设计上比线框原型更完善,但视觉效果较为简单,通常使用简单的元素来搭建项目界面,图片、元素也可以采用占位符进行填充,普遍采用灰度风格。虽不用追求过多的视觉效果,但也需要注意界面布局的基础规范,尽量让界面更加整洁。

高保真原型图:接近最终产品的视觉效果,界面设计、配色、配图等都接近真实的软件系统,对界面布局等细节要求也更高,适用于客户演示和测试阶段。

从操作交互上来说,原型图可分为静态原型、动态原型。
静态原型图:只展示功能界面或信息,不带或带有少量交互效果的原型。这一类原型比较适用于信息类产品或交互比较简单的产品原型。
动态原型图:有完善操作交互动效的原型图,动态的交互效果,可以呈现出更逼真的产品效果,能够帮助团队成员更好地理解交互需求。并且,如果需要将原型图用于可用性测试,客户演示,动态交互是必不可少的。
二、产品原型图的作用
对于产品经理而言,画产品原型图是必备的核心技能之一。它能够帮助产品经理将抽象的产品想法转化为具体的可视化形式,便于与团队成员和相关用户进行有效的沟通和讨论。通过产品原型图可以清晰地展示产品的功能布局、操作流程和交互细节,确保各方对产品的理解一致,减少误解和沟通成本。
1.梳理需求
通过实际绘制界面布局和操作流程,可以发现需求中的模糊之处、矛盾点以及遗漏的功能,进一步明确产品的定位和目标。
2.促进团队沟通
产品原型图是产品经理与开发团队、设计团队、测试团队以及业务部门之间沟通的重要桥梁。能够直观地展示产品的功能和交互逻辑,使团队成员对产品的理解更加一致,减少因沟通不畅导致的误解和错误。
3.验证产品设计
产品经理可以用原型图邀请用户进行试用和反馈,观察用户在操作过程中的行为和反应,及时发现设计中的问题,如界面布局不合理、操作流程复杂、交互不直观等,并进行优化和调整。
产品原型图是产品经理在产品开发过程中不可或缺的一项技能,它贯穿于产品从概念到上线的各个阶段,对产品的成功与否起着至关重要的作用。

三、如何画好产品原型图
产品原型图绘制需要一定的学习过程,熟练掌握下面几个关键步骤,想要画好原型图一点都不难。
1.前期准备
产品原型图本质上产品经理传达产品理念、阐述产品需求的工具。在正式开始原型设计工作之前,需要形成完整且全面的思考结果。此类工作通常包含各类调研工作,竞品分析,确定产品定位,梳理产品结构等。画什么不是最重要的,画之前先想清楚画的目的是什么、为谁画才能做到有效输出,不管是低保真还是高保真,最核心的都是需求和逻辑,需求正确、逻辑正确才能为后续工作提供有力支持。在这里推荐大家使用产品经理都在用的原型图工具——墨刀,最新上线的墨刀白板支持流程图、思维导图绘制,帮你快速梳理产品功能模块,还可以创建用例,模拟使用场景,画产品路线图确定产品周期。

