企业官网作为品牌最靠谱的门面担当,但设计起来却令人头大:需求说不清、流程全靠猜、改来改去还对不上。为了让设计不再踩坑、落地更高效,为了让流程更顺利、成果更落地,本文将从五个阶段拆解官网UI设计的核心方法,并结合像墨刀这样集成白板、原型、UI和AI的高效工具,帮你一步步提效避坑。

一、需求调研:找准方向,少走弯路
很多企业在设计官网时习惯直接跳进视觉阶段,但其实真正优秀的网站,往往从一开始就拥有清晰的目标定位和用户认知。需求调研阶段的质量,直接决定了后续设计的方向感与准确性。通过这一阶段的扎实工作,不仅能避免返工,也能帮助团队在设计阶段达成共识,大幅提升效率与交付质量。
1. 明确官网目标与定位
首先需要思考这个企业官网的核心目标是什么?是希望起到展示品牌形象的作用?还是以销售转化、客户咨询、信息收集为主要目的?目标不同,页面结构、内容呈现、交互方式都会有所区别。
同时要明确企业的目标用户是谁,包括他们的身份(如采购经理、投资人、潜在客户等)、关注点(产品实力、案例背书、服务流程等)和访问行为(是浏览资料还是寻求快速沟通)。通过这些基本定位,才能为后续信息架构与原型设计打下扎实基础。
2. 客户访谈与内部需求梳理
与内部团队(如市场部、销售部、客服部等)进行深入访谈,是挖掘真实需求的重要途径。不同岗位对官网的关注点不同:销售更关注获取线索,市场关注品牌传达,客服关注使用便捷性。通过收集多方意见,能避免设计过程中因需求不统一而反复修改。
