导航组件
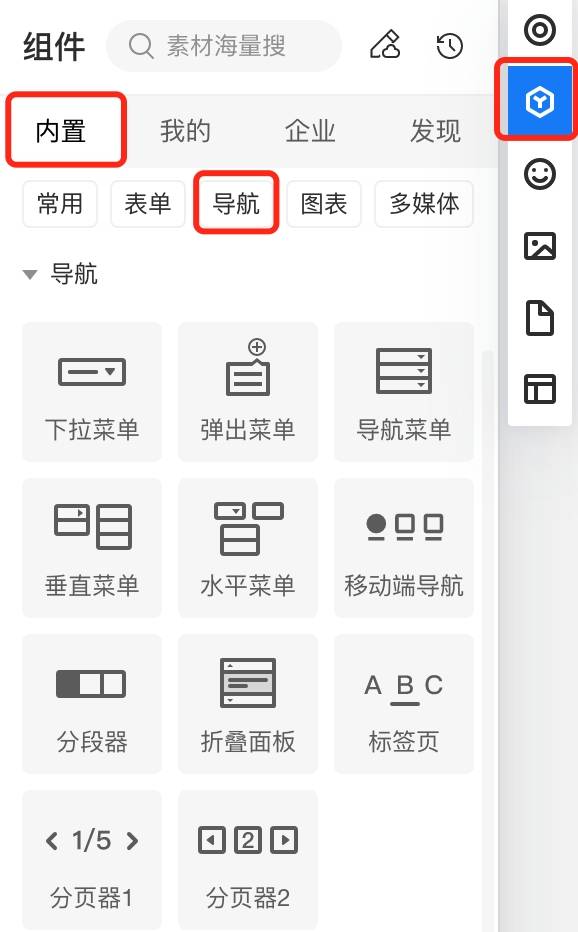
导航组件位于【组件】-【内置】中,双击或拖拽至画布即可使用。

下拉菜单
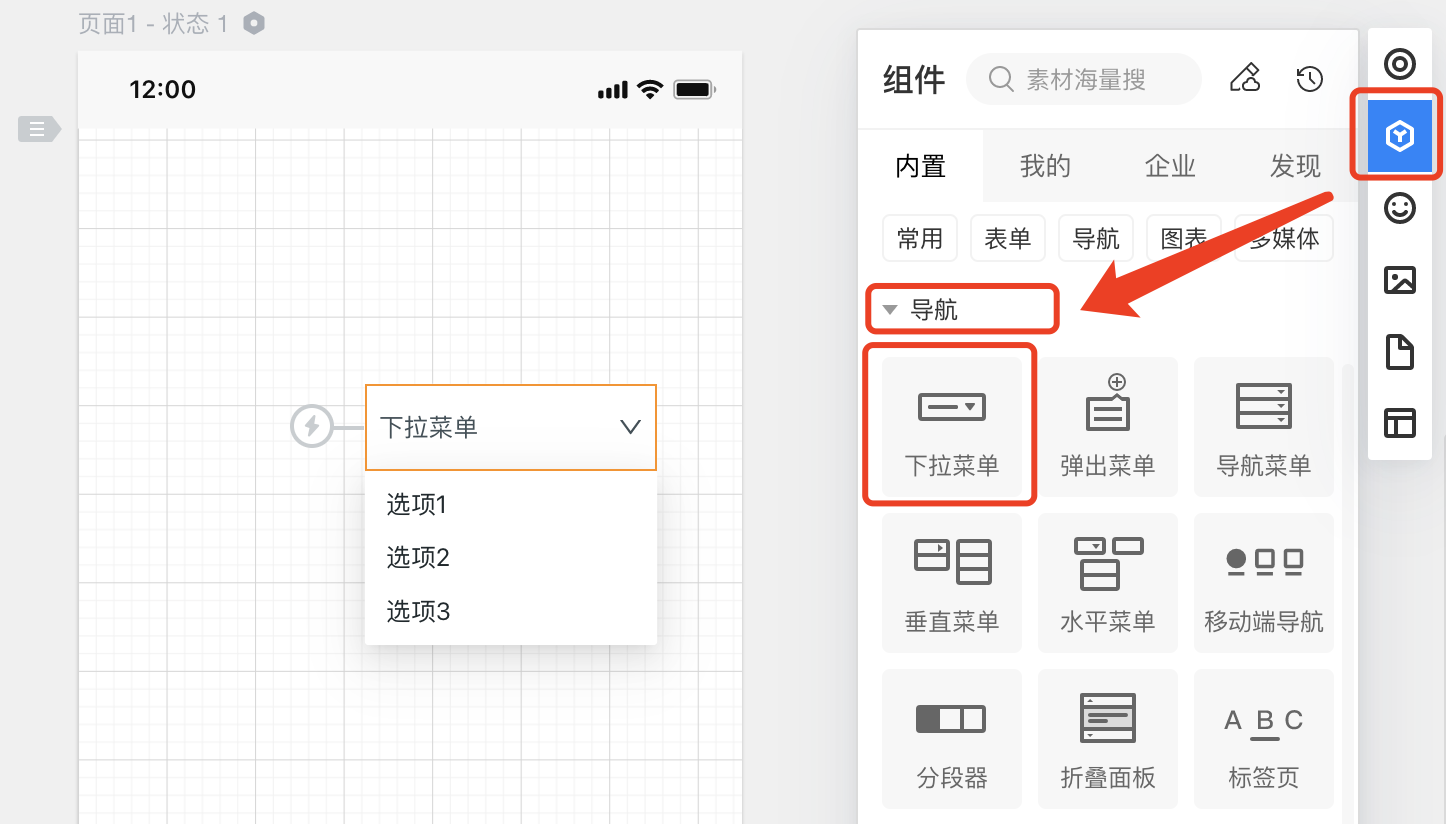
下拉菜单可以在制作原型时,快速进行下拉菜单的示意,并支持下拉项的点击跳转。
下拉菜单组件拖入画布默认无边框,仅显示文字;
在右侧的外观设置面板可以进行下拉菜单组件的各项具体设置。

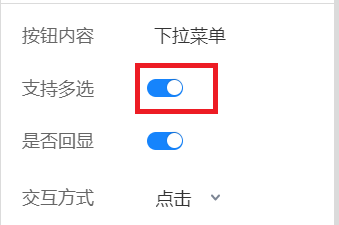
1.【按钮】