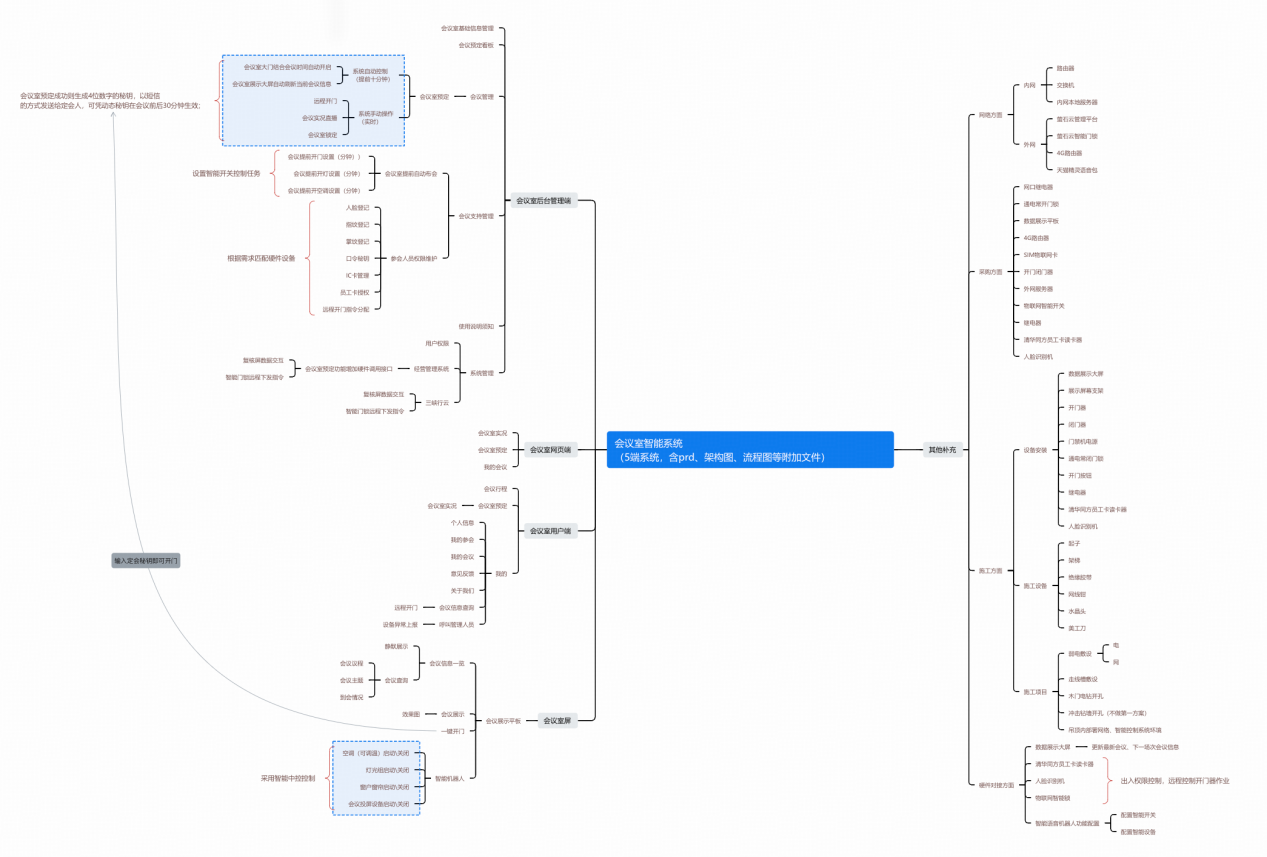
绘制原型前先根据业务需求整理好功能结构,有的产品可能包含移动端、网页端、后台端多端,需要考虑好各端的功能结构,以会议室产品举例,比如后端注重会议室数据的管理存储,移动端注重用户预定会议功能,各有不同,不可本末倒置。

2.确定结构
在开始画原型图之前,我们需要对我们的项目形成完整的思考,明确功能结构等,规划好原型结构,如通过页面及分组对项目进行拆解,并逐一进行绘制。
3.界面搭建
具体到每张页面的制作,利用墨刀内置的上千个组件元素可以快速构建页面框架,无需手动绘制UI组件。例如,在设计APP时,可以直接拖拽底已有的部导航栏、按钮、输入框等常用组件,并调整其尺寸和颜色样式。另外,墨刀的素材广场还提供海量的素材文件,直接套用模板,帮助设计师在短时间内完成初步的产品原型图。立即注册墨刀,开始产品原型图高效绘制

4.交互设计
完成页面设计后,我们需要通过交互事件让它们动起来,更接近真实产品效果,如常见的页面之间的跳转,单个页面的事件,保障各个页面、功能按钮之间能够进行流转,在原型阶段就还原真实场景的使用效果。

5.注释标注
完成交互后,需要在原型页面添加简易必要的注释说明,比如可以是一张思维导图介绍产品结构,可以是对某事件交互逻辑的说明,目的是让不了解产品业务的人有更直观的了解。
完成以上全部基本就可以生成链接转发给设计、研发、客户等相关人员了,通过浏览器可实时查看原型效果,并且在线实时标点评论,对齐各方人员,极大减轻沟通协作成本。、

