在数字化产品日新月异的当下,原型设计于产品开发流程中占据着举足轻重的地位。不管是开发新的软件应用、构建网站,还是规划线上服务,原型设计都是必不可少的步骤。

1.原型设计的定义
原型设计是构建产品模型的过程,它能够模拟产品最终版本的外观、功能和交互行为,但通常不具备完整的功能实现。简单来说,原型设计如同建筑蓝图,在实际施工(产品开发)前,让设计师、开发者、利益相关者及用户能够直观地感受和体验产品的大致形态,了解产品的功能布局、操作流程以及界面效果等。它既可以是简单的手绘草图,也能是高度交互的数字模型。通过原型设计,能在产品开发的早期验证设计思路,发现潜在问题,避免后期因设计缺陷而投入大量资源,造成成本浪费。
例如,一家创业公司计划开发一款新型在线教育 APP,在正式开发前,产品团队先用手绘草图勾勒出 APP 的主要页面布局,如课程展示页、学习社区页、个人中心页等。随后,利用专业软件制作简单的数字原型,初步展示页面间的跳转逻辑和基本交互,如点击课程进入详情、在社区发布帖子等。这个原型让团队成员、潜在用户以及投资人都能提前知晓产品的大致模样,为后续开发方向提供了关键参考。
2.原型设计的优势

有效沟通:对于产品团队来说,原型设计是一种通用语言。设计师可以通过原型向开发团队清晰地阐述设计意图,产品经理能够利用原型与市场、销售等部门沟通产品功能和特点,而利益相关者也能直观地感受到产品的价值,从而提高沟通效率,减少因理解偏差产生的错误。
降低成本:在产品开发早期发现问题并进行修改,远比在产品开发完成后再进行调整成本低得多。通过原型设计,能够快速验证设计方案的可行性,及时调整和优化设计,避免在开发过程中因需求变更而导致的高额返工成本。
提升用户体验:在原型阶段,就可以邀请用户进行测试和反馈。通过观察用户与原型的交互过程,了解用户的需求和期望,从而有针对性地优化产品设计,提升产品的用户体验,确保最终产品能够满足用户的实际需求。
加快产品迭代:基于原型设计,产品团队可以快速尝试不同的设计方案,进行 A/B 测试,根据测试结果确定最佳方案,从而加速产品的迭代优化过程,使产品能够更快地推向市场。
以一款电商 APP 为例,在原型设计阶段,产品经理拿着低保真原型与市场团队沟通推广策略。市场团队提出,原型中商品搜索栏位置不明显,影响用户快速查找商品,这可能导致用户流失。于是,产品团队及时调整了搜索栏的位置和样式,并制作了高保真原型。邀请用户测试后发现,新的设计让用户搜索商品的效率提高了 30%,大大提升了用户体验。同时,在产品迭代过程中,通过 A/B 测试两种不同风格的商品展示页面,发现其中一种页面布局能使商品点击率提高 20%,从而确定了最终的展示页面设计,加快了产品的优化速度。

点击注册墨刀,获取此原型素材模板
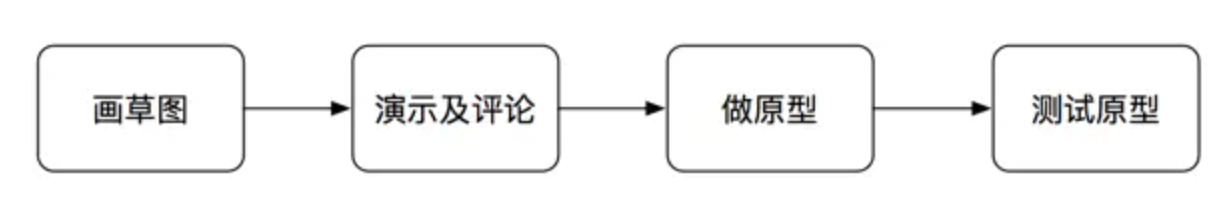
3.原型设计的流程
开始做原型之前需要先考虑清楚以下几个问题:
做这个原型的目的是什么?
这个原型的受众是谁?
这个原型有多大效率帮助我传达设计或测试设计?
有多少时间做原型?需要什么级别的保真程度?

