在产品设计的快速迭代中,选择一款合适的原型设计工具至关重要。无论是产品经理还是UI设计师,都希望借助高效的工具提升设计效率与团队协作。2025年市场上涌现了众多热门原型工具,如墨刀、Figm、Axure等,它们各具特色,满足不同项目需求。本文将带你全面了解这些原型设计工具,帮助你找到最适合自己的设计利器。
一、墨刀
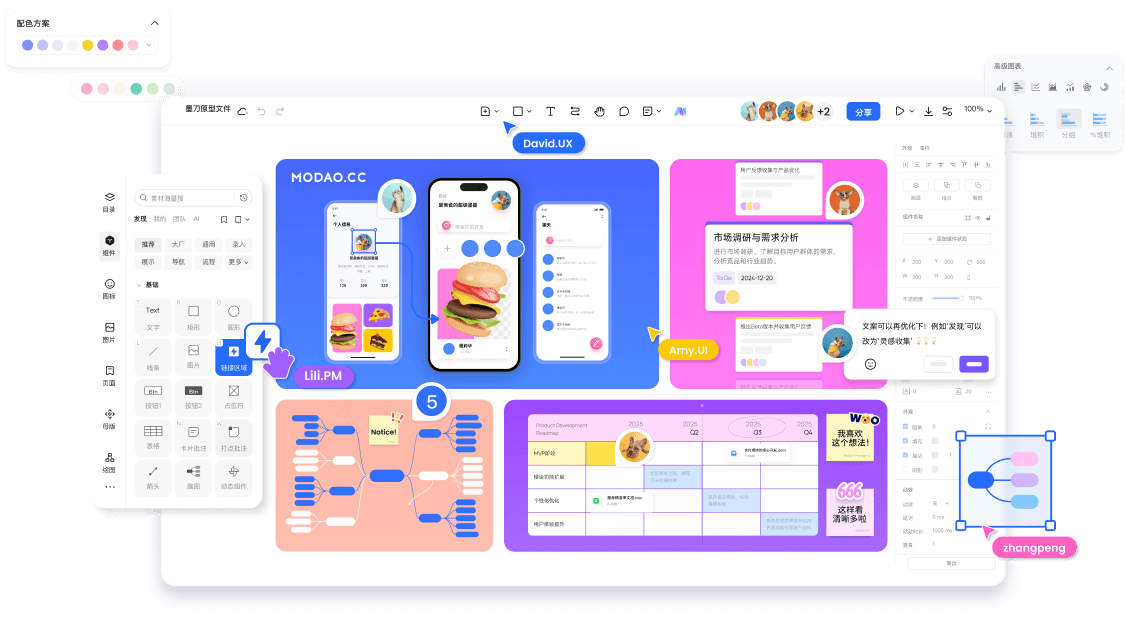
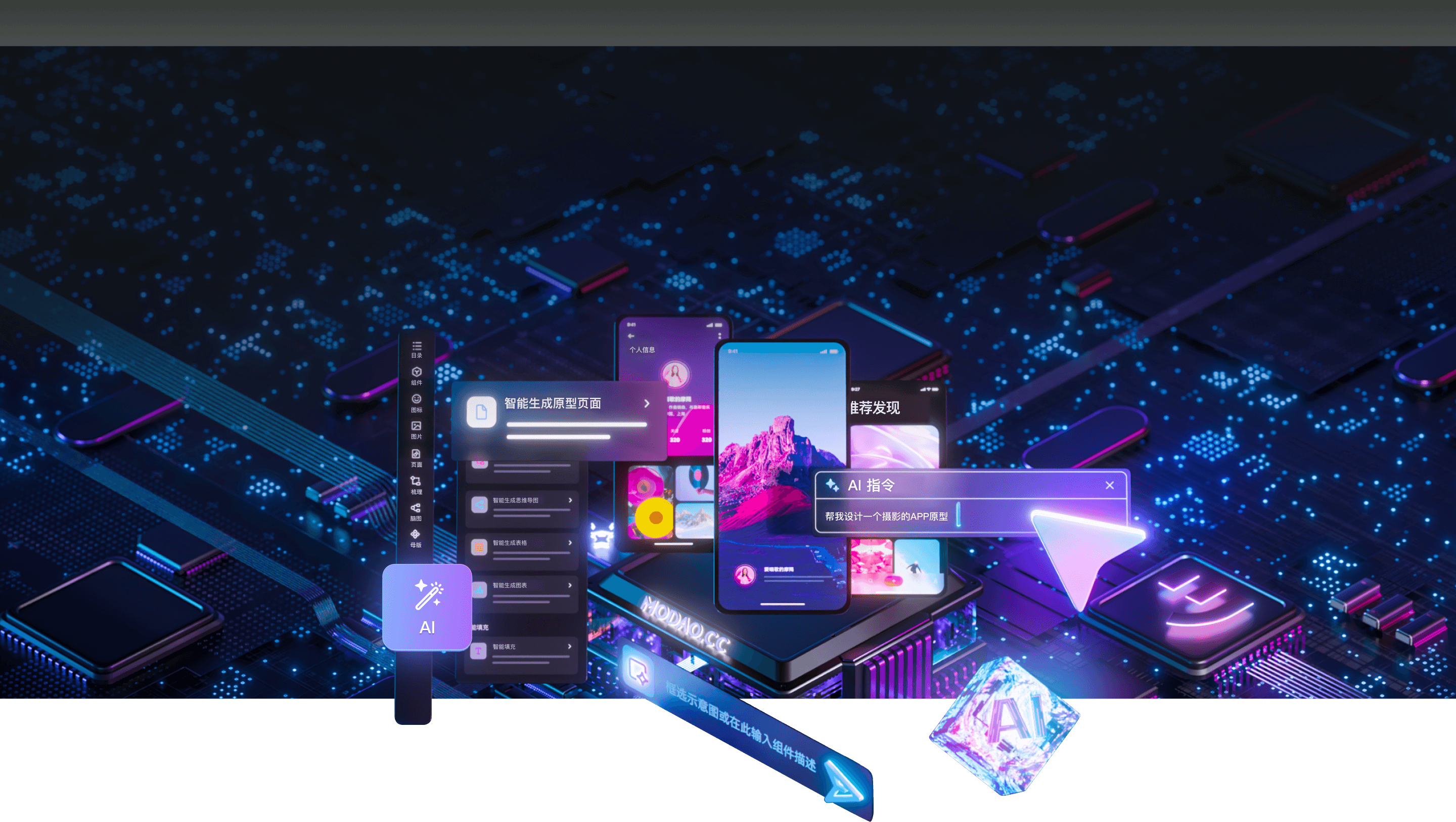
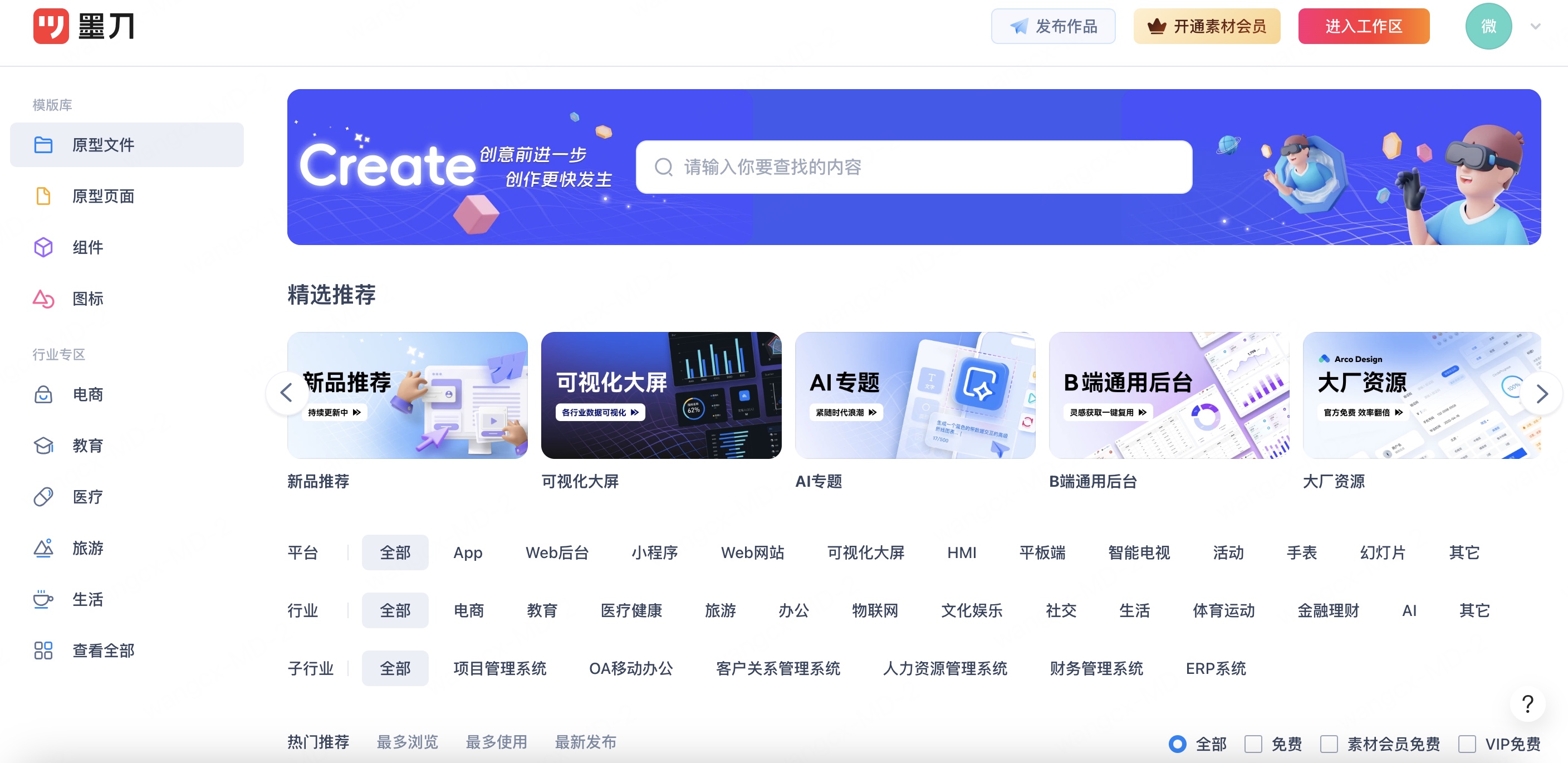
墨刀是一款功能强大、操作简洁的在线原型设计工具,适用于网页原型、移动端界面、流程图、思维导图等多类产品场景。支持多人实时编辑、在线评论、版本管理等功能。2025年墨刀上线AI智能组件推荐与自动原型生成,为设计效率打开新可能,是产品经理和设计师不可或缺的工作利器。👉立即免费注册墨刀,在线体验原型高效设计

主要亮点:
拖拽式组件,灵活高效:
墨刀内置了丰富的UI组件和模板资源,覆盖网页、App、小程序等多端场景,几乎无需设计经验也能快速上手。通过所见即所得的操作方式,用户只需拖拽即可搭建页面结构。即便是初学者,也能轻松绘制出完整原型图。高效的组件复用与样式继承也大大提升了设计效率。
多角色无缝协同:
支持产品经理、设计师、开发者多角色同时在线编辑、查看与评论,实现“边设计、边沟通”的高效协作模式。所有修改实时同步,避免因反复导出上传而产生沟通延迟与版本混乱。通过项目空间与权限管理,还能灵活控制各方可见内容。无论是小团队还是大型企业项目,都能实现高效协同。
AI智能设计工具上线:
墨刀引入AI原型推荐、页面结构自动生成、智能补全等功能,大幅降低了从0到1搭建初稿的时间成本。用户仅需输入产品需求,即可一键生成可编辑页面结构。智能辅助下,设计不再依赖经验积累,也能高质量完成基础框架。尤其适合节奏紧凑、资源有限的项目启动阶段。

订阅价值: ⭐️⭐️⭐️⭐️⭐️
墨刀提供从免费基础版到专业高级版的灵活订阅选项,满足个人用户与企业团队的多元使用需求。免费版已覆盖常用功能,适合初学或轻量使用场景。高级版支持更多项目空间、团队协作与数据安全功能,性价比高,按需升级无负担。无论是试用还是长期使用,都是稳妥选择。
操作便捷性: ⭐️⭐️⭐️⭐️⭐️
整体界面简洁易懂,功能布局合理,用户在首次接触时就能迅速完成基本原型搭建。内置教学与智能引导帮助用户快速熟悉各项功能,无需查阅复杂教程。支持快捷键、自定义样式等进阶操作,提升专业用户工作效率。操作过程流畅,几乎无学习门槛。与此同时,墨刀也提供了海量的素材,在墨刀的素材广场,海量设计素材一键获取,省时省力,轻松打造专业级原型图。

团队协同能力: ⭐️⭐️⭐️⭐️⭐️
支持多人同时在线编辑与实时评论,不论异地或远程办公,都能保持信息同步和进度一致。通过项目共享、成员管理和协作权限控制,实现跨角色分工与数据安全保障。还可与第三方工具集成,打通产品、设计与开发的全链路。非常适合敏捷团队、高频沟通的工作方式。
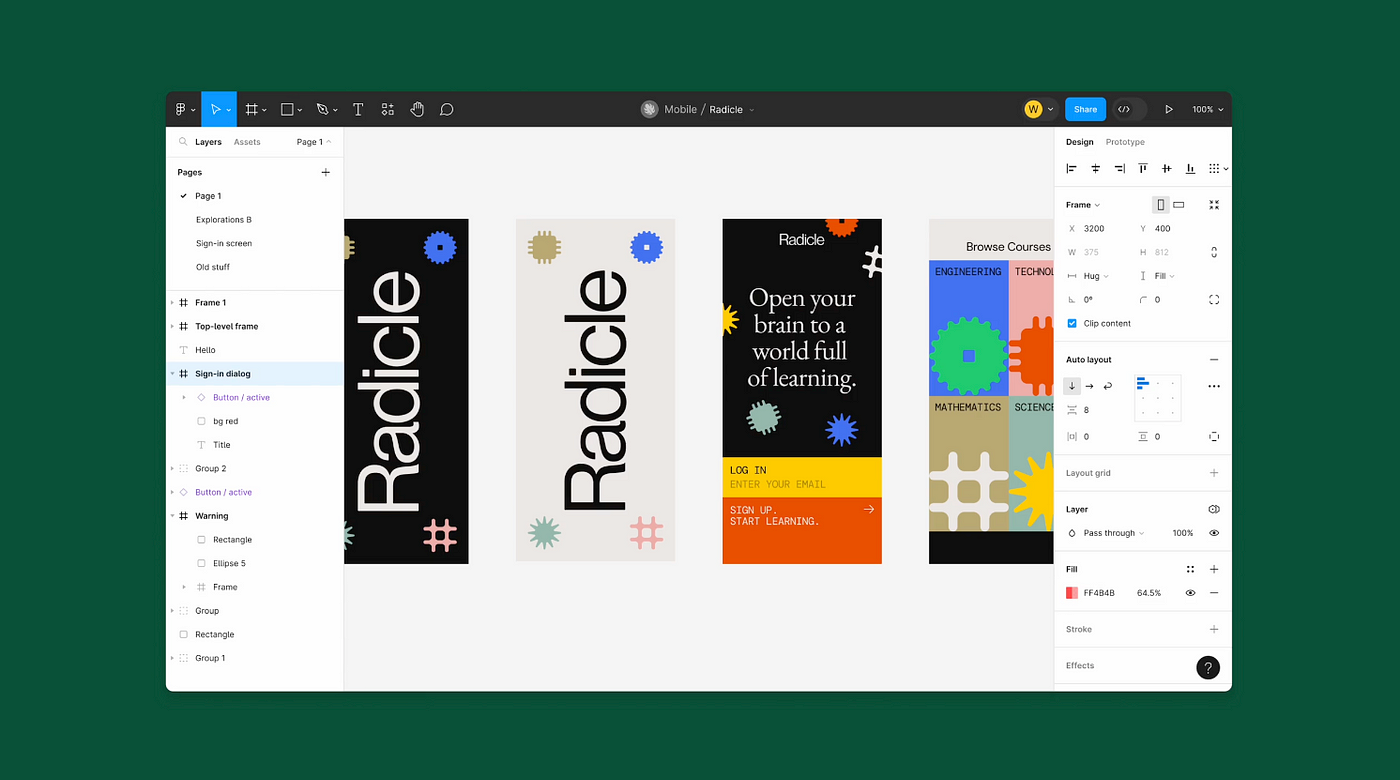
二、Figma
Figma 是一款基于浏览器的 UI 设计与原型工具,广受设计师与开发团队青睐。它支持多人实时协作、插件扩展丰富,特别适合分布式团队在云端共同编辑项目。不过在复杂项目中对网络依赖较高,也可能带来一定延迟。

主要亮点:
云端协作便捷:
Figma支持多人同时在线编辑,设计变更实时同步,跨部门沟通效率较高。但在网络条件不佳时,加载与同步体验略受影响。适用于远程协作需求较多的团队。
插件生态活跃:
Figma拥有丰富的插件市场,可集成图标库、数据填充、自动布局等功能。多数插件由社区开发,更新速度快但质量不一。适合有一定插件筛选经验的设计师使用。
设计交付高效:
支持一键查看CSS、iOS、Android样式代码,方便开发接收与还原设计稿。但交互逻辑需借助第三方插件实现,初学者使用门槛相对较高。
订阅价值: ⭐️⭐️⭐️
提供免费个人版,适合轻度使用;专业版定价偏高,适用于功能需求多、团队规模大的企业。初创团队在功能分配上可能会受限。
操作便捷性: ⭐️⭐️⭐️⭐️
Figma操作流程对新用户并不复杂,但因功能种类较多,深入使用需要花时间学习。对设计经验不足的用户而言,上手曲线略陡。
团队协同能力: ⭐️⭐️⭐️⭐️
具备强大的协同编辑与版本控制功能,但完全依赖云端,需稳定的网络环境保障使用流畅性。偶有因延迟导致编辑冲突的问题。
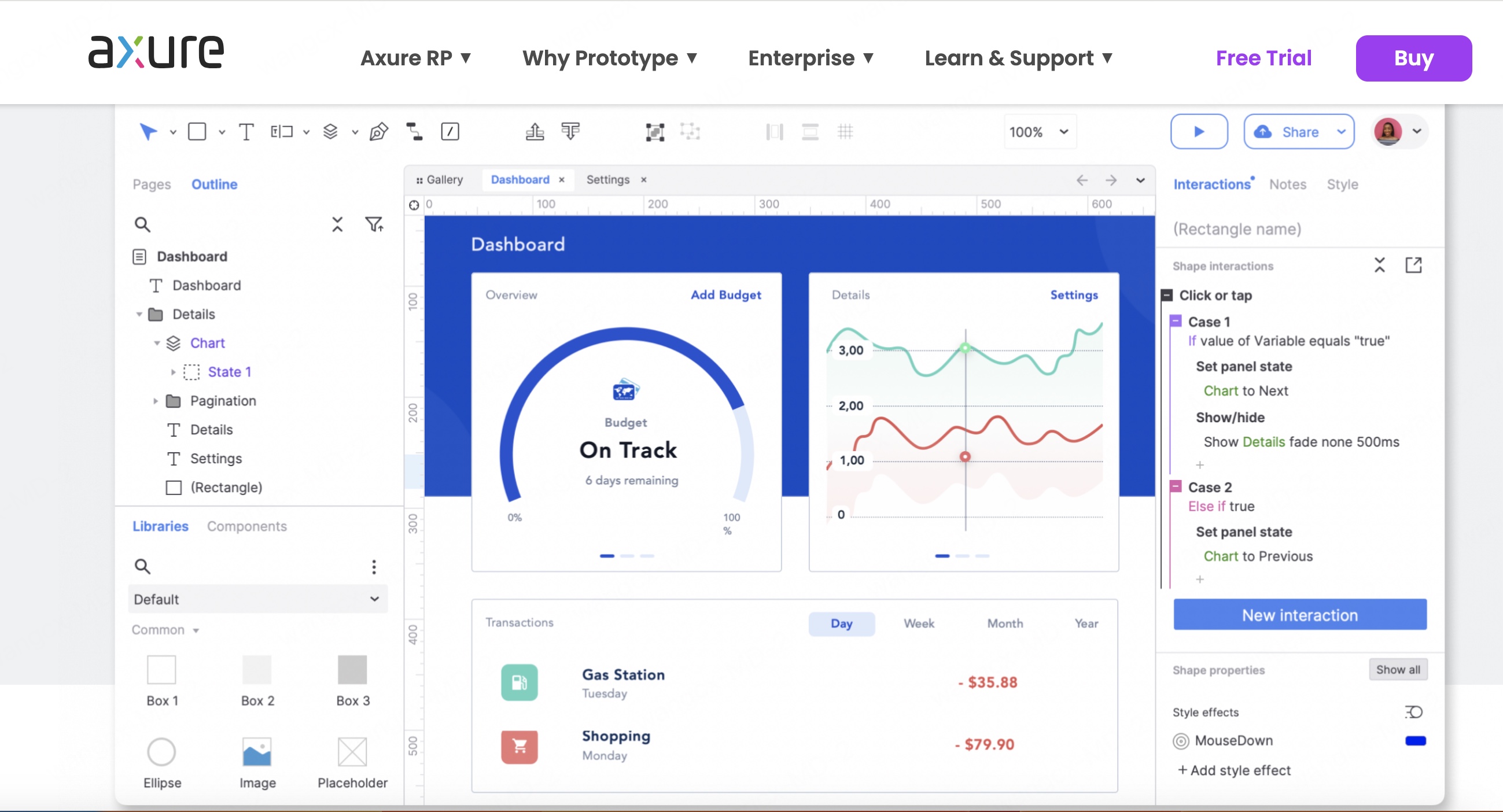
三、Axure RP
Axure RP 是一款专业级的高保真原型设计工具,支持复杂交互与逻辑搭建,适用于严谨的产品流程设计。它的学习门槛相对较高,更适合经验丰富的产品经理或UX设计师使用。

主要亮点:
文档输出完整:
Axure RP可自动生成原型说明文档,包括交互流程、页面备注等,便于开发理解设计意图。适用于需求文档同步要求较高的团队,减少手动撰写成本。
强大交互逻辑:
支持添加变量、条件判断、动态面板等高级逻辑,可搭建复杂的页面交互流程。适合有经验的产品或设计人员构建高拟真原型,但学习曲线相对较陡
支持本地预览:
即使无网络环境,用户也可直接在本地查看原型效果,提升使用的灵活性。适合对网络稳定性要求较高的工作场景。
订阅价值: ⭐️⭐️⭐️
功能全面但价格偏高,适合有较强原型设计需求的中大型团队使用。对个人或初创用户而言投入成本不低。
操作便捷性: ⭐️⭐️⭐️
界面专业但略显复杂,功能入口分布较多,新手需花时间熟悉逻辑和组件使用方式。
团队协同能力: ⭐️⭐️⭐️
具备协作功能但更新不够实时,主要依赖Axure Cloud或本地部署版本,略影响团队同步效率。
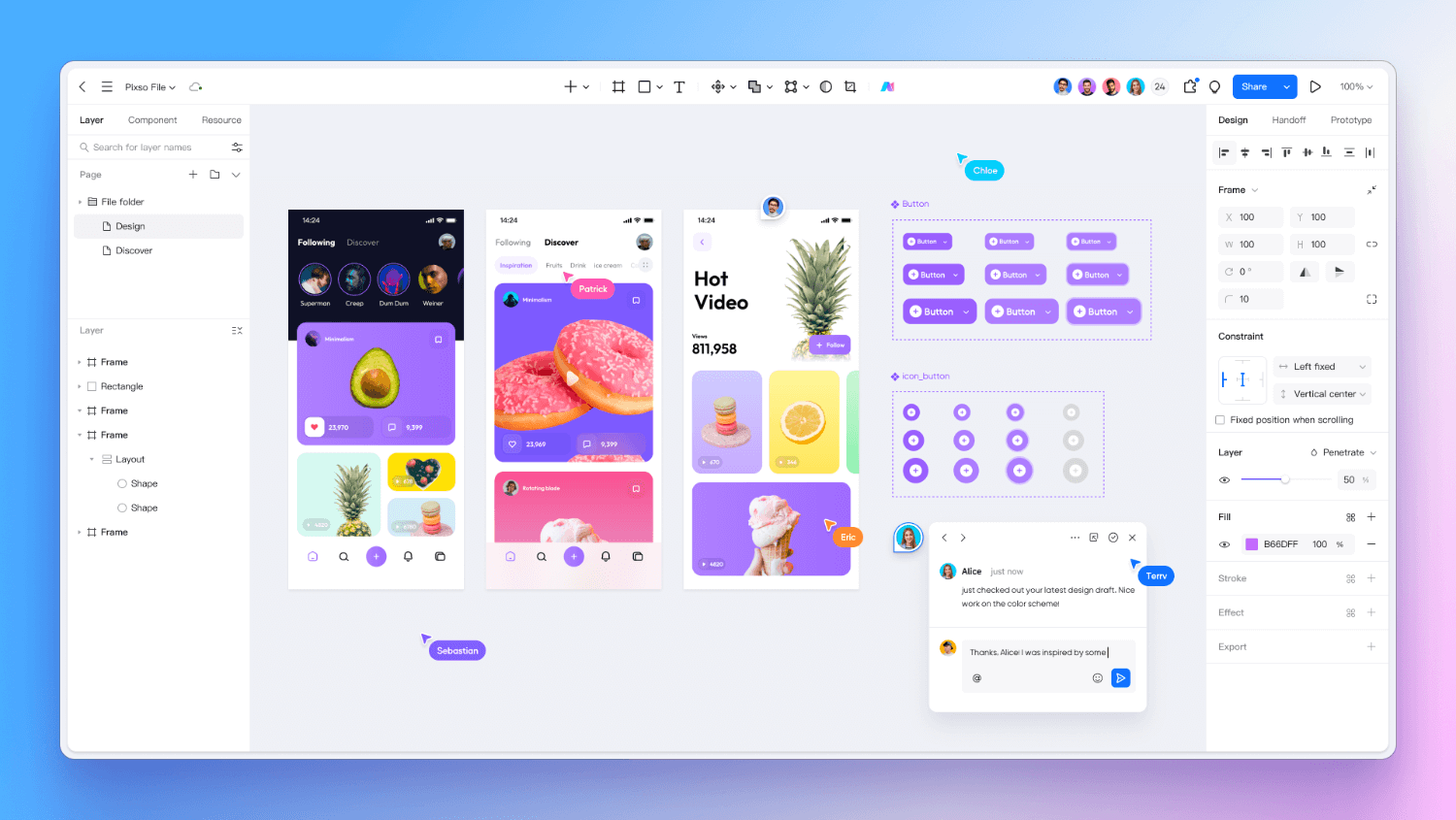
四、Pixso
Pixso 是一款集原型设计、界面设计与团队协作于一体的全流程产品设计平台,支持云端多人实时协作,帮助团队快速完成从创意构想到交付落地的全过程。作为国内新一代产品设计协作工具,Pixso 致力于为设计师与产品经理提供轻量高效的工作体验,广受互联网企业欢迎。

主要亮点:
一体化设计流程:
集成原型设计、UI 设计、交互预设与开发交付等功能于一体,避免多工具切换带来的效率损耗,让设计与研发配合更顺畅。
实时多人协同编辑:
团队成员可在线同时编辑同一页面,设计修改实时同步,无需反复导入导出文件,极大提升沟通效率与版本管理便捷性。
丰富设计资源生态:
内置海量组件、图标、模板与插件资源,覆盖多种设计场景,极大减少重复劳动,提升设计起点。
订阅价值: ⭐️⭐️⭐️⭐️⭐️
提供免费基础版,付费版本功能全面,性价比高,适合个人、团队及企业多种使用场景。
操作便捷性: ⭐️⭐️⭐️⭐️⭐️
操作逻辑清晰,界面风格现代简洁,支持快捷键与多种编辑方式,新手也能快速上手。
团队协同能力: ⭐️⭐️⭐️⭐️⭐️
全流程支持在线协作、权限分配与项目管理,满足多角色高效协同需求,助力企业级团队高效运作。
