在数字化时代,网页不仅是企业和品牌展示信息的重要平台,更是吸引用户、提升转化率的关键。一个优秀的网页排版能够增强可读性、提高用户停留时间并最终促进用户转化。本文将探讨网页设计的原则和常见的布局类型,以及推荐几款高效的网页设计工具,帮助设计师更好地优化网页设计作品。

一、网页设计的基本原则
优秀的网页设计遵循一系列基本原则,这些原则不仅能提升视觉美感,还能优化信息传递效果,使用户更容易获取所需内容。
1.对比原则
对比是网页设计中最重要的排版原则之一,它可以通过颜色、字体大小、背景与文字的对比等方式,使网页的层次更加分明。例如,标题通常比正文更大、颜色更深,以吸引用户注意力。
2.对齐原则
对齐能让页面内容更整洁、有序,避免混乱和杂乱的视觉效果。常见的对齐方式包括左对齐、右对齐和居中对齐。
3.重复原则
重复指的是在整个网页中保持一致的字体、颜色、间距等设计元素,以增强品牌识别度和用户体验。例如,一个网站的标题和按钮样式应该保持一致,避免给用户带来混乱感。
4.亲密性原则
亲密性原则强调相关内容的紧密排列,而无关内容则应保持一定的距离。例如,产品标题与价格信息应靠近,而不同产品之间则需要合理留白,以提高可读性。