四、产品原型图工具推荐
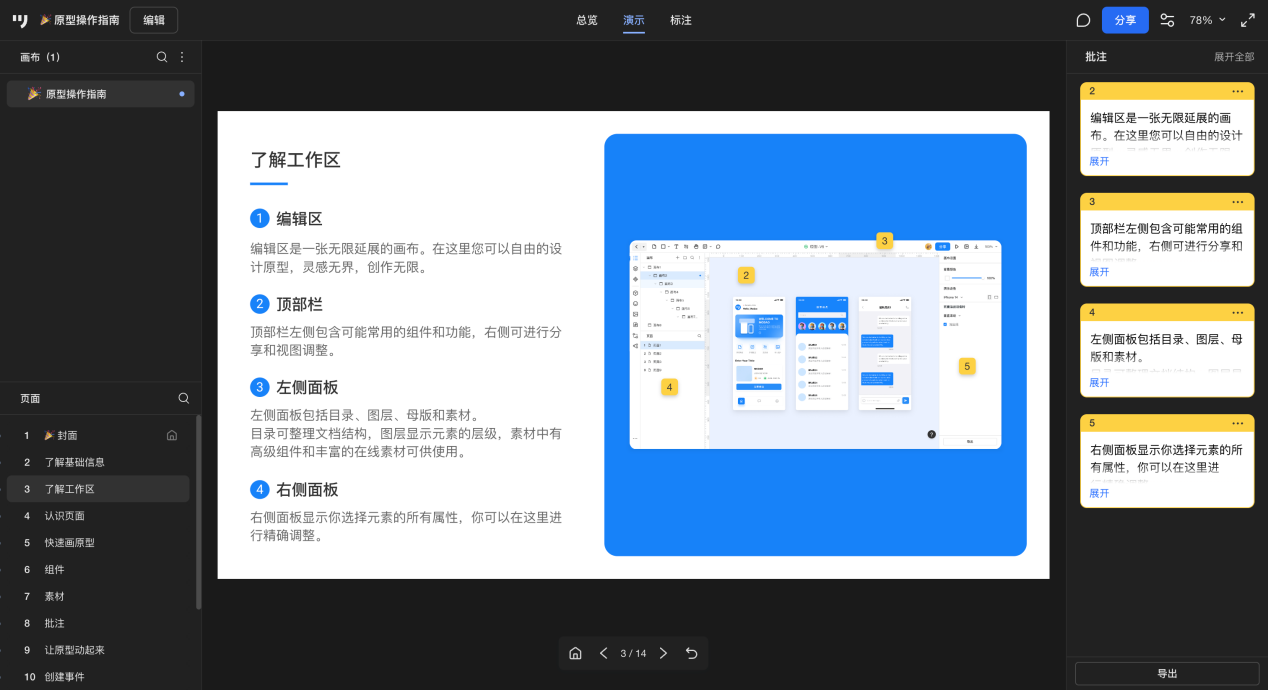
原型工具是产品设计中的必备工具,选对原型工具,可以极大提升产品设计工作效率。一般原型工具的基础功能都会包含画布区、组件区、图层元素区、属性面板区、工具菜单区等几个模块,其他的提效功能根据产品属性各有千秋,下面给大家推荐几款主流的产品原型图设计工具。
1.墨刀

墨刀是一款在线产品一体化设计协作平台,集白板、原型、设计、协作于一体,为产品经理提供了从创意构思到产品交付的全流程支持。
- 原型设计能力强大:墨刀内置了丰富的原型组件元素,提供直观的拖拽式操作,支持快速搭建页面框架,内置丰富的组件库,可直接使用导航栏、按钮、表单等基础组件,大幅提升设计效率。
- 高效的交互设计:支持连线式交互、一键设置动态效果,使产品原型更接近最终产品体验。
- 丰富的素材与组件:墨刀提供了海量的素材与组件库,覆盖了电商、社交、教育、金融、旅游、游戏等多个行业领域。这些素材和组件可以一键拖拽使用,极大地提高了原型设计的效率。例如,设计师在为一款电商APP设计原型时,可以直接从墨刀素材广场中找到适合的购物车、商品展示等组件,无需从零开始绘制。

- 多人实时协作:墨刀支持多人在线实时编辑和查看同一项目,团队成员可以随时了解创作进程,并进行即时沟通和协作。此外,墨刀还提供了版本管理功能,可以记录每一次修改,方便团队成员追溯历史版本,查看变更内容。在实际项目中,产品经理、设计师、开发人员可以在墨刀上同时协作,共同完善产品设计。
- 智能AI功能:墨刀集成了先进的AI技术,推出了墨刀AI助手、AI生成的原型页面/组件及AI文字智能填充等功能,目前又接入了DeepSeek-R1,AI生成能力大幅提升,这些功能可以根据用户输入的需求关键词,自动生成符合设计规范的原型页面和组件,大大节省了设计师的时间和精力。例如,用户只需输入“登录页面”、“蓝色主题”等关键词,AI就能快速生成相应的页面设计。点击免费注册墨刀,开启在线原型设计。