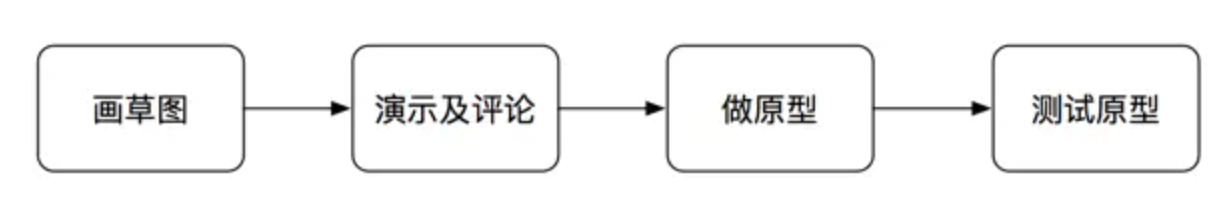
(1)需求分析:深入了解产品的目标用户、使用场景、业务需求等,收集相关信息,明确产品需要解决的问题以及期望达到的目标。这一步是原型设计的基础,只有充分理解需求,才能设计出符合要求的原型。
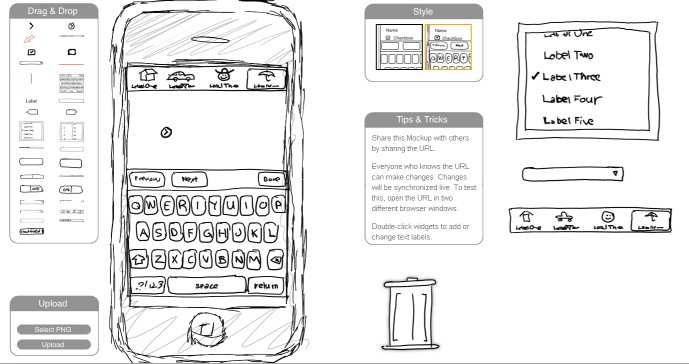