二、网页设计常见的布局类型
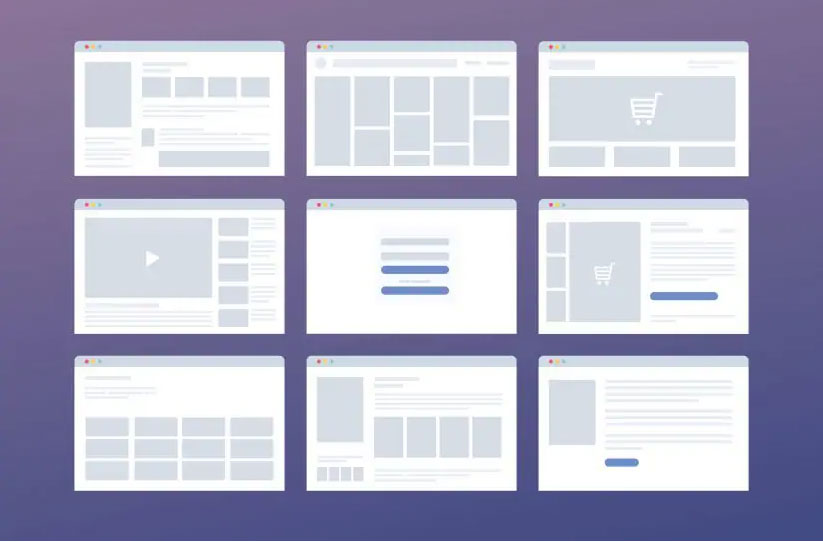
网页的排版布局直接影响用户的阅读路径和交互体验。常见的布局类型包括:
1.F形布局
F 形布局基于用户的视觉浏览习惯,即从左上角开始,先横向扫描,再向下移动,类似字母“F”的路径。这种布局适用于新闻类网站、博客和信息密集型页面。
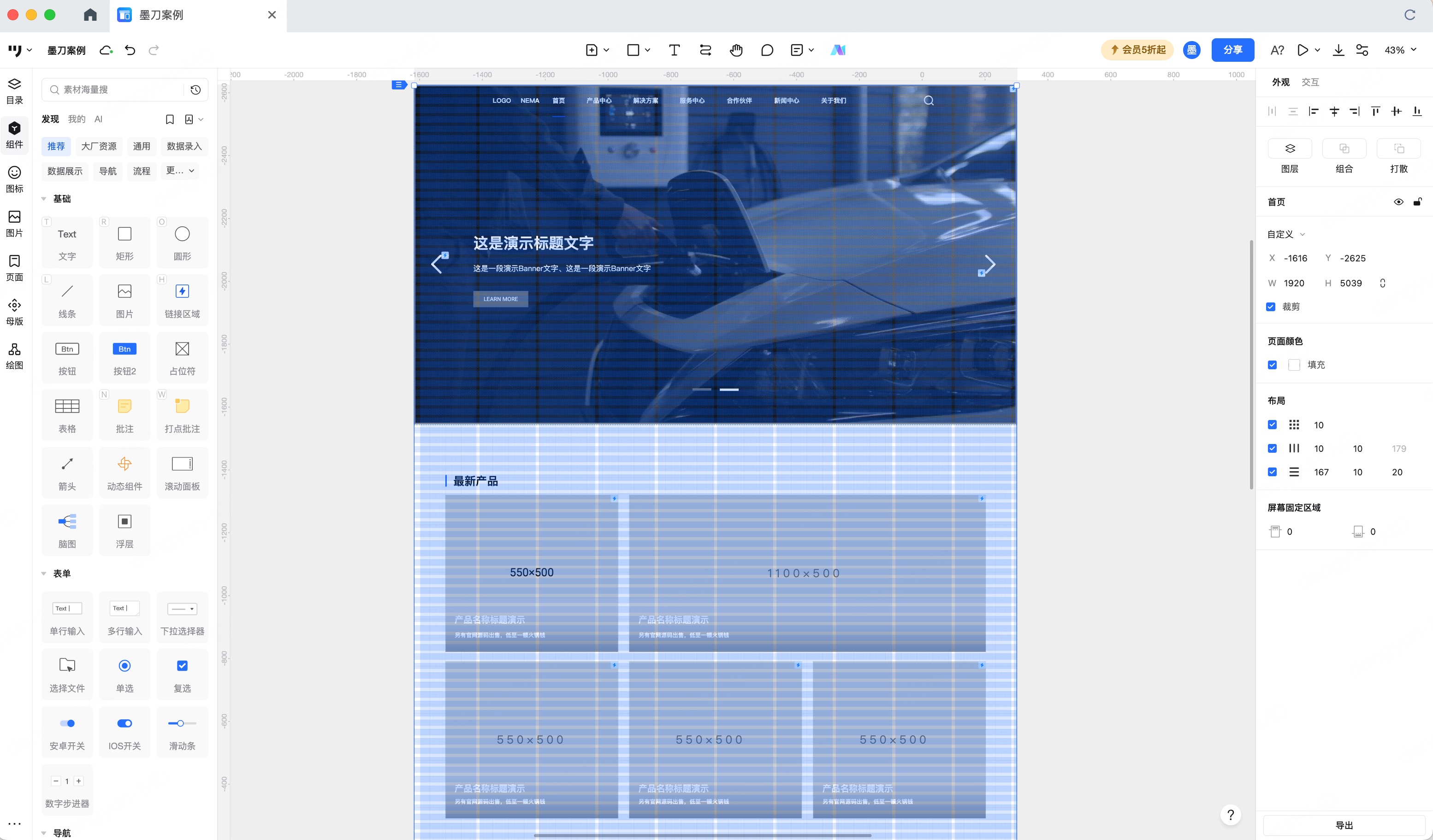
F 形布局广泛应用于内容密集型的网页,如新闻网站、博客、在线文档等。这种布局适合需要用户快速浏览大量信息的网站。用户通常从左上角开始阅读,沿着 F 形路径浏览重要信息。因此,在网页左上角放置关键内容(如标题、导航栏),可以提高信息获取效率。
网页设计过程中,一款趁手的设计工具可以帮助设计师事半功倍,这里推荐墨刀这款在线一体化网页原型设计协作工具,在墨刀中,设计师可以通过拖拽组件,快速搭建符合 F 形阅读路径的页面,并进行用户测试,确保信息呈现符合用户习惯。立即免费注册墨刀,开启网页设计在线体验