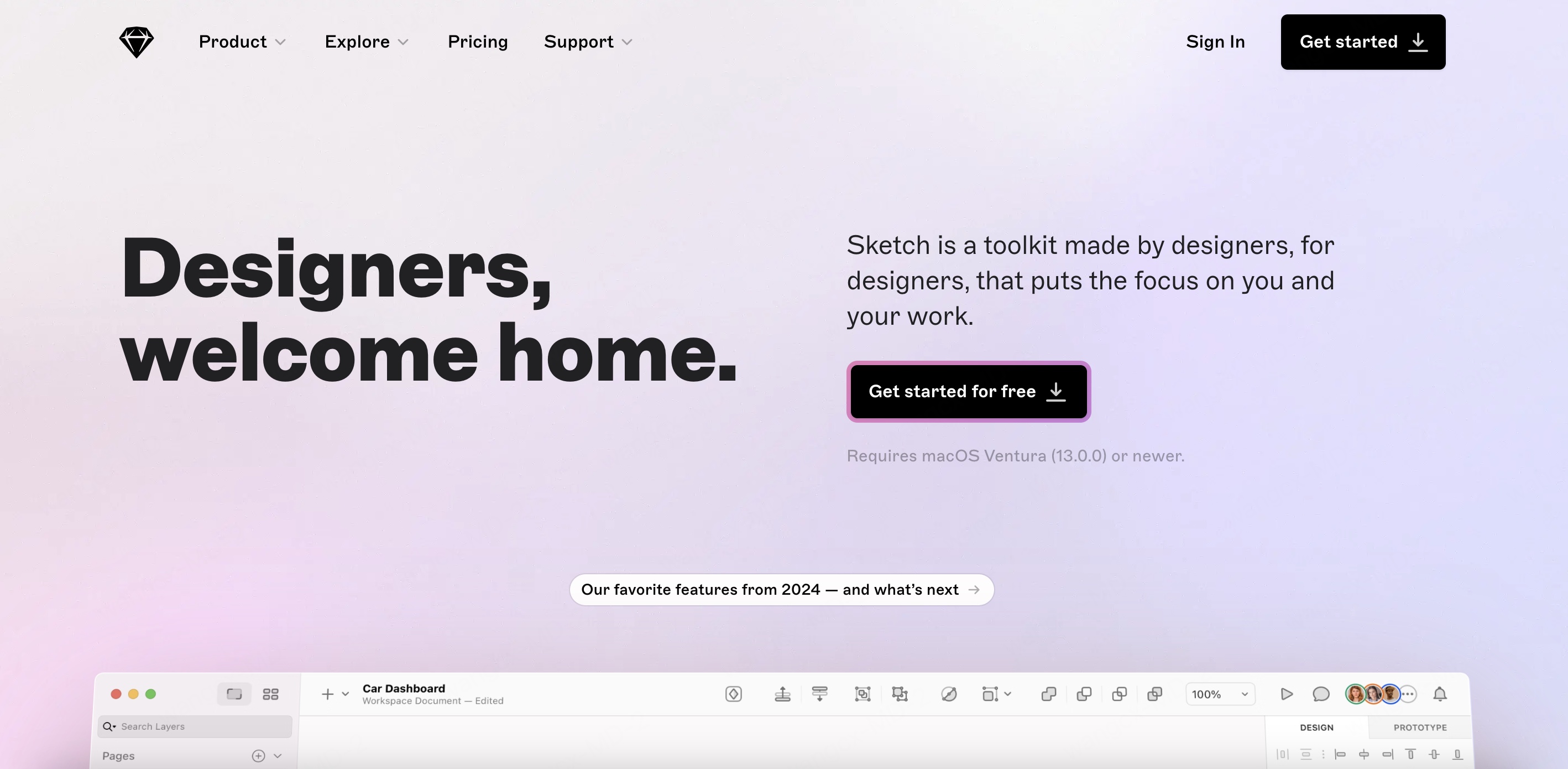
五、Sketch
Sketch 是一款专注于界面设计的矢量绘图工具,因其轻量、高效的特性,深受 Mac 用户喜爱。适合用于 UI 设计与组件搭建,但原型功能相对较基础,不支持Windows系统。

主要亮点:
界面清爽直观:
Sketch以简洁的界面著称,功能排列清晰,适合追求专注设计体验的用户。整体操作流程流畅,减少视觉干扰,提升专注效率。
插件丰富:
拥有庞大的第三方插件生态,涵盖设计、标注、协作等多个维度。多数插件需手动安装和管理,适合有一定经验的设计师拓展使用。
组件复用灵活:
支持符号、样式共享和设计系统构建,适合统一产品规范。对于大型项目能有效提升设计效率,但初期配置略显繁琐。
订阅价值: ⭐️⭐️⭐️
采用买断+订阅机制,仅限Mac系统使用,对Windows用户不友好。个人设计师若非Mac用户,将无法使用。
操作便捷性: ⭐️⭐️⭐️⭐️
界面友好,符合多数设计师的操作习惯,但对非设计背景用户存在一定入门门槛。
团队协同能力: ⭐️⭐️⭐️
协作功能需借助Abstract、Zeplin等第三方工具,原生支持不完善,协同效率受限。
六、Adobe XD
Adobe XD 是 Adobe 系列中的原型与UI设计工具,兼具设计与交互功能,适合已有Adobe生态的用户整合使用。它的原型能力中规中矩,更侧重页面展示与视觉搭建。

主要亮点:
设计+原型一体化:
支持从界面设计到交互动效的无缝转换,适合一体化工作流程。能快速完成初步原型演示,但对复杂交互的支持较有限。
Adobe生态融合:
与 Photoshop 和 Illustrator 等工具深度集成,便于在多个软件间切换和资源调用。适合已有 Adobe 使用习惯的设计师。
共享预览链接:
可一键生成在线原型链接,支持添加注释和反馈,适用于远程审阅。协作功能略简单,不支持多人同时编辑。
订阅价值: ⭐️⭐️⭐️⭐️
需订阅 Adobe 套餐,适合本身已在使用其他 Adobe 产品的用户,性价比相对更高。单独使用则成本偏高。
操作便捷性: ⭐️⭐️⭐️⭐️
界面清晰友好,适合初中级用户入门,但交互设计功能不如专业原型工具灵活。
团队协同能力: ⭐️⭐️⭐️
暂不支持多人实时协同,设计稿协作主要通过链接分享,易出现版本不一致问题。
七、InVision
InVision 是一款知名度较高的在线原型设计与协作工具,支持团队之间的项目演示与讨论,适合远程设计沟通场景。其原型交互能力偏基础,近年来更注重协作与产品交付功能的整合。

主要亮点:
快速创建点击原型:
通过上传设计稿添加热点区域,即可实现基础页面跳转效果。无需复杂设置,适合快速展示页面流转逻辑。
设计反馈协作空间:
团队成员可直接在原型上评论和标注,有效提升远程协作反馈效率。适合异地协作但不支持同步编辑。
集成工作流工具:
支持与 Sketch、Photoshop、Jira 等主流设计与管理工具集成,便于在多工具环境中灵活切换。
订阅价值: ⭐️⭐️⭐️
提供基础功能免费试用,完整项目管理和协作功能需订阅,费用略高于轻量型原型工具。
操作便捷性: ⭐️⭐️⭐️
基本操作便捷易懂,但不具备复杂交互能力,适合展示静态页面流程。
团队协同能力: ⭐️⭐️⭐️⭐️
支持多人在线反馈和审阅,协作流程成熟,适合分布式团队,但编辑同步性仍有限。
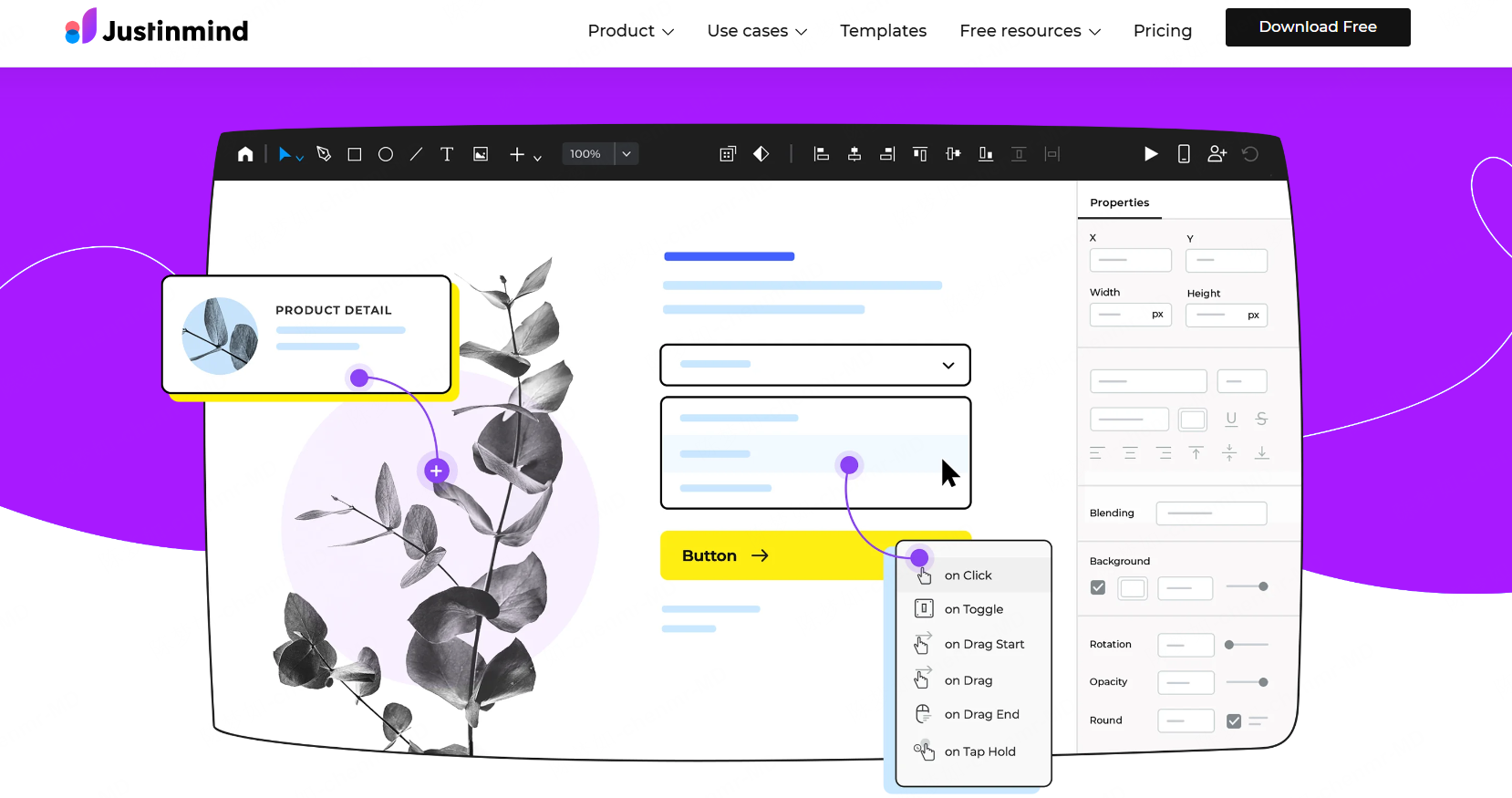