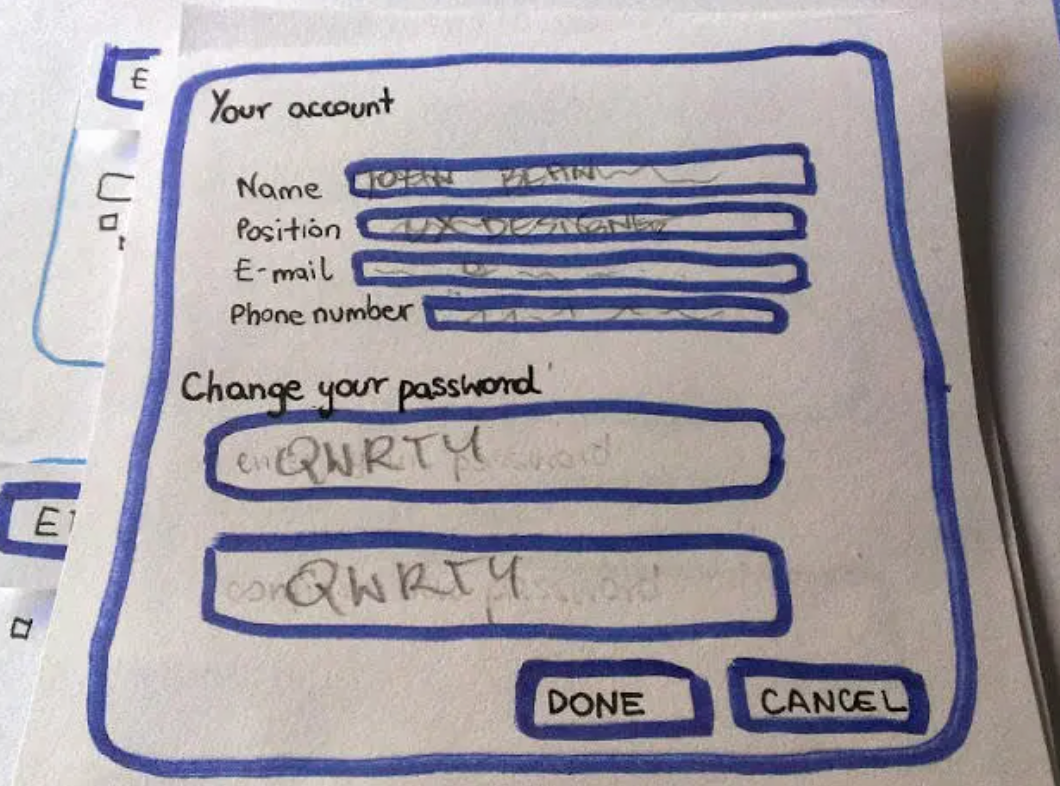
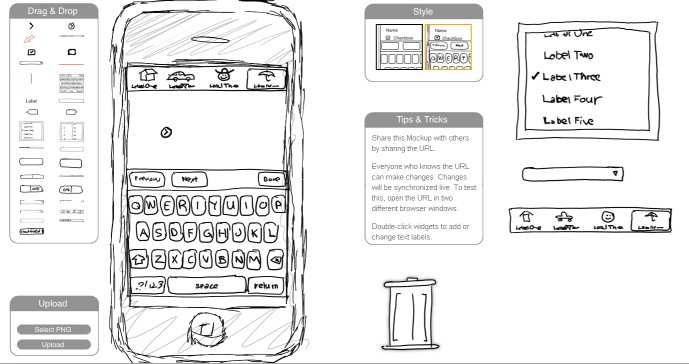
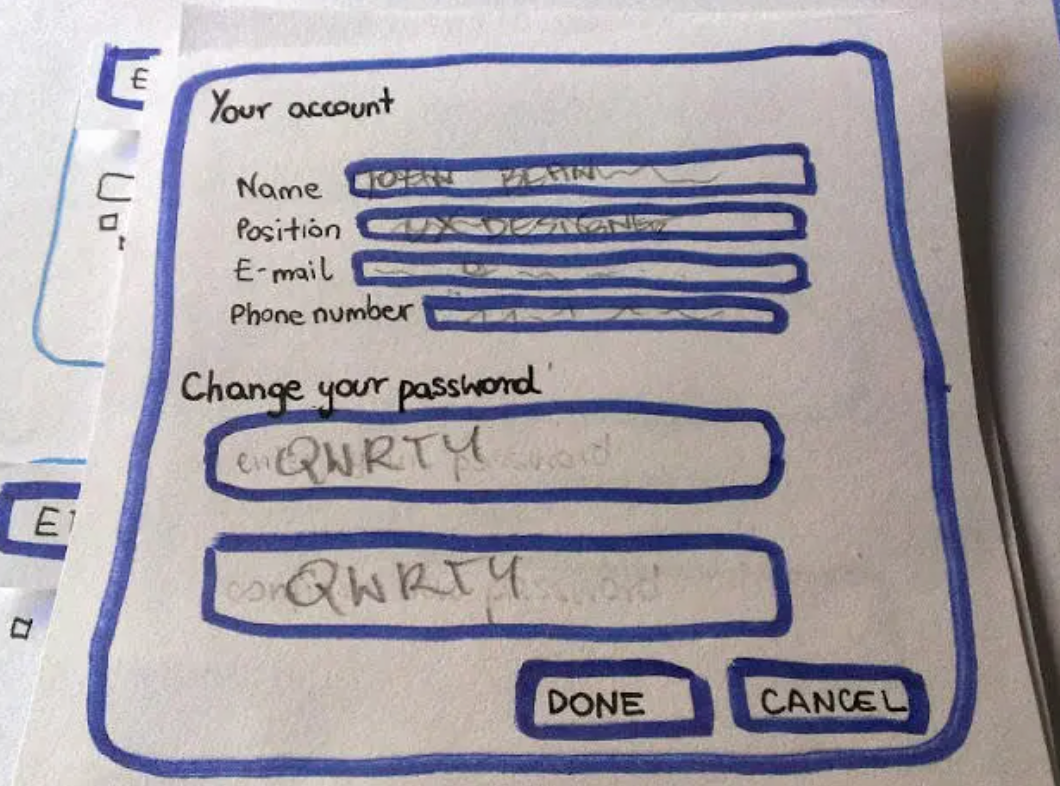
(2)绘制草图:在这一阶段,设计师可以使用纸笔或简单的绘图工具,快速勾勒出产品的界面布局、功能模块、交互流程等。草图不需要过于精细,重点在于快速记录设计思路,确定产品的大致框架。