- 在按钮内容设置部分可以修改组件所显示的文字内容;
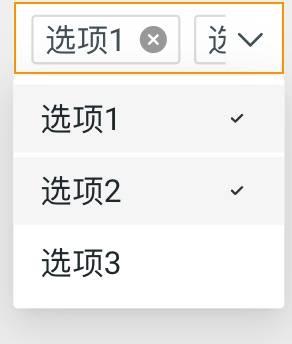
- 是否回显是指在组件运行时,选择某一选项后,是否将这一选项内容显示在文字框中;
- 交互方式设置为「点击」时,只有点击组件右侧的下拉箭头,选项才会显示;
设置为「悬浮」时,鼠标只要放置在组件上即可触发; - 下拉菜单默认为单选,点击支持多选按钮,可将下拉菜单设置为多选菜单。



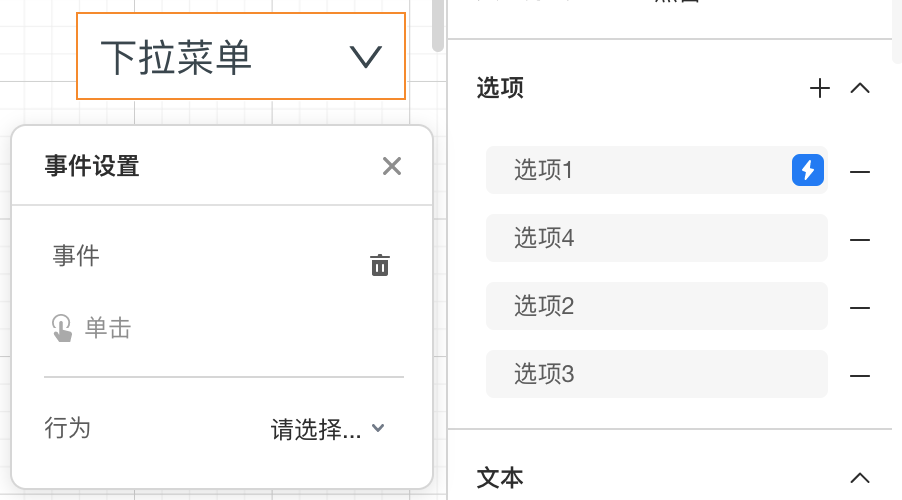
2.【选项】