此外,还可以直接访谈典型客户或合作方,了解他们访问官网时的真实体验、痛点和信息偏好。这些一手反馈,将成为内容设计的重要依据。

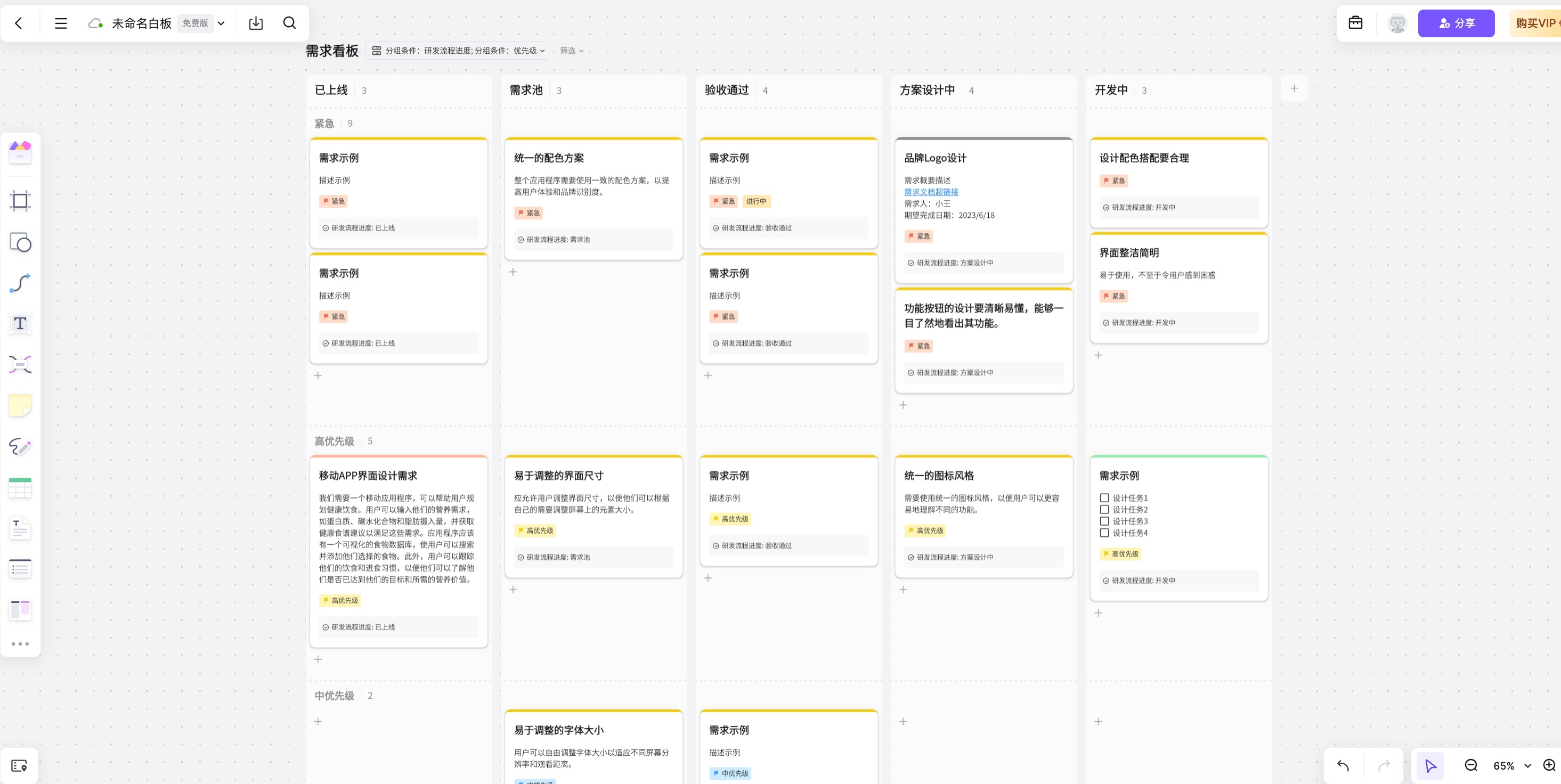
在前期明确需求时,可以用墨刀白板搭建一个“需求池”,让团队成员共同添加需求标签、优先级和负责人,方便后续整理和筛选,避免遗漏。同时,做竞品调研时也推荐用白板建立“灵感墙”,把优秀网站页面截图分类整理,标注亮点和不足,团队就能高效地头脑风暴和借鉴思路。👉立即注册墨刀,使用墨刀白板进行前期调研与需求梳理
二、信息架构:内容为王,逻辑先行
官网的结构好比建筑的框架,内容是填充其中的材料,而信息架构就是这两者之间的桥梁。清晰的页面层级、合理的导航逻辑和用户导向的内容分布,能有效引导用户理解品牌、获取信息并完成转化。这个阶段的核心任务,是从混乱的需求中提炼出条理清晰、逻辑严密的内容结构。
1、站点结构设计:明确模块与页面分布
首先应确定官网的核心页面有哪些,常见结构包括:
首页(品牌概览与价值传递)

关于我们(企业介绍、团队、文化)

产品/服务(介绍、功能亮点、应用场景)

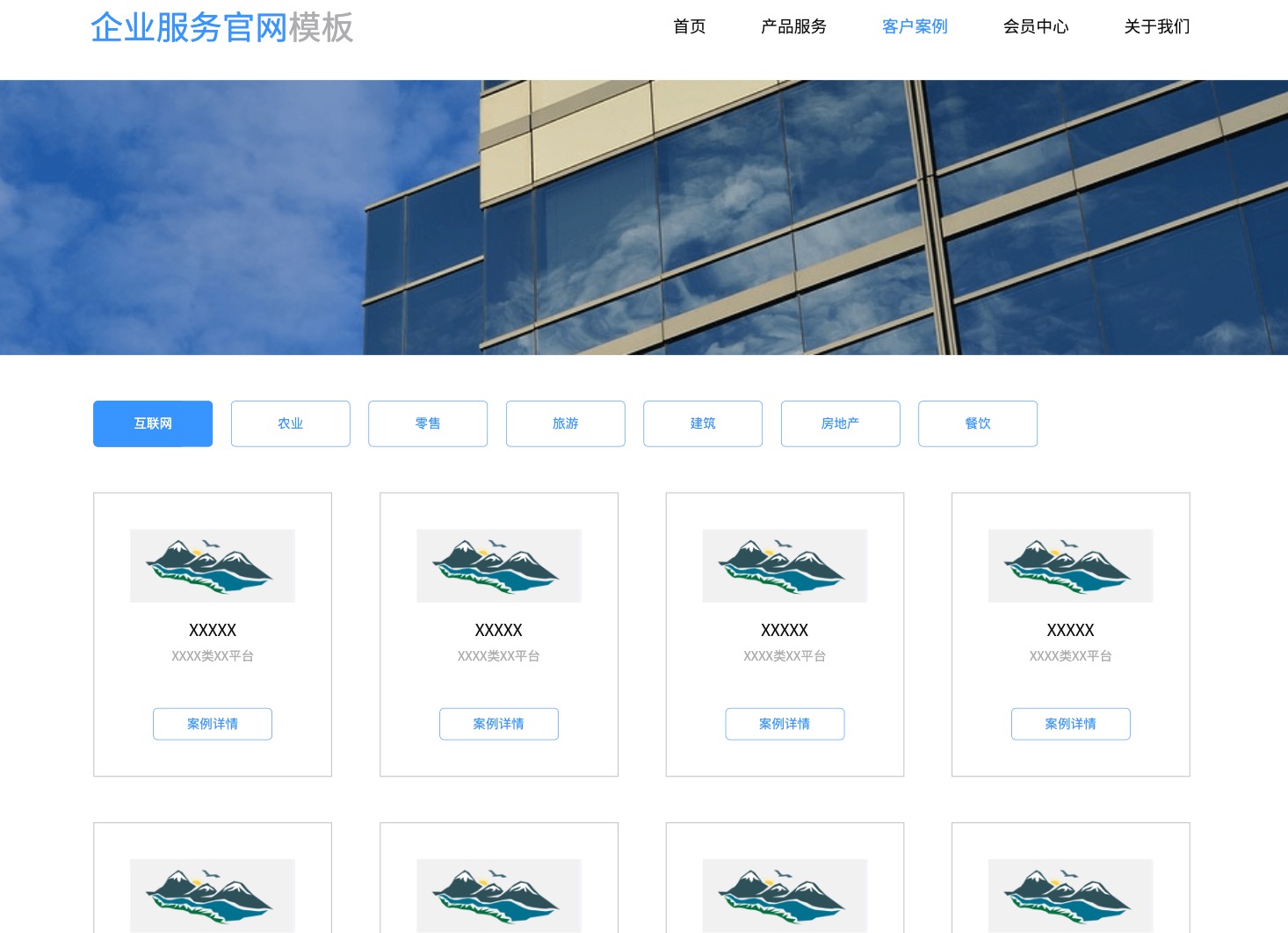
客户案例/行业方案

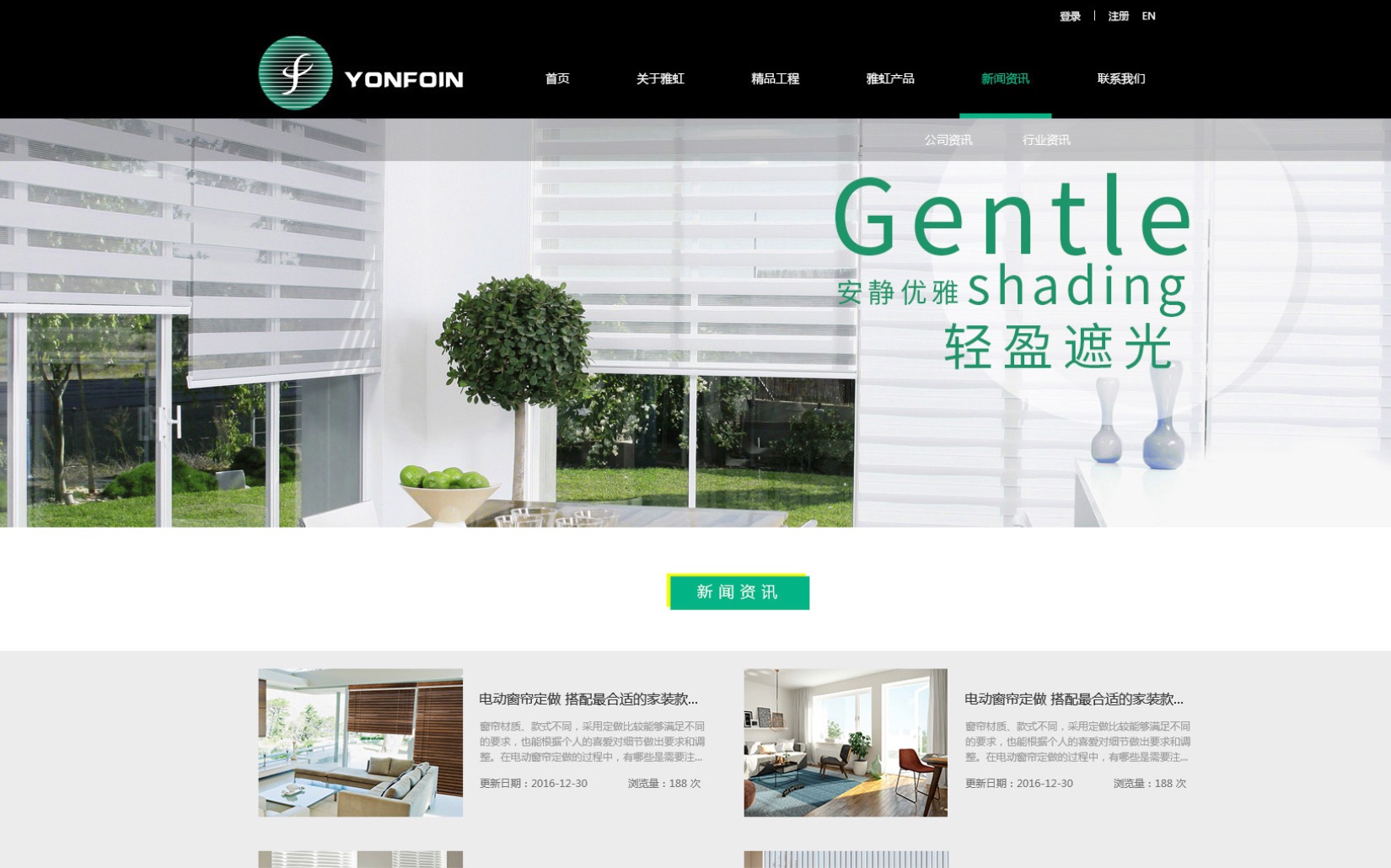