八、Justinmind
Justinmind 是一款支持高保真原型与业务流程建模的工具,适合用于复杂产品与企业系统原型展示。功能全面但界面相对老旧。

主要亮点:
高保真交互构建:
支持动态面板、条件逻辑等功能,可模拟更复杂的交互流程,适合高保真原型需求。
业务流程支持良好:
可配合表单设计、业务流图等组件使用,覆盖部分企业级应用场景。
文档生成完善:
支持导出交互说明与流程文档,便于项目交付和需求传达。
订阅价值: ⭐️⭐️⭐️⭐️
提供免费试用,付费版本功能较为完整,价格对中大型团队较为友好。
操作便捷性: ⭐️⭐️⭐️
界面相对传统,功能设置复杂,新用户需适应一段时间。
团队协同能力: ⭐️⭐️⭐️
支持基础在线协作,但不具备实时编辑,适合异步评审与反馈。
九、Balsamiq
Balsamiq是一款以线框图风格著称的原型设计工具,强调快速构思和简洁展示,适合在产品早期阶段使用。但不适合复杂交互与高保真需求场景。

主要亮点:
手绘风格简洁直观:
Balsamiq采用草图风格设计,界面朴素但清晰,适合团队快速表达和迭代早期创意方案。它的视觉效果让用户专注于功能和流程,而非细节美化。
极低学习门槛:
功能设计简单且专注,操作直观,新手几乎无需培训即可快速掌握,特别适合非设计背景的产品经理和业务人员使用。
多端导出灵活:
支持多种格式导出,如PNG、PDF等,方便团队展示和汇报,同时也便于保存和共享设计稿,提升沟通效率。
订阅价值: ⭐️⭐️⭐️⭐️
价格相对亲民,适合刚起步的团队和项目,用于快速制作初步原型和验证设计思路,性价比较高。
操作便捷性: ⭐️⭐️⭐️⭐️
界面极简,拖拽操作流畅,功能专注于基础设计,虽然不支持复杂交互,但满足大部分早期设计需求。