- 点击右上角的「加号」按钮,可以添加选项;
- 选项框中可以修改选项文本;
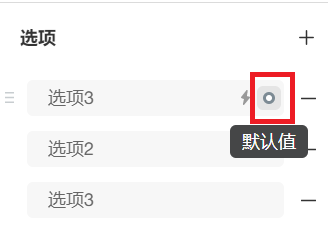
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
- 点击选项框右侧的「减号」按钮,可以删除此选项;
- 进入多选后,将鼠标置于选项栏上,点击右侧「圆圈」,可将该选项文本设置为预览选项栏默认文本。

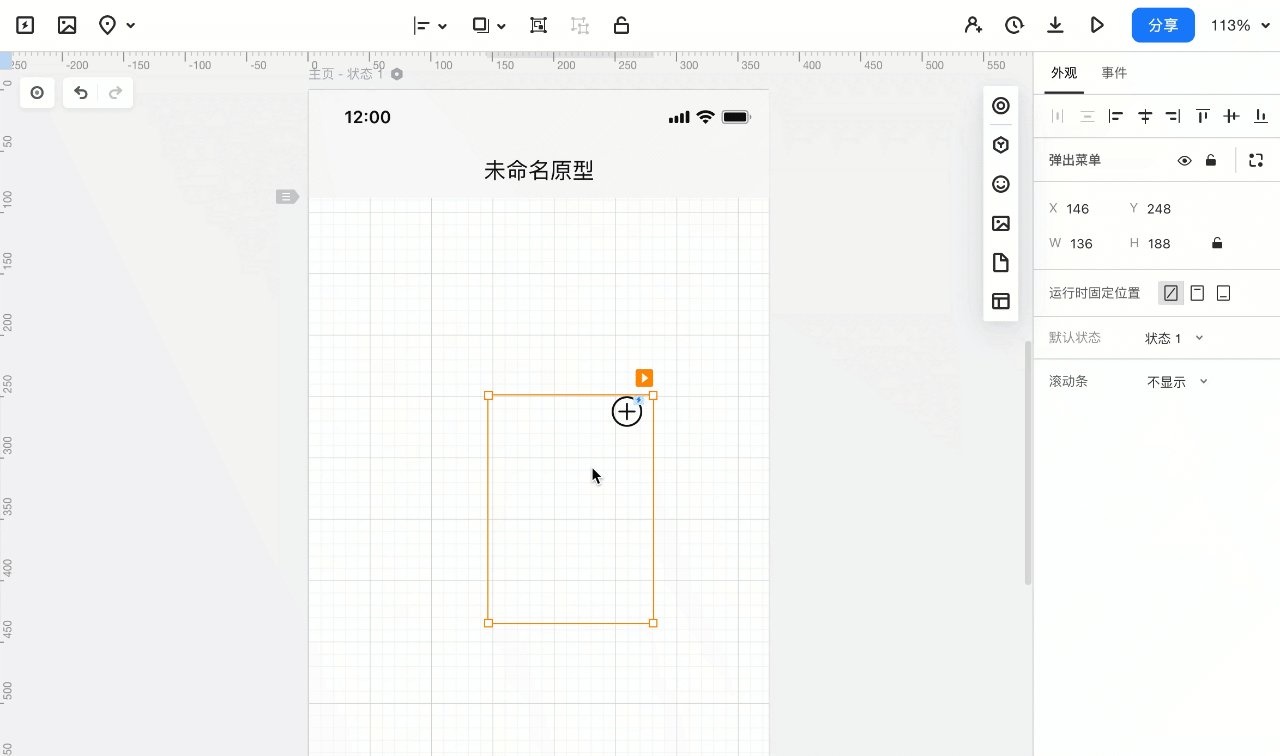