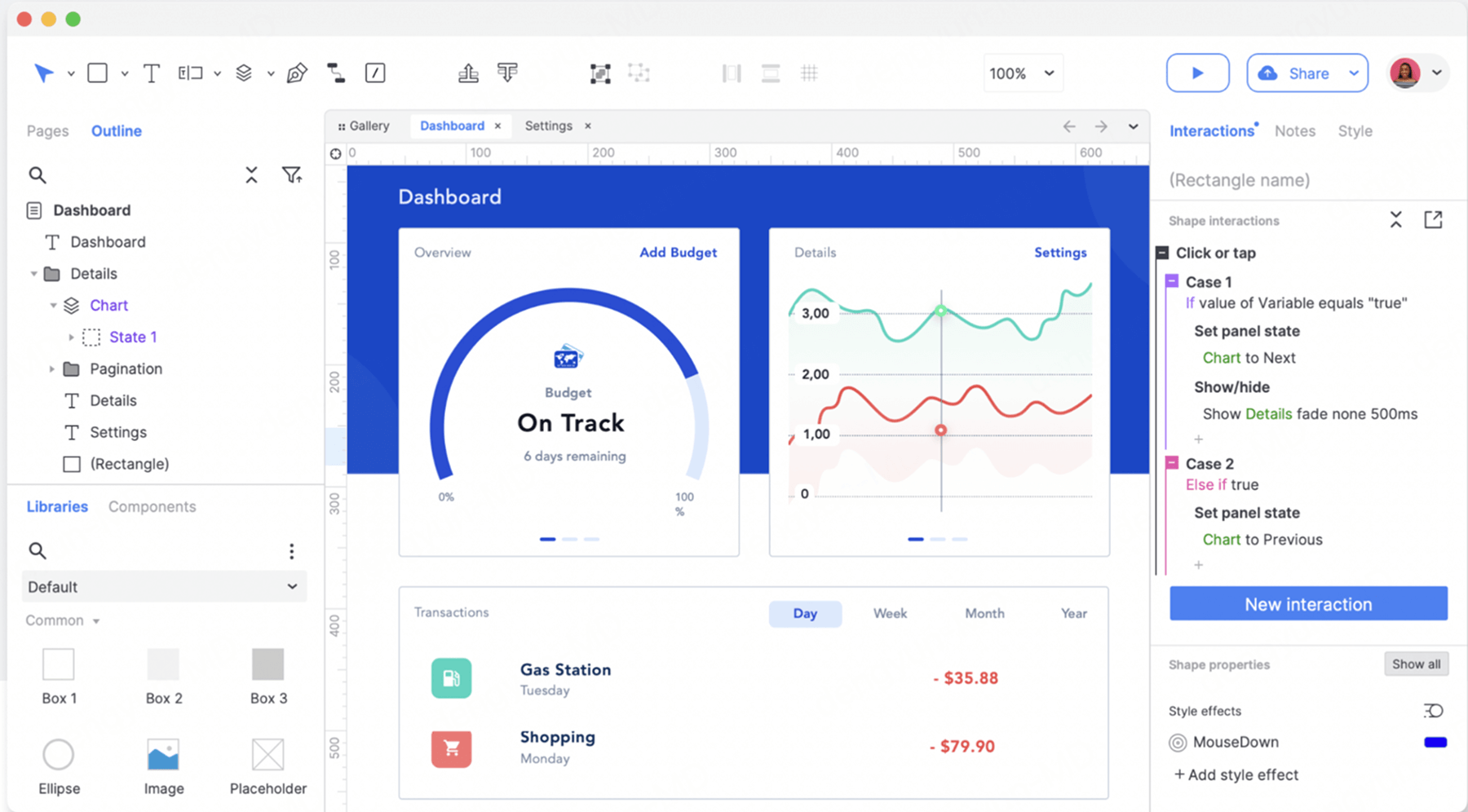
2.Axure RP
Axure RP是一款专业的交互原型设计工具,以其强大的功能和灵活性著称,支持创建复杂的交互逻辑和高保真的原型。Axure RP适合需要处理复杂业务逻辑和多状态交互的产品设计,例如企业级应用、金融系统等。不过,Axure RP的学习成本比较高,新手需要花费一定时间来熟悉其操作和功能。