(3)创建低保真原型:利用专业的原型设计软件,将草图转化为初步的数字原型。低保真原型通常只包含基本的页面布局、元素占位和简单的交互效果,主要用于展示产品的结构和流程。
(4)进行用户测试:邀请目标用户对低保真原型进行测试,观察用户的操作过程,收集用户的反馈意见。通过用户测试,发现原型中存在的问题,如操作不便捷、界面不清晰等。

(5)优化和完善原型:根据用户测试的反馈,对原型进行优化和完善。这可能包括调整界面布局、改进交互效果、增加或删除功能等。在这一过程中,可能需要多次重复用户测试和优化的步骤,以确保原型的质量。
(6)创建高保真原型:在低保真原型经过充分优化后,进一步创建高保真原型。高保真原型具有逼真的视觉效果和高度交互的功能,能够更真实地模拟产品的最终形态,为后续的开发提供更详细的参考。
假设要设计一款智能健身设备的配套 APP。在需求分析阶段,团队了解到目标用户主要是健身爱好者,他们希望能方便地记录运动数据、制定个性化训练计划以及与其他用户交流。根据这些需求,设计师绘制了草图,确定了 APP 的主要页面,如运动记录页、训练计划页、社区交流页等。接着,使用原型设计软件创建了低保真原型。在用户测试环节,发现用户在操作训练计划制定功能时感到困惑,于是团队对该功能的交互流程进行了优化。经过多次用户测试与优化,最终创建了高保真原型,为后续开发提供了精确的指导。

点击注册墨刀,获取此原型素材模板
4.原型设计软件推荐
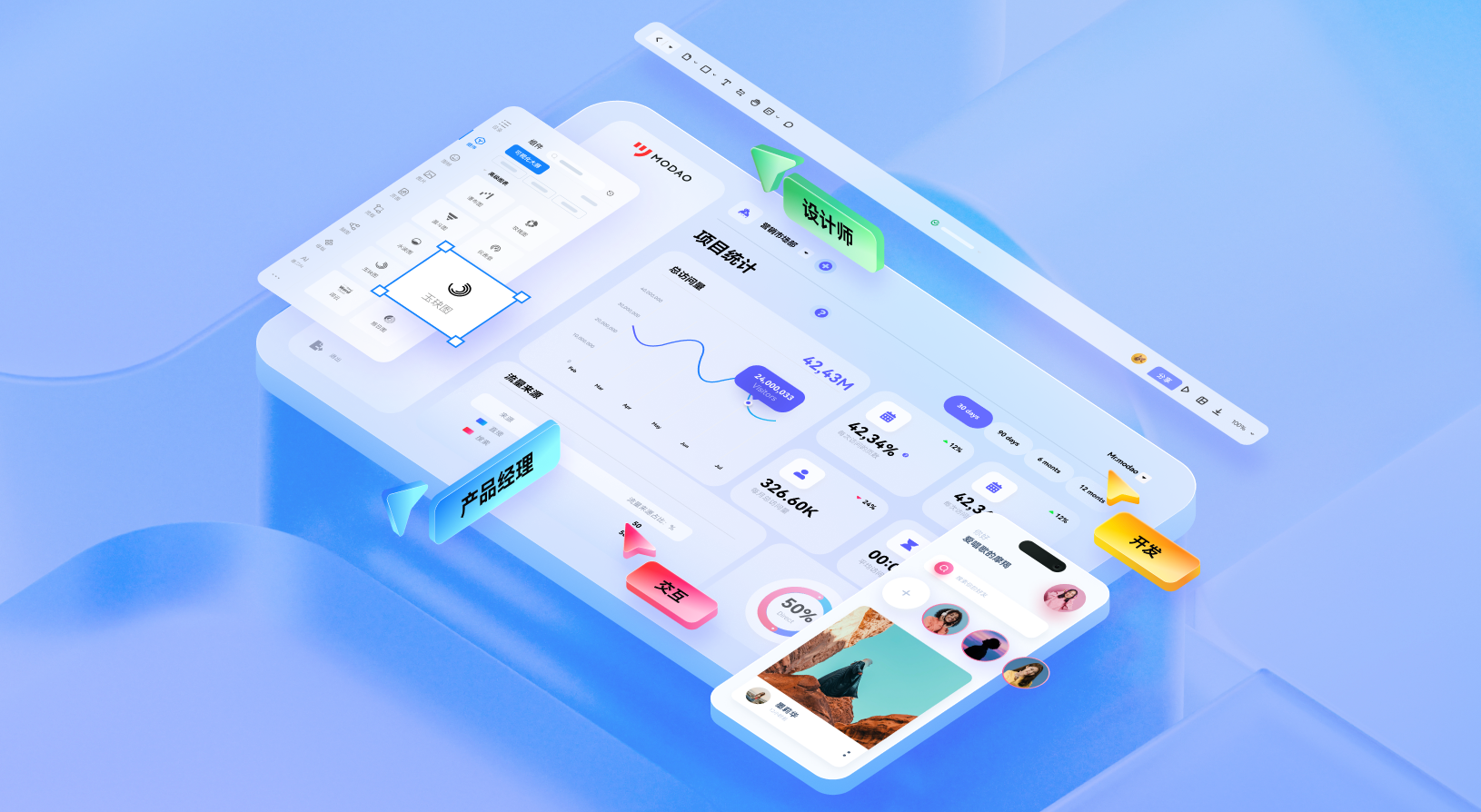
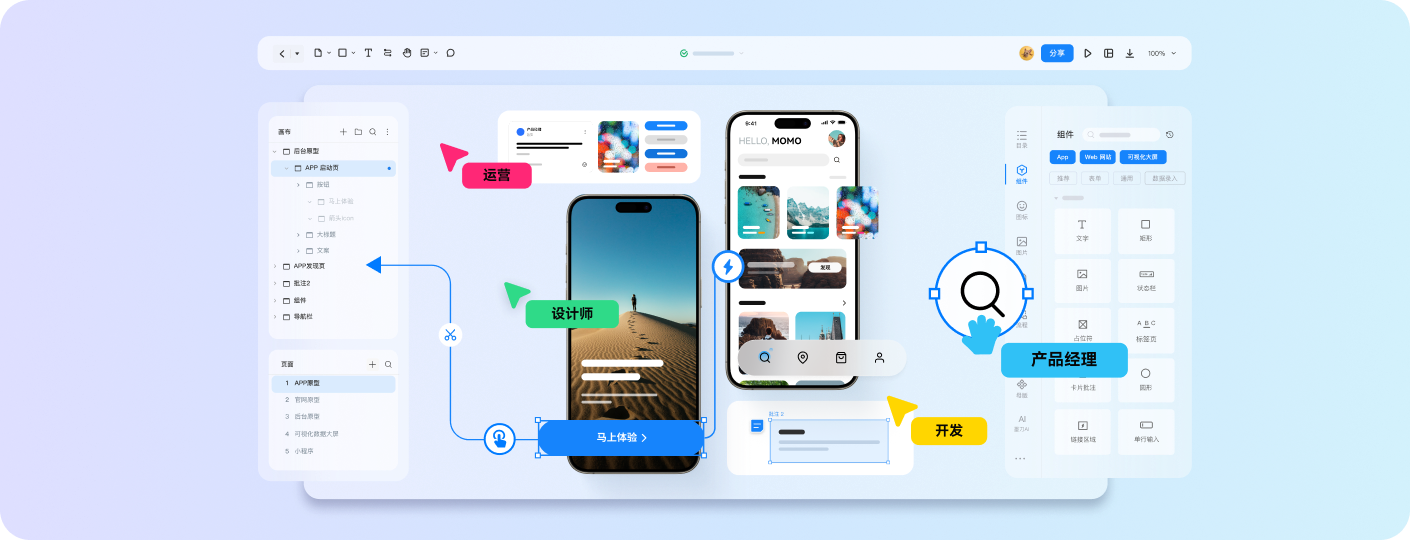
在众多的原型设计软件中,墨刀以其独特的优势脱颖而出,成为众多设计师和产品经理的首选工具。墨刀是一款功能强大、操作简便的在线原型设计与协作平台。