新闻动态/博客(增强SEO与品牌权威感)

2、内容模块化梳理:让信息更有逻辑
将每个页面细化为具体的内容模块,例如:首页可以包括品牌口号、核心服务、案例预览、合作伙伴logo和引导CTA;产品页则可以涵盖产品简介、功能点说明、图文演示、常见问题和咨询入口。每个模块都要明确其目的,并根据用户的浏览习惯合理排序。同时,注意内容优先级的安排:首页的上方应该首先展示企业的核心卖点和差异化优势,避免使用空洞的视觉图和口号,以免失去第一印象的机会。

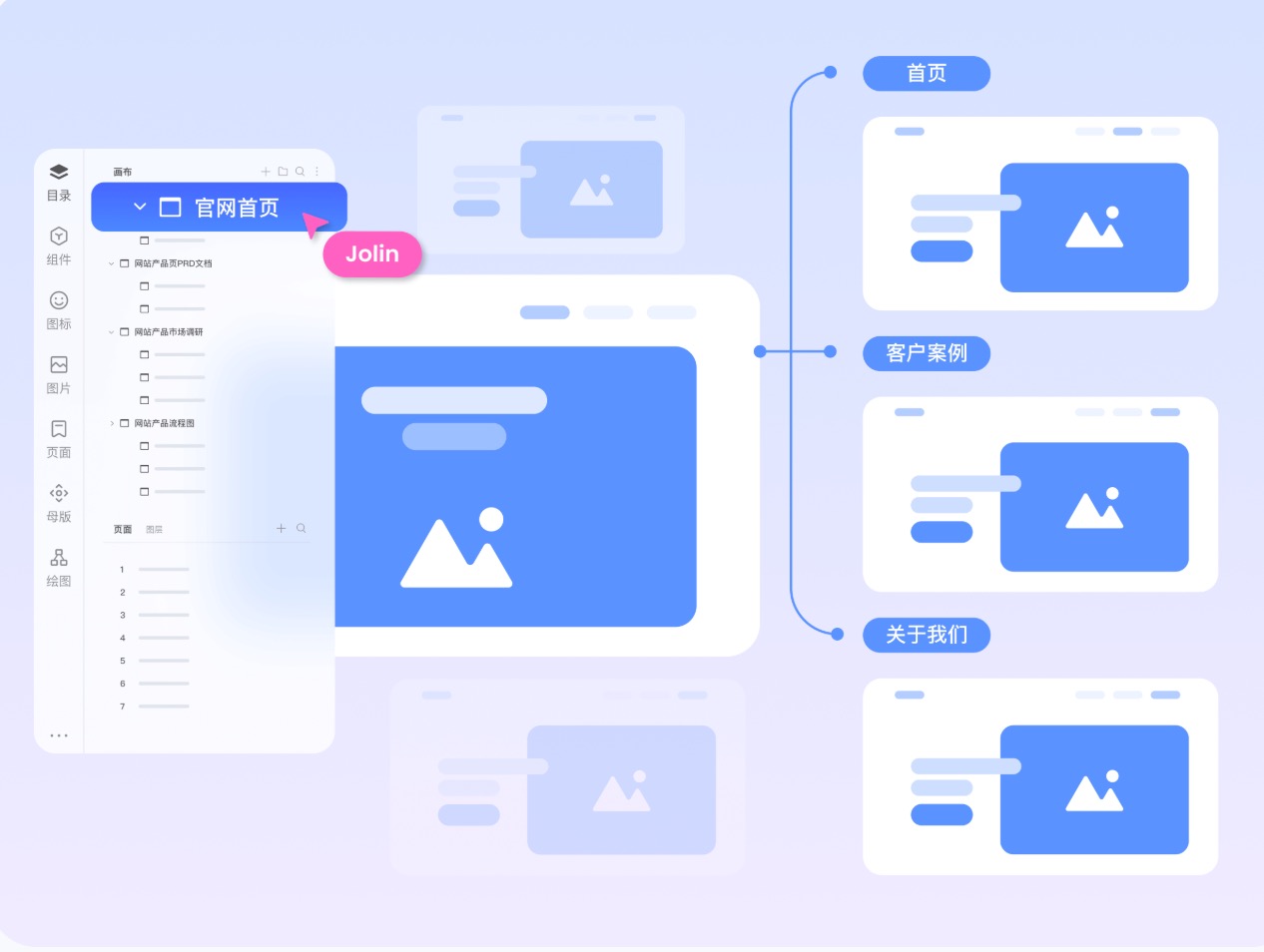
建议利用墨刀组件库功能,提前搭建标准模块模板,以便后续原型设计时能够快速调用和复用。这些标准模块模板可以根据不同页面类型(如首页、产品页、联系我们等)进行分类,确保各个页面的设计元素、布局和交互一致性。通过这种方式,不仅能够提高设计效率,减少重复劳动,还可以确保品牌风格和用户体验的统一性。此外,团队成员也可以根据需要随时调整和优化这些模板,便于快速响应项目变化,确保设计落地时的高效与灵活性。立即注册墨刀,快速搭建企业官网功能模块
3、用户访问路径设计:打造顺畅的浏览体验
优秀的网站不仅要结构清晰,更要引导自然、跳转顺畅。可以从以下几个典型路径入手构建:
路径1:新访客 → 浏览产品页 → 查看案例 → 填写联系表单
路径2:回访用户 → 浏览博客内容 → 下载白皮书 → 注册预约演示