团队协同能力: ⭐️⭐️⭐️
目前不支持多人实时协作,适合小团队进行本地或异步协作,整体协作功能相对基础。
十、proto.io
Proto.io 是一款专注于高保真原型与交互动效设计的工具,主打“所见即所得”的视觉搭建体验,适合需要构建精致界面与细腻动效的团队。但在学习成本和性能表现方面略有不足。

主要亮点:
高保真视觉搭建:
Proto.io支持丰富的动画效果和页面过渡设置,能够打造逼真的App界面,适合需要精细展示交互细节的设计需求。它能让设计稿更加生动,便于用户和团队理解最终产品效果。
内置组件和模板:
提供大量预设的UI组件和交互模板,极大地减少了从零开始搭建原型的时间。设计者可以直接调用这些资源,快速组合出所需页面,提升整体设计效率。
交互预览便捷:
支持通过浏览器和专用手机App进行快速预览,方便设计师和项目团队随时查看效果,及时调整。预览过程流畅,无需复杂设置,适合移动端演示。
订阅价值: ⭐️⭐️⭐️⭐️
Proto.io提供免费试用版,用户可先体验基本功能。正式版本价格略高,适合对视觉表现和交互细节有较高需求的中大型团队,性价比尚可。
操作便捷性: ⭐️⭐️⭐️
界面设计注重视觉效果,但交互逻辑配置较复杂,新用户可能需要花费一定时间学习。尽管如此,熟练后能高效完成复杂原型制作。
团队协同能力: ⭐️⭐️⭐️
支持项目共享和在线评论,方便团队成员反馈意见。但实时协作功能有限,协作效率和流畅度不及一些主流云端设计工具。
选择一款合适的原型设计工具,不仅能提高产品设计效率,也能优化团队协作流程。无论你是刚入行的新手,还是追求高效的专业团队,都能在本文推荐的工具中找到匹配需求的方案。如果你还在犹豫,不妨注册使用墨刀,亲自体验高效原型设计与AI智能创作带来的全新可能。