简单易上手:墨刀拥有简洁直观的操作界面,即使是没有设计经验的新手,也能快速上手。通过简单的拖拽和设置,就能轻松创建各种页面元素和交互效果,大大降低了原型设计的门槛。
丰富的组件库:墨刀提供了丰富的组件库,涵盖了各种常见的界面元素,如按钮、文本框、菜单、图表等。用户可以直接从组件库中拖拽组件到画布上,快速搭建页面,提高设计效率。

强大的交互设计功能:墨刀支持多种交互效果的设置,如页面跳转、元素显示隐藏、动画效果等。通过这些交互设计功能,能够创建出高度逼真的交互体验,让用户更好地感受产品的操作流程。

实时协作:在团队协作方面,墨刀表现出色。团队成员可以实时共享和编辑原型,方便沟通和协作。同时,墨刀还支持评论和标注功能,方便团队成员对原型进行讨论和反馈。
方便的分享与展示:使用墨刀创建的原型可以方便地分享给他人,支持多种分享方式,如链接分享、二维码分享等。他人无需安装任何软件,通过浏览器即可查看原型,方便快捷。

免费注册墨刀 开始在线原型设计
总之,原型设计是产品开发过程中至关重要的一环,而选择一款合适的原型设计软件,如墨刀,能够让原型设计工作更加高效、便捷,为产品的成功开发奠定坚实的基础。