路径3:潜在投资人 → 阅读“关于我们” → 查看团队介绍 → 浏览新闻报道
三、原型设计:把体验变成看得见的结构
在信息架构设计明确之后,下一步就是将这些内容和结构转化为直观的原型设计。原型是设计的骨架,它让团队能更清晰地看到产品页面的布局、交互与用户体验,进而为后续的UI设计提供参考和指导。尤其是在多方团队协作的情况下,原型设计不仅能让设计师展示构思,还能让开发人员、产品经理及其他相关部门提前预见最终效果。
1、绘制线框图,明确结构与流程
在原型设计的早期阶段,首先应制作低保真线框图,以快速呈现页面结构和信息层次。线框图不需要精细的视觉细节,主要是为团队展示页面布局和功能模块的位置。例如制作首页原型,将品牌介绍、主打产品、CTA按钮、联系方式等模块的位置用线框图展示,明确每个模块的功能和交互路径。

这时,可以利用墨刀原型的快速拖拽功能,使用内置的组件库,快速完成线框图的搭建。墨刀提供丰富的标准化组件,如按钮、文本框、导航栏等,可以帮助设计师在短时间内构建出简洁、清晰的页面布局,避免过早进入视觉设计阶段,专注于结构与功能的讨论。同时,团队成员可以实时参与和修改,确保设计思路的共享和讨论。通过这样的方式,可以快速验证设计方向,减少不必要的返工,帮助团队更高效地推进项目进程。👉免费注册墨刀,立即开启官网页面线框图设计
2、用户体验优先:强调功能与易用性
