更新时间: 2025年09月22日 06:46
大家好,这是2025 年 2 月在线原型设计工具合集!本次合集筛选的工具主要是从AI功能、是否支持全平台系统使用,以及学习难易程等几个维度评选出来的。快来一起看看吧。

1. 墨刀
墨刀是一款多功能的在线产品设计和原型制作工具,专为产品经理、设计师和开发团队打造。它不仅支持原型设计,还具备流程图、用户故事地图、信息架构、产品路线图等功能,可以帮助产品团队在整个产品生命周期中保持高效协作。其简洁直观的界面设计和强大的功能,使得墨刀成为业界广受欢迎的产品管理工具。点击立即体验墨刀,在线绘制原型!

• 使用场景:在线原型设计、团队协同、产品需求分析、prd文档撰写、低保真/高保真原型交互。
• 优势:提供各行业素材模板,无需从零开始设计,极大提高团队的工作效率;支持团队协作,实时在线编辑和评论,云端实时存储;墨刀白板无限画布功能,无缝衔接产品从需求分析到原型落地。
• 推荐理由:界面简洁,易上手,产品经理行业口碑极好的一款提效工具。
2. Figma

• 使用场景:基于浏览器的操作平台,支持实时协作编辑,非常适合远程工作的团队。
• 优势:适合需要高度协作的项目。
• 推荐理由:Figma打破了地域和设备的限制,让团队成员可以随时随地高效协作,非常适合远程办公和跨部门协作的项目。
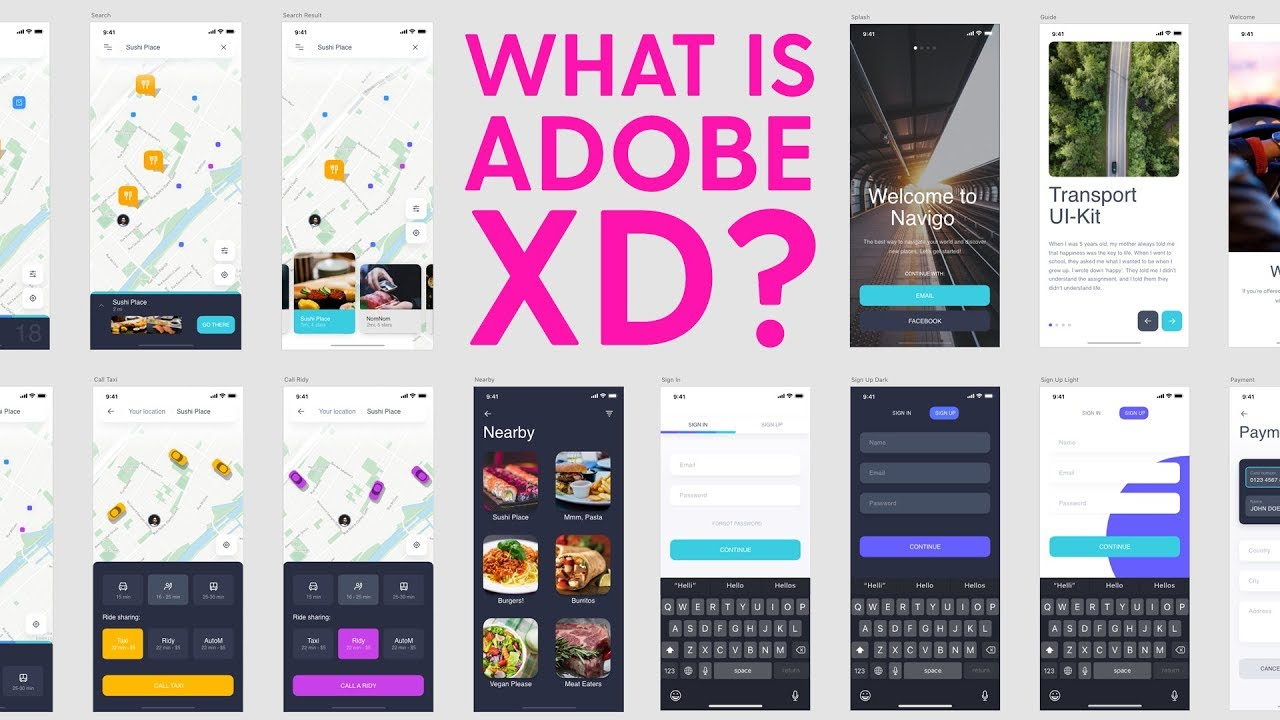
3. Adobe XD

• 使用场景:Adobe生态用户、品牌一致性要求高的项目。
• 优势:矢量绘图、多设备预览,与Photoshop/Illustrator无缝协作,支持基础交互动画。
• 推荐理由:集成度高,跨平台兼容。
4. Axure RP