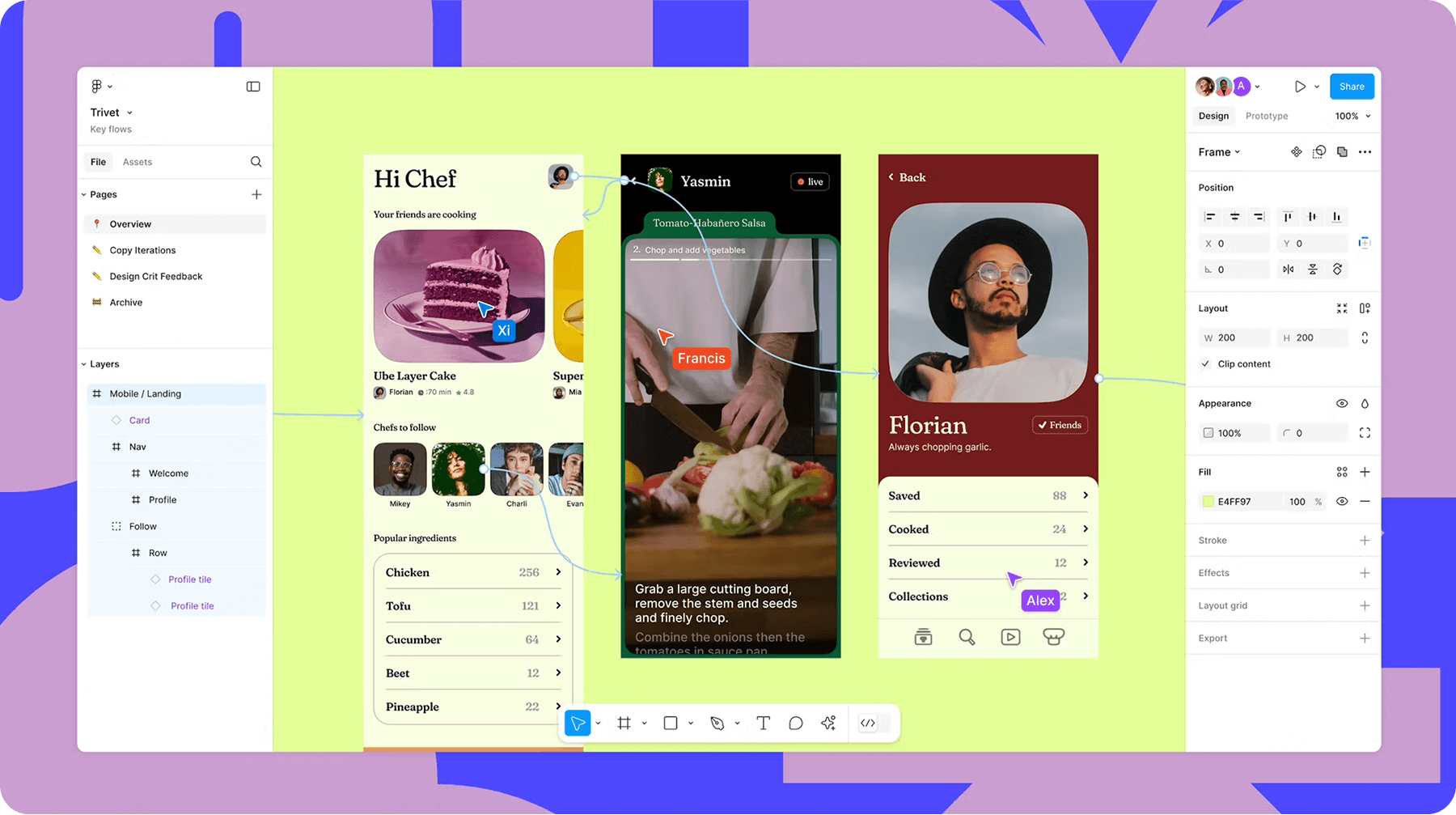
3.Figma
Figma是一款基于云端的协作设计工具,以其实时协作和强大的设计系统管理能力而受到远程团队的青睐。它提供了丰富的插件库,可以扩展各种功能,如用户测试、原型动画等。Figma在原型设计方面支持大规模团队的跨平台协作,并且能够自动生成CSS代码,减少开发适配成本。然而,Figma对网络的依赖性较强,在弱网环境下可能会影响使用体验。