原型设计的关键不仅在于界面布局的合理性,还在于用户体验的流畅度。确保每个交互元素(如按钮、链接、表单等)都能直观引导用户执行下一步操作,避免造成用户困惑。
在原型设计阶段,特别要注意以下几个方面:
- 交互性:按钮、下拉菜单等交互元素要清晰可见,并且响应迅速。
- 内容层次:重要信息应置于视觉焦点区域,避免用户因信息过载而感到困扰。
- 可访问性:特别要关注网页内容的可访问性,例如确保字体大小适中、色彩对比度足够、页面标签清晰等。

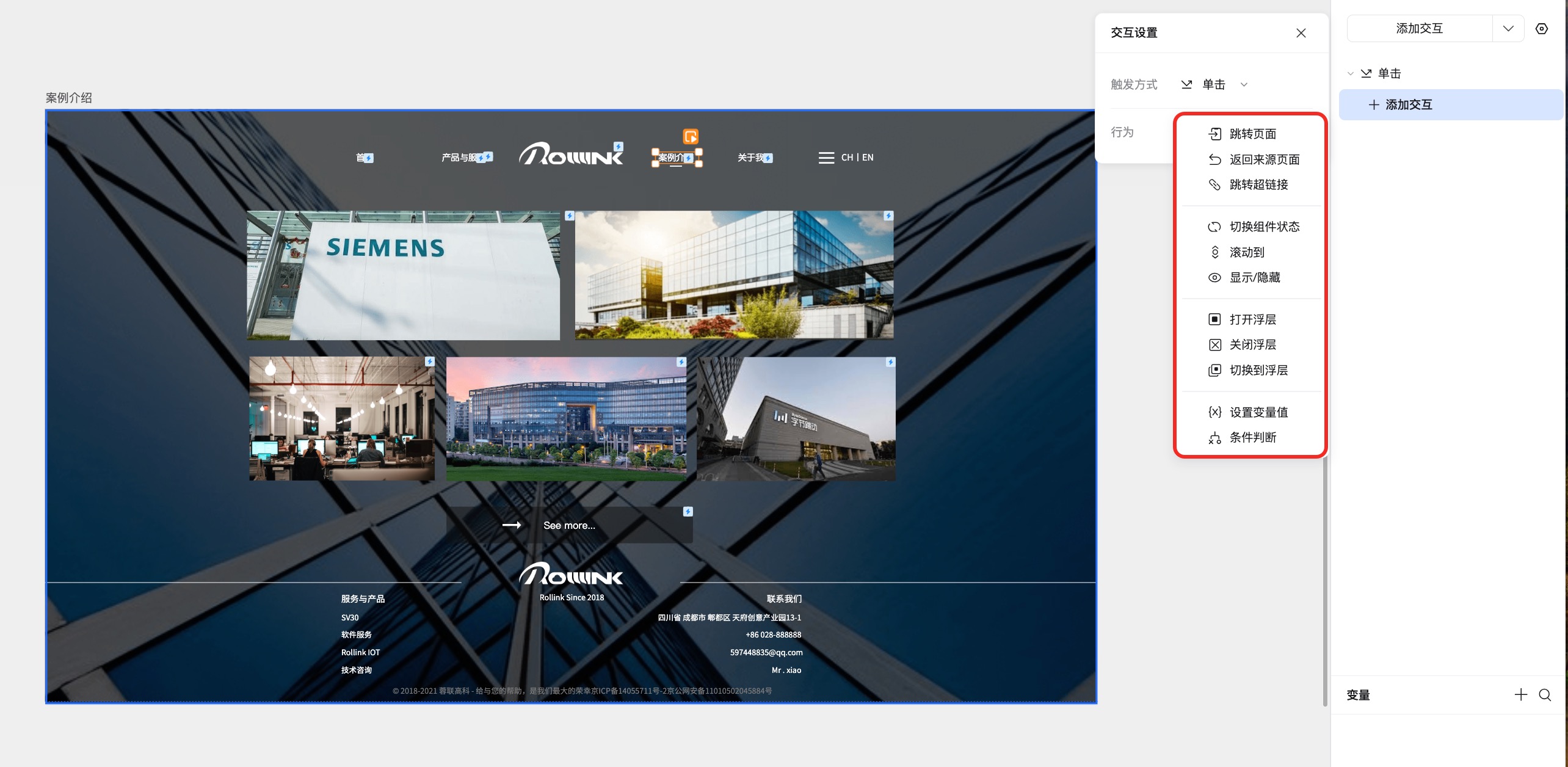
墨刀的“动态交互”功能可以帮助设计师快速实现页面之间的跳转与状态切换。团队成员可通过模拟用户操作,直观地感知到每个功能模块的表现效果,从而进行调整和优化。
四、视觉设计:提升品牌感与统一性
在经历了需求调研、信息架构设计和原型设计的打基础工作后,官网的视觉设计阶段是整个设计流程中的关键一环。视觉设计不仅需要将原型中的结构、功能和交互落地成具体的界面,还需要确保整个网站的一致性和品牌形象的传达。优秀的视觉设计能吸引用户的目光,提升用户体验,同时也能增强品牌的辨识度和影响力。
1、确定视觉风格:品牌调性与用户感知
官网的视觉设计必须与品牌形象高度契合,因此在设计初期,首先需要确认品牌的视觉调性。这一调性往往源自于企业的色调、字体、logo、图标等元素,这些元素将贯穿整个官网设计中。设计师需要根据品牌的核心价值和目标用户的需求,决定官网的色彩搭配、字体选择、图片风格等。
