一、为什么线框图绘制成为设计流程核心
在数字化浪潮中,数字产品开发节奏不断加快。线框图工具不再是辅助配角,已成为设计流程的核心枢纽。2024 年 UX 设计趋势报告显示,使用专业线框图工具的团队,产品原型迭代速度提升 40%,需求沟通误差降低 65%。

线框图绘制通过可视化框架搭建,让设计师快速验证创意。设计师能将想法转化为直观框架,及时发现问题,优化产品逻辑,使其贴合用户需求。比如,某电商 APP 开发时,团队用线框图构建商品展示、购物车、支付等核心功能框架,明确用户操作流程,减少设计偏差,提高开发效率,助力产品成功上线。
二、线框图绘制操作流程
(一)需求梳理与目标设定
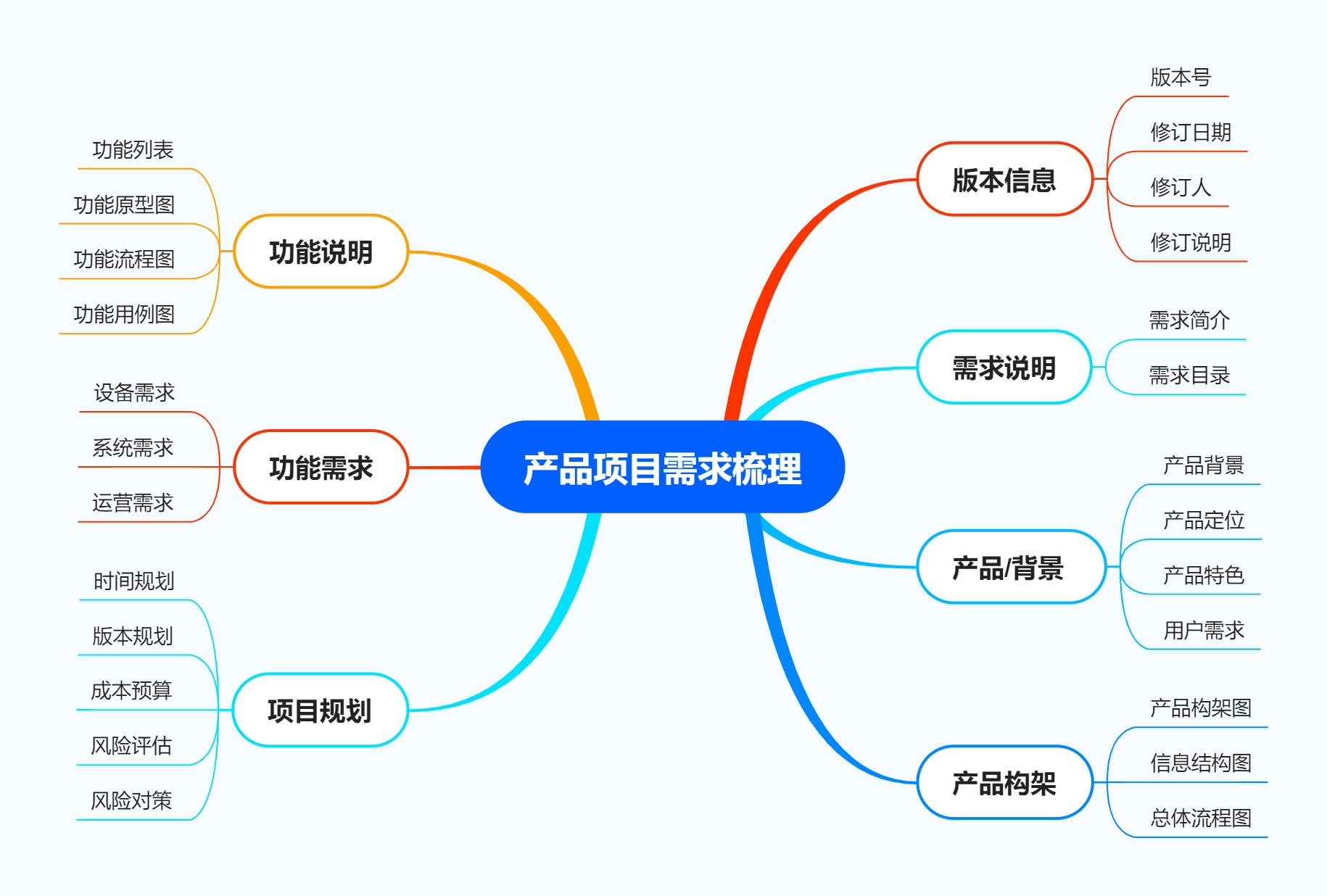
在整个线框图设计流程中,需求梳理与目标设定十分关键。设计师要挖掘产品核心需求和用户期望,研究行业、了解竞品和市场趋势,与相关人员充分沟通,进而确定产品核心功能,规划用户操作路径,为后续设计打基础,使产品满足市场和用户需求。