2.Z形布局
Z 形布局适用于营销型网站或落地页,它利用用户的自然阅读习惯,从左到右,再斜向下回到左侧,然后再次向右移动,形成字母“Z”的轨迹。这种布局通常用于强调行动号召(CTA),例如“立即购买”或“免费试用”按钮。
Z 形布局通常用于营销页面、品牌官网、产品介绍页面等。它利用用户的阅读习惯,从左到右、再斜向下回到左侧,最终再次向右移动,形成“Z”字形的阅读路径。例如,许多电商网站的首页会使用 Z 形布局,将品牌标志放在左上角,横幅广告放在顶部,中间部分展示产品特点,右下角则放置“立即购买”按钮,以引导用户完成转化。

3.网格布局
网格系统是一种结构化的布局方式,它将页面划分为多个均匀的区域,确保所有元素对齐,创造整洁有序的设计风格。
网格布局广泛应用于电商网站(如亚马逊、淘宝)、内容展示平台(如 Behance、Dribbble)等。这种布局可以确保图片、文本、按钮等元素对齐,提高用户体验。例如,在一个电商网站中,商品卡片可以均匀排列在网格系统中,方便用户浏览和筛选。

3.卡片式设计布局
卡片式设计采用模块化的信息呈现方式,每个卡片模块都包含图片、标题和简介,使信息展示更加直观。,便于用户快速浏览、筛选信息。这种网页设计布局可结合交互动画(如滑动、悬停)增强用户体验。
卡片式设计在社交媒体(如 Twitter、Pinterest)、电商网站(如 Shopify)、新闻资讯网站(如 Google News)等场景中非常常见。例如,在Pinterest主页,每个内容单元都是一个独立的卡片,用户可以随意点击、拖动或收藏。这种设计使页面内容更加灵活,适合信息流式的内容组织。

墨刀提供卡片组件,设计师可以直接拖入画布,并调整间距、阴影、边框样式等参数。此外,墨刀支持动态交互,可以为卡片添加点击、翻转、滑动等效果,让用户体验更加生动。立即免费注册墨刀,开启网页设计在线体验

4.单页滚动布局
单页滚动布局将网站的所有内容展示在一个页面上,通过滚动来查看不同的内容。这种布局通常结合动画效果,如滚动时内容逐渐出现、图片变换等,使页面更具吸引力。单页滚动布局适用于极简主义网页、产品展示网站、品牌官网等,尤其是当网站内容相对较少时,滚动式设计能够提供更流畅的用户体验。
Apple的官网常常使用单页滚动布局,尤其是在新品发布时。用户通过滚动页面,逐步了解产品的功能和特点,页面中配合流畅的动画效果,增加了视觉的吸引力和用户的参与感。

5.分屏式布局
分屏式布局将页面划分为两个或更多的区域,通常用于对比展示不同的内容。每个区域显示不同的信息或视觉元素,通过清晰的视觉区分来增强页面的焦点。分屏式布局适用于产品对比页面、品牌宣传页面以及展示两种不同内容的网站。它使得两个不同的信息在同一页面上呈现,而不至于相互干扰。
分屏式布局在SaaS产品官网中得到广泛应用,像Dropbox和Squarespace等工具类网站,常常使用这种布局进行产品功能展示。通过左侧展示产品的特点,右侧则通过视频或图像演示具体功能,使用户更清晰地了解产品的优势。