2、页面细节设计:从线框到高保真
经过原型设计后的页面,将逐渐转化为高保真度的UI设计。此时,设计师要着重关注页面的每一个细节,确保从信息传达、视觉层级到交互效果都与用户需求高度契合。常见的视觉设计要点包括:
- 信息层级:通过字体大小、颜色和排版,引导用户的注意力,突出重点内容(如CTA按钮、特色产品)。
- 留白与间距:合理的留白设计可以让页面不至于过于拥挤,提升阅读体验,减少用户的认知负担。
- 图像选择:图像应符合页面风格,避免使用低质量或不相关的图片。高质量的图像能增加页面的视觉吸引力。

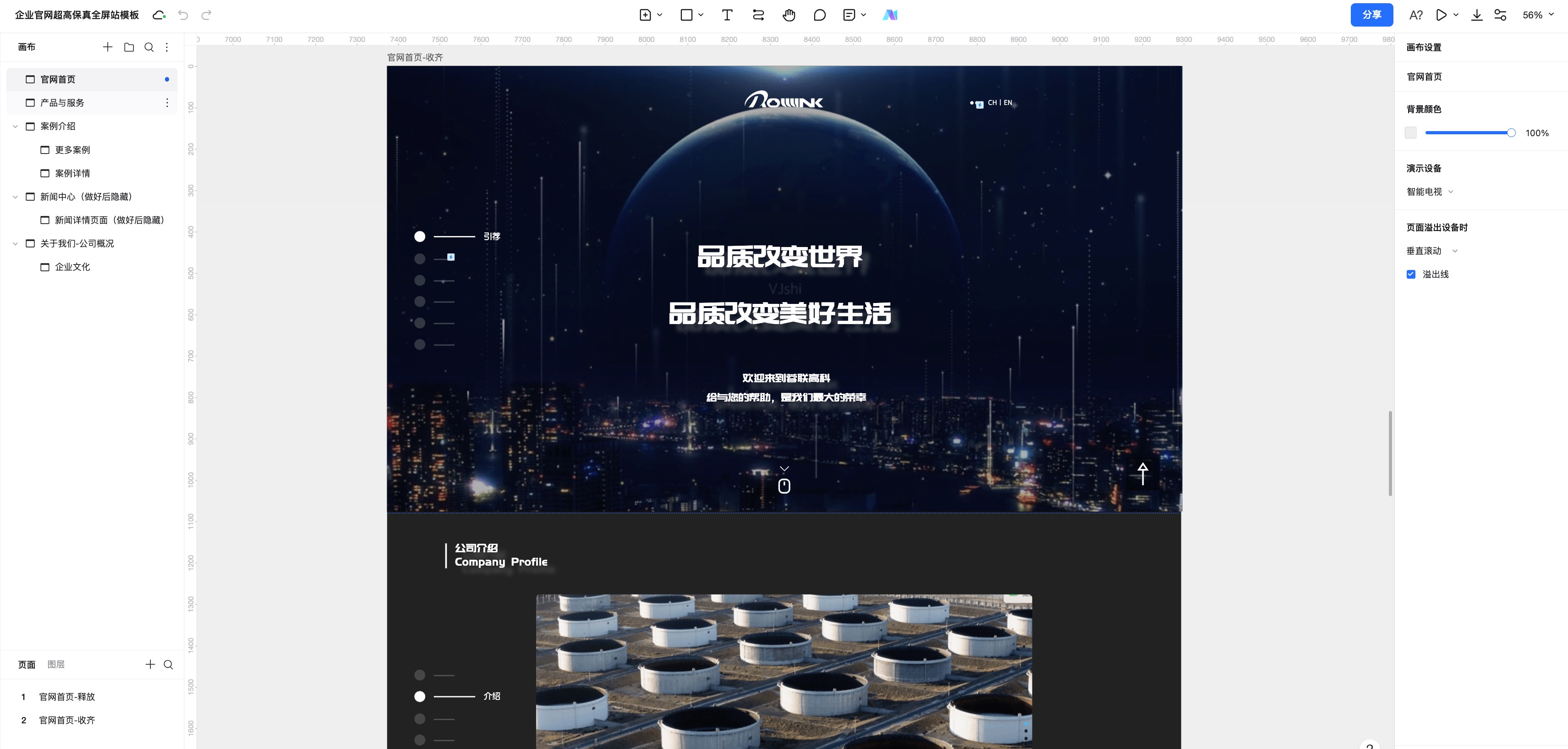
墨刀不仅支持原型线框图设计,还具备高保真UI设计能力,可以覆盖从交互到视觉的完整流程。在设计阶段,设计师可以直接在墨刀中进行像素级的精细调整,支持自定义颜色、字体、图层样式、组件嵌套等专业级设计需求,让页面效果更贴近最终上线状态。👉立即注册墨刀,开始高保真原型设计
3、交互动画与微交互设计:提升体验感
随着视觉设计的逐步完成,交互设计也是不可忽视的一部分。交互动画和微交互能为用户带来更为流畅和愉悦的体验。例如,按钮的悬浮效果、页面加载动画、滑动过渡等,都会直接影响用户的情绪和行为。通过精心设计这些动画效果,能够提升整体的用户体验,让网站的互动更加灵动自然。