五、产品原型图常用模板资源
使用产品原型图模板可以提高设计效率、确保逻辑清晰并降低出错率。原型图模板基于行业最佳实践,能够帮助团队保持一致的设计标准,同时减少重复劳动。预设的页面结构和交互逻辑能避免遗漏重要功能,适用于不同类型的产品,提升团队协作效率。无论是初学者还是经验丰富的产品经理,模板都能助力更快速地创建高质量原型。
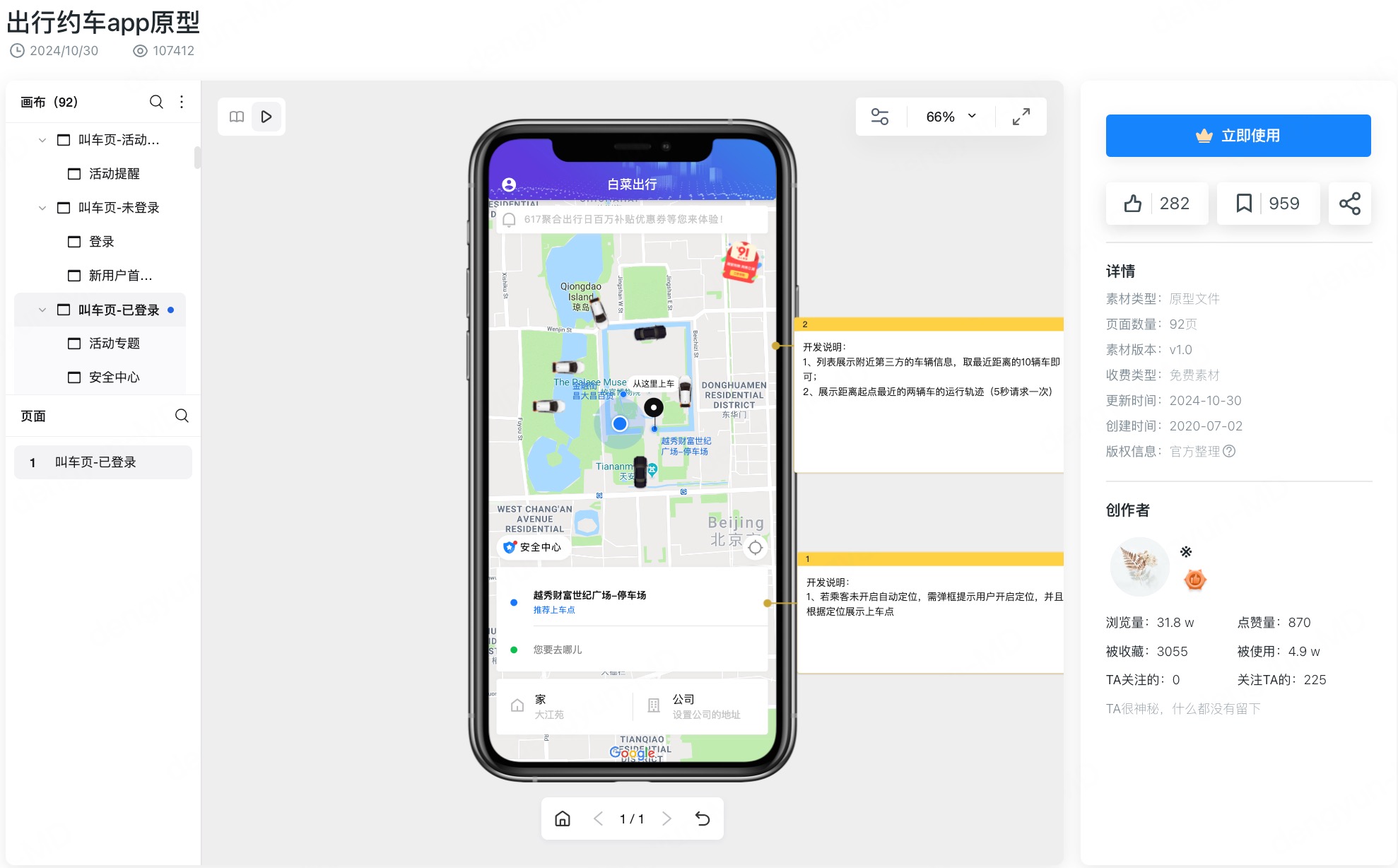
APP原型模板
这是一款出行APP原型,集成各大出行服务平台,模板中包含登录页、启动页、叫车页、个人详情页等内容,基本每个页面都应用到了动效,设置了不同的交互效果,用户在使用这套原型模板时可以节省大量交互设计的时间。