墨刀的布局对齐工具可以帮助设计师快速创建分屏布局,确保左右对称。此外,墨刀支持多媒体嵌入,可以在一侧放置动态视频,增强用户体验。立即免费注册墨刀,开启网页设计在线体验
6. 响应式布局
响应式布局是指根据不同设备(如桌面、平板、手机)自动调整网页的内容布局,使其在不同的屏幕尺寸下都能保持良好的显示效果。响应式设计通常结合流式布局、弹性网格和媒体查询技术,根据设备的宽度动态调整页面元素的排列和尺寸。
如今,大部分现代网站都采用响应式布局,特别是在需要兼顾桌面端和移动端用户体验的情况下。无论是新闻网站、企业官网,还是电商平台,响应式布局都能确保各类设备上的良好表现。
BBC的新闻网站是响应式布局的经典案例,无论是在大屏幕电脑上,还是手机、平板等小屏设备上,BBC网站都能够自动调整布局,确保信息的易读性和界面的整洁性。Zara等电商平台也采用响应式布局,确保用户在不同设备上获得一致的购物体验。

网页的排版布局决定了信息的组织方式和用户的浏览体验。不同的布局适用于不同的场景,设计师需要根据网页的目标选择合适的布局方式。
三、网页设计的字体与排版规范
网页设计中的字体和排版不仅影响网站的美观程度,还直接关系到用户的阅读体验和信息传递效率。正确的字体与排版设计规范能够提高网页的可读性、可用性,并且使页面视觉效果更加统一和专业。
1. 字体选择规范
- 选择易读字体
字体的选择应以易读性为主。使用清晰、简单的字体有助于提升网页的可读性。常见的无衬线字体(如 Arial、Helvetica、Roboto)通常比有衬线字体(如 Times New Roman、Georgia)更加适合网页设计,因为无衬线字体在屏幕上显示更加清晰,特别是在小字体大小时。
- 字体风格与品牌一致性
选择的字体应与网站的品牌形象相一致。如果是时尚类、创意类的网站,可以选择一些更具设计感的字体,而对于企业官网或新闻平台,简洁、专业的字体更为合适。确保字体风格能传达品牌的定位和氛围。
- 限制字体数量
为了避免网页看起来过于杂乱,通常建议使用不超过两到三种不同的字体。通常一款用于标题和副标题,另一款用于正文内容。有时,可以在特殊部分(如按钮、导航栏)使用其他字体,但需保持一致性和简洁性,避免字体混乱。

2. 字体大小与行高
- 字体大小的适当选择
字体大小的选择应该根据内容的层级结构来设置。一般来说,正文的字体大小通常为16px或18px,这是最常见的阅读字号。标题、子标题等应适当放大,以便区分内容层次,通常标题字号大于正文大小,而子标题则介于正文和标题之间。
- 行高与段落间距
行高是确保文本可读性的重要因素,建议行高设置在字体大小的1.4到1.6倍之间。行间距过小会导致文字拥挤、难以阅读,过大则会让页面显得稀疏不连贯。段落之间的空白也同样重要,适当的段落间距有助于增强视觉层次感,使页面内容更加清晰。
- 避免过小的字体
在网页设计中,应避免使用过小的字体(如小于12px),特别是在移动端设备上。过小的字体在小屏幕上不容易辨认,会严重影响用户的阅读体验。确保在不同设备上都能有良好的显示效果。
3. 字体颜色与对比度
- 确保足够的对比度
字体与背景之间的对比度至关重要。根据WCAG(Web内容可访问性指南)标准,正文文字与背景之间的对比度应该至少为4.5:1,以确保内容的可读性。对于视觉障碍人士而言,过低的对比度会使阅读变得困难。
- 避免过多颜色使用
颜色是传达情感和信息的有力工具,但网页中不宜使用过多颜色。建议正文部分使用单一的颜色,而标题、按钮或链接等部分可以使用与背景色对比强烈的颜色。避免使用过于鲜艳或刺眼的颜色组合,以免影响视觉舒适度。
- 使用色彩与品牌一致
网站的字体颜色应与品牌的色彩方案一致,这不仅能保持视觉上的一致性,也能加强品牌识别度。比如,如果品牌的主色调是蓝色,可以将标题、链接等元素设置为蓝色,以保持统一性。