墨刀提供了丰富的动态交互功能,设计师可以在原型中直接加入交互动画效果。设计时可以模拟不同的用户操作,例如点击按钮后的反应、菜单的展开、内容的滚动等,确保设计的交互与页面逻辑一致。
4、一致性与规范化:统一品牌识别
在视觉设计阶段,统一的品牌识别不仅是从外观上的统一,还包括设计风格的连贯性。每个页面的设计应该遵循既定的视觉规范,并且根据用户的使用习惯进行合理排布,确保网站整体风格协调且具有专业感。
视觉设计阶段的目标是将网站的品牌风格、功能布局、交互体验等,转化为精美的用户界面。在完成高保真UI设计后,下一阶段将进入开发与上线,我们将进一步讨论如何确保设计的顺利落地和上线前的质量控制。
五、开发与上线:可持续优化
在完成设计并确认无误后,官网的开发与上线阶段正式开始。这是将创意和设计落地的关键阶段。无论是前端开发人员还是后端开发人员,都需要严格遵循设计文档,确保设计与实际功能的完美契合。并且,开发过程中的每个环节都需要经过严格的测试,以确保最终上线的官网没有任何技术性问题或用户体验缺陷。
1、开发阶段:设计与代码的无缝对接
开发阶段首先需要确保设计团队与开发团队的紧密协作。为了确保设计的准确落地,设计师需要提供详细的设计文档,包括样式表、交互流程、功能说明等。而开发团队则根据这些文档进行前端和后端开发。在这个过程中,墨刀的设计资产导出功能显得尤为重要。设计师可以直接从墨刀中导出完整的设计元素,包括高质量的图片、SVG图标、样式文件等,确保开发人员能够准确地还原设计样式。