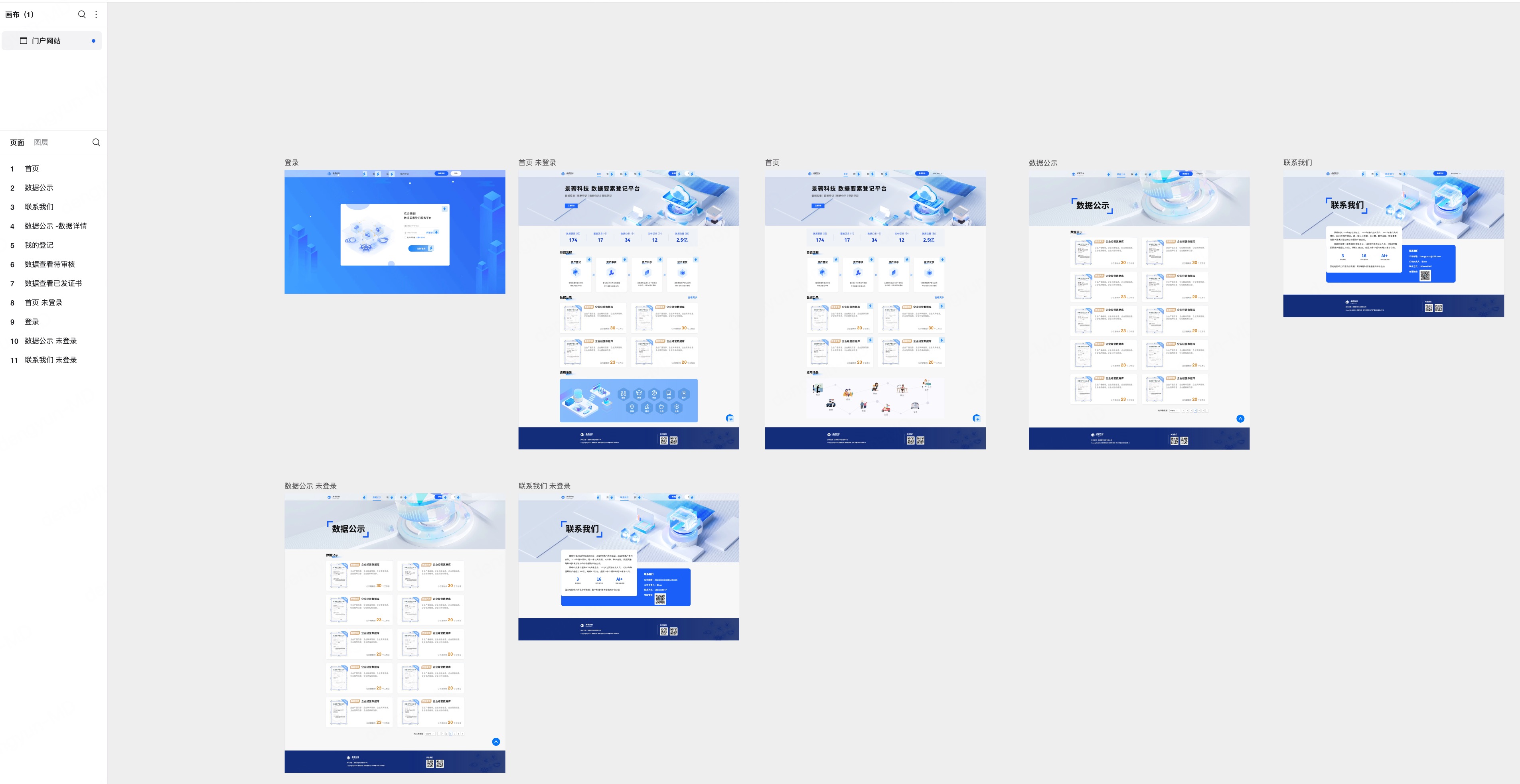
网页端原型模板
这套模板是一套数据资产登记门户网站原型,页面包括了首页、登记、数据公示、审核、发证等流程页面,官网页面必备的顶部导航、Tab标签、登录框等元素完整性很高,如果有官网页面原型的设计需求,这套原型模板可以是很好的基础模板。