4. 排版布局与层次结构
- 分明的层次结构
在网页设计中,层次结构是排版的关键。设计师需要通过字体大小、粗细、颜色、间距等方式来区分不同层级的信息。标题(H1、H2、H3)应比正文更大、更醒目,并且使用加粗、不同的颜色或字体样式来强化其重要性。层级结构能够帮助用户快速扫描页面,找到他们需要的信息。
- 避免过度堆砌内容
页面设计时,尽量避免一段文字出现过多的标题或副标题,以免让内容显得过于繁杂。应简洁明了地分隔内容块,合理设置段落、列表或图片等内容,让页面简洁、清晰、有条理。
- 合理使用对齐
对齐是排版设计中非常重要的一部分。常见的对齐方式有左对齐、居中对齐和右对齐。一般来说,正文文本应使用左对齐,因为左对齐是大多数语言的阅读习惯,能提高阅读的流畅性。而标题、按钮等可以适度使用居中对齐,以增强视觉吸引力。保持一致的对齐方式,可以让页面看起来更加整洁和专业。
四、网页设计工具推荐
1.墨刀
在之前的网页设计布局类型中已经向大家推荐了墨刀在网页设计方面的强大功能,它是一款专注于网页原型设计的工具,设计师可以通过简单的拖拽操作,自由地搭建网页布局和页面结构。墨刀不仅支持快速添加各种页面元素,还能精确控制元素的大小、对齐方式及位置,使设计师能够轻松构建符合需求的网页原型。

墨刀还提供了丰富的组件库和设计模板素材,设计师可以根据项目需求选择合适的模板,快速搭建页面。UI组件如按钮、文本框、图片等应有尽有,用户能够自由拖拽使用。而且,墨刀允许用户根据需要定制和保存自定义组件,极大地提高了设计效率,避免了重复劳动,帮助设计师在更短的时间内完成设计。

在交互设计方面,墨刀的强大功能使得网页原型不仅仅是静态页面,它支持多种动态交互效果,如按钮点击、页面切换等交互形式。设计师可以设置不同的触发条件和过渡动画,模拟用户操作体验。这样,设计团队可以在原型阶段提前预见到用户在实际使用中的交互行为,从而优化设计,提高用户体验。

墨刀还具备强大的多人实时协作功能,设计团队可以同步编辑原型,并通过评论和反馈系统进行实时沟通。不同团队成员可以同时在线编辑,避免了版本冲突和信息沟通的延迟,提升了团队的工作效率。此外,墨刀还提供灵活的权限管理,确保项目的安全性和团队成员的信息权限得到有效控制,使得团队协作更加顺畅高效。
2. Figma
Figma是一款流行的在线协作设计工具,它支持多用户实时协作,适用于团队合作、UI/UX 设计、原型制作等。Figma 不仅支持向开发者导出代码,还具有强大的插件生态系统,能够满足从设计到开发的全流程需求。