- 明确核心功能:确定产品需要呈现的核心模块(如电商 APP 的商品详情页、支付流程)
- 用户路径规划:用思维导图工具(如 XMind)预先绘制用户操作路径
(二) 基础框架搭建
基础框架搭建是线框图设计的关键步骤。设计师根据项目需求从中选择合适的基础模板。通过左侧组件库,轻松拖放导航栏、按钮、文本框等元素,完成页面基本元素的初步构建。调整布局,确保元素间距统一。为后续的交互设计和内容填充奠定基础。
- 拖放组件:通过左侧组件库添加导航栏 / 按钮 / 文本框等元素
- 布局调整:使用自动对齐网格功能确保元素间距统一

(三) 交互逻辑设计
交互逻辑设计是赋予线框图生命力的关键环节。添加热点链接时,设计师选中元素,设置「点击跳转」,实现页面间的无缝切换。面对复杂交互需求,「条件逻辑」可完成表单验证、动态面板切换等功能。为更直观呈现效果,还能插入模拟数据,展示真实内容填充后的状态,提前感知产品交互体验,优化设计。
- 添加热点链接:选中元素→设置「点击跳转」到目标页面
- 复杂交互:通过「条件逻辑」实现表单验证 / 动态面板切换
- 数据演示:插入模拟数据展示真实内容填充效果

(四)输出与协作
在完成线框图设计后,输出与协作环节至关重要。准确输出,为开发人员提供精确的设计信息。在团队评审时,成员能针对设计细节提出意见和建议,推动项目高效推进。
- 生成演示链接:一键分享可交互原型(支持密码保护)
- 标注导出:生成带尺寸标注的开发文档(支持 Sketch/Figma 格式)
- 团队评审:使用「评论 @」功能指定成员反馈

(五)智能组件复用
智能组件复用能极大提升线框图设计效率。设计师可将重复使用的元素设为母版,避免重复操作。这不仅节省设计时间,还能保证整个线框图中组件样式的一致性,使设计过程更加高效、规范。
- 创建母版:将重复使用的元素(如页脚)设为母版
- 样式继承:修改母版样式自动同步所有关联组件

(六)跨平台适配设计
设计自动适配手机、平板和 PC 端,确保产品在不同设备上都能呈现出良好的视觉效果和用户体验。这不仅有效节省了开发资源,还提高了开发效率,让产品可以更快地推向市场。
- 响应式布局:开启「自动调整」功能适配手机 / 平板 / PC 端
- 设备预览:实时查看不同屏幕尺寸下的显示效果
- 数据:响应式设计可使开发成本降低 30%

(七)原型测试优化
产品线框初步成型,距离最终面向市场仍有一段打磨之路要走。原型测试优化能够让产品在正式上线前,就经历多轮实战检验,精准定位问题,避免投入大量资源后才发现设计瑕疵。
- 用户测试:通过「用户测试」功能收集真实反馈
- 热区分析:查看用户点击热力图优化交互逻辑
- 迭代案例:某社交 APP 通过线框测试将关键按钮点击率提升 45%

三、如何选择适合团队的线框图工具

评估维度 1:基础功能完整性
基础功能完整,确保设计师在构建线框时,能够轻松调用各类通用组件;实现页面元素的灵活切换与展示;方便地在不同受众间传阅与使用,适配各种场景。
- ✅ 组件库丰富度(需覆盖主流平台设计元素)
- ✅ 交互逻辑支持(复杂条件分支、动态面板)
- ✅ 输出格式兼容性(PNG/SVG/HTML 等)
评估维度 2:协作效率
线框图工具的协作效率高,团队成员可同时在线对同一线框图进行操作,成员可以针对线框的具体细节添加评论。记录线框图的每一次变更,方便团队回溯历史版本,保障设计过程的可追溯性与安全性。
- ✅ 实时协同编辑
- ✅ 评论与任务分配
- ✅ 版本控制能力
评估维度 3:扩展性
线框图工具的扩展性是衡量其长期价值的重要指标。插件生态为工具赋予了无限可能,不同插件可以实现功能互补。与其他工具的集成能力则进一步打通了产品开发流程的各个环节。团队可根据自身业务特点与设计规范,创建专属的模板集合,在后续项目中快速复用,保持设计风格的一致性,降低设计成本。
- ✅ 插件生态(如 Axure RP 的 Sketch 插件)
- ✅ 与其他工具集成(Jira/Figma/Miro)
- ✅ 自定义模板库
墨刀优势:
墨刀在线框图设计领域优势显著,基础功能完整性,团队高效沟通协作;扩展性层面,虽插件生态不及部分竞品,但也能借助插件拓展功能,还支持创建自定义模板库。立即提升你的设计效率