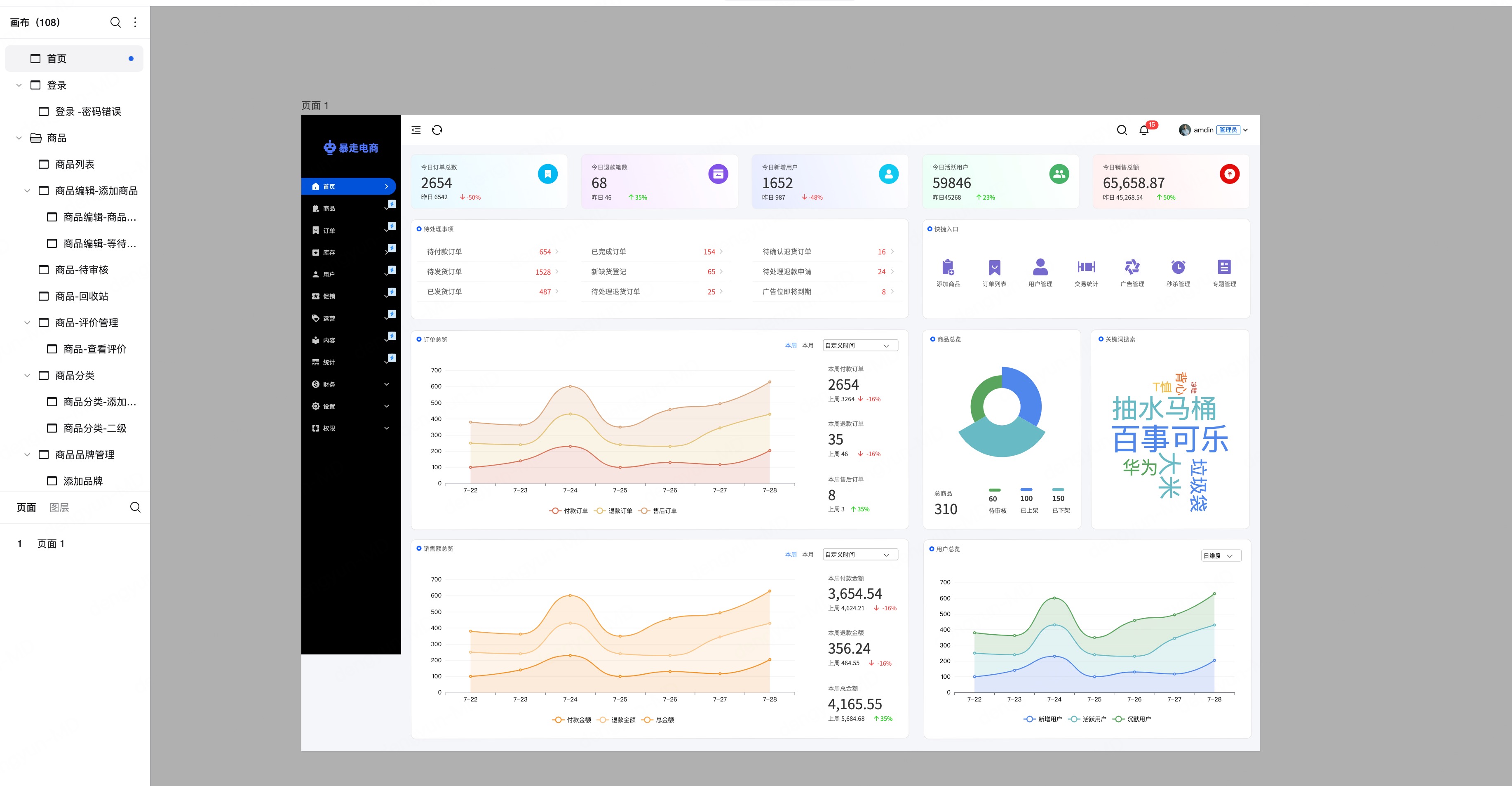
后台管理系统原型模板
这套后台管理系统原型模板,适用于各种电商管理后台通用场景产品设计。整套原型设计方案由首页、商品、订单、用户、运营、内容、统计等模块构成,包括商品管理、订单管理、用户管理、促销活动、等功能点,对于在寻找电商管理后台通用原型的产品经理来说,这套模板可以帮你起到事半功倍的作用。

这些模板类型可以在墨刀素材广场中都可以找到,直接套用修改即可,能极大提升设计效率。
产品原型图是产品设计的重要环节,能有效降低沟通成本,提高开发效率,优化用户体验。在选择工具时,应根据项目需求和团队协作方式进行权衡。无论是低保真还是高保真原型,最重要的是确保需求和逻辑的正确性,使产品设计更具可行性。如果想要用一款工具覆盖产品经理工作全流程,从前期调研、需求分析、功能梳理,到原型图绘制、交互设计和交付,再到团队协作、文件管理、分享评论等环节,不妨考虑使用墨刀,一站式完成产品从创意到落地全流程闭环,点击这里立即注册墨刀,开始产品原型图高效绘制!