• 使用场景:需要展示复杂交互逻辑和动态内容的后台管理系统。
• 优势:功能强大,能够制作复杂的交互效果,非常适合专业的UX/UI设计师使用。
• 推荐理由:对于需要深入模拟真实应用体验的设计师很合适。
5. Proto.io

• 使用场景:当需要向客户展示高保真的设计方案时特别有用。
• 优势:专注于移动应用和网页的高保真原型设计,能够模拟出接近真实的应用体验。
• 推荐理由:对于专注移动和网页的后台管理系统设计师比较合适。
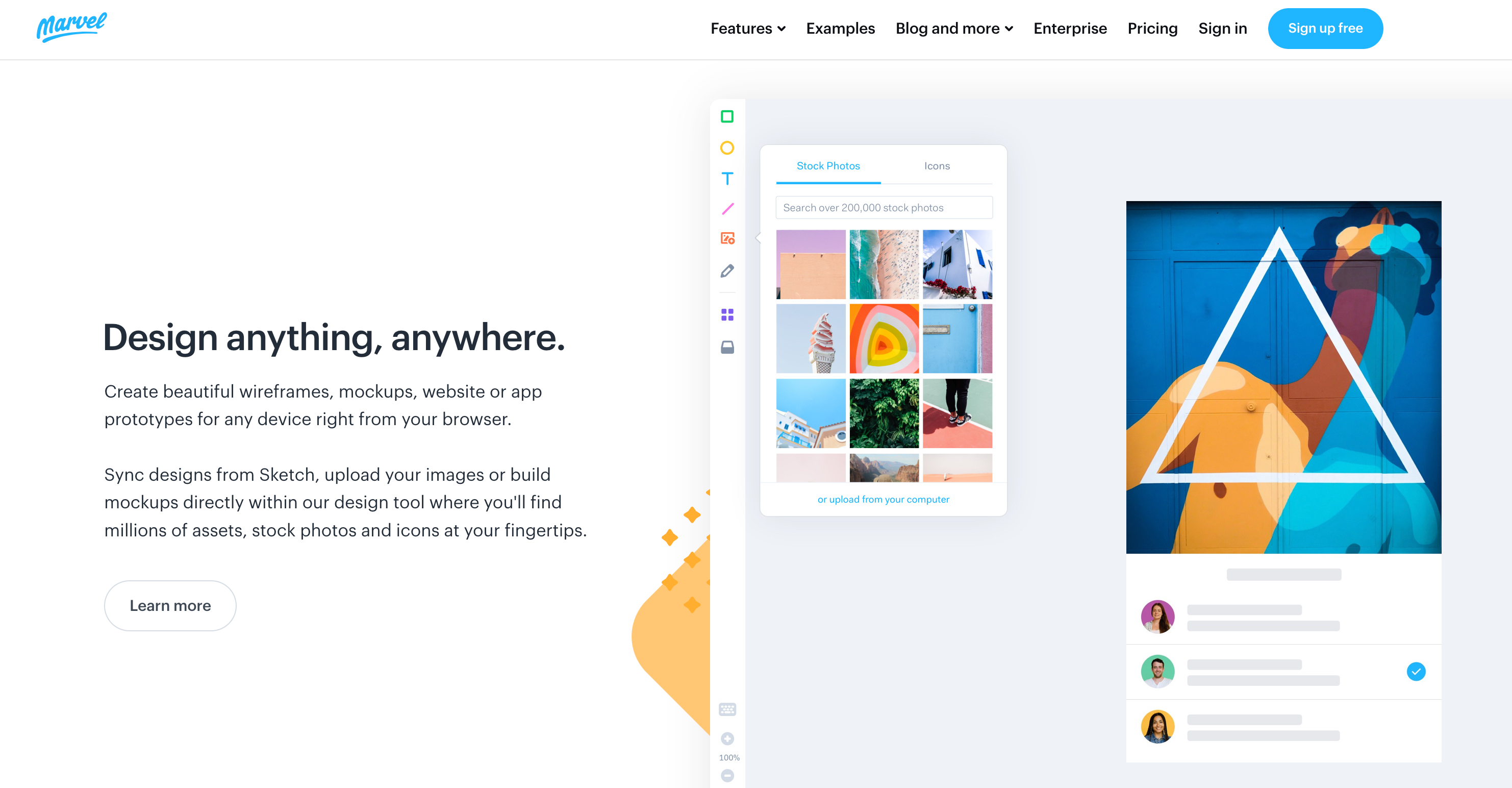
6. Marvel

• 使用场景:适用于快速推进线框图设计、原型制作和协作等流程的后台管理系统项目。
• 优势:操作方便,直观的功能和强大的集成;Handoff功能为开发人员提供构建所需的HTML代码和CSS样式。
• 推荐理由:Marvel凭借其易用性和强大的开发支持,能够帮助设计师快速完成原型设计并顺利交付给开发团队。