2、测试阶段:细致检查,确保无漏洞
在开发完成后,进入测试阶段。测试不仅仅是对前端页面进行可用性测试,更包括技术测试和用户体验测试。常见的测试环节包括:
- 功能测试:检查各个功能模块是否按预期工作,如表单提交、按钮点击、页面跳转等。
- 兼容性测试:测试官网在不同浏览器、不同设备(PC、手机、平板)上的表现,确保界面响应式设计无问题。
- 性能测试:检查页面加载速度,避免过长的加载时间影响用户体验。
- 安全性测试:确保用户数据传输和存储过程中的安全性,避免信息泄露。
3、上线阶段:质量监控与用户反馈
上线并非设计和开发的终点,成功的官网需要不断优化和调整。上线后,应进行实时的质量监控,关注网站的流量、页面表现以及用户反馈,及时发现并修复潜在问题。在上线初期,企业应做好用户反馈收集的工作,可以通过在线反馈表单、用户访谈、A/B测试等方式收集第一手反馈。通过这些数据,可以进一步优化官网设计,提升用户体验。

企业官网设计是一个复杂且多阶段的过程,需要设计师、产品经理和开发团队的紧密协作。通过本文介绍的五大设计阶段,以及墨刀在设计过程中的辅助作用,企业可以提高官网设计的效率和质量,确保最终落地的官网能顺利满足用户需求并提升品牌形象。若你希望在官网设计中获得更高效的体验,立即注册墨刀,开始你的设计之旅!