3. Adobe XD
Adobe XD是Adobe推出的一款设计工具,专注于网页和移动应用的UI/UX设计。其具备强大的原型设计、交互动画和实时协作功能,且支持与其他Adobe软件的无缝对接,非常适合设计师和开发者的高效协作。

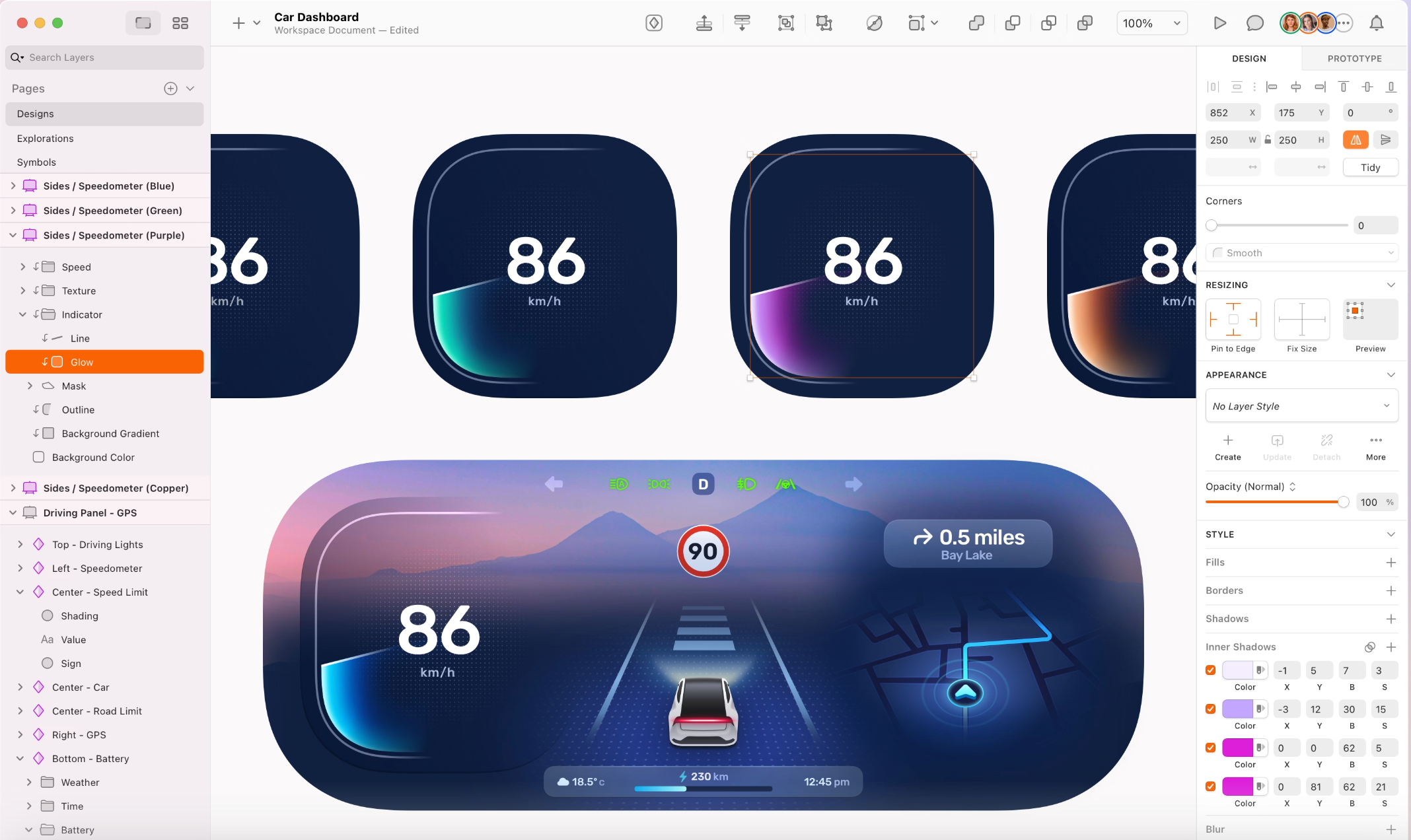
4. Sketch
Sketch 是一款专为Mac用户设计的UI/UX设计工具,拥有简洁的界面和强大的插件系统。它的符号(Symbols)功能使得设计师能够快速重用设计元素,保持设计的一致性。Sketch 主要用于界面设计和原型制作,特别适合视觉设计师使用。

优秀的网页排版能够提升用户体验、增强品牌形象,并提高网站的转化率。通过遵循基本排版原则,选择合适的布局,优化字体、色彩和响应式设计,设计师可以创造出既美观又实用的网页。而墨刀作为一款强大的网页设计工具,提供了丰富的功能,帮助设计师高效完成排版设计,提升工作效率。立即免费注册墨刀,开始你的网页设计之旅吧!