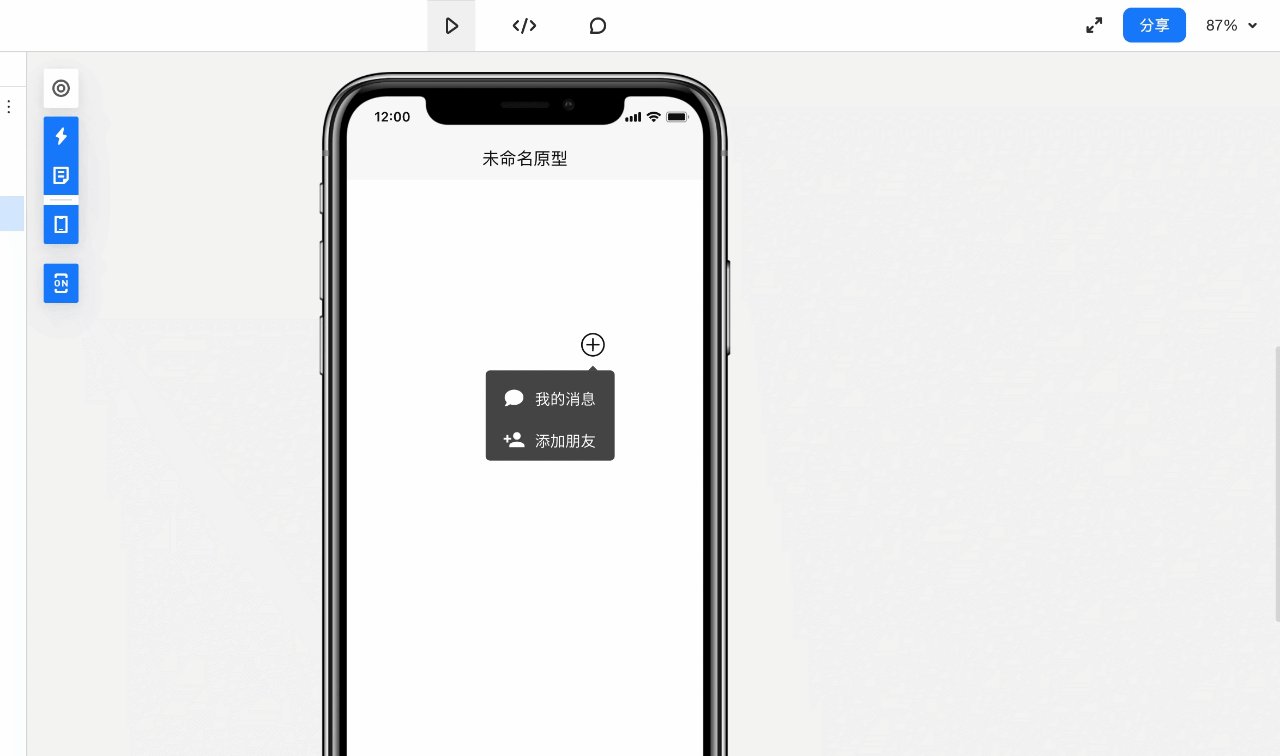
弹出菜单
弹出菜单置入页面后,以动态组件形式存在,并且已经设置好了组件状态切换的交互事件。
和其他动态组件一样,可以在右侧外观面板设置默认状态及滚动条显示方式。
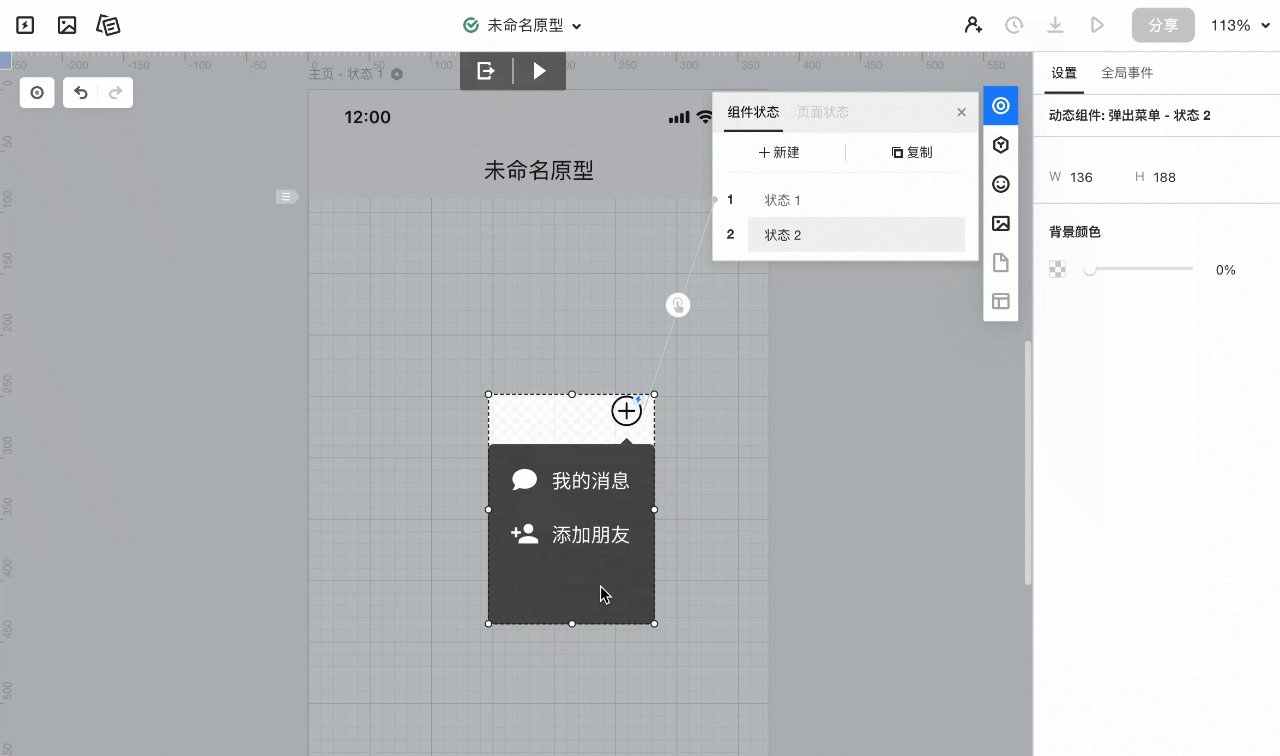
需要修改选项样式和内容时,双击此组件进入「动态组件编辑」页面,切换至「状态2」进行修改。
可以修改选项的文字内容,选项框的颜色、箭头方向、偏移等;
如果需要添加或删除选项,只需添加或删除对应的文字组件,同时调整选项框的高度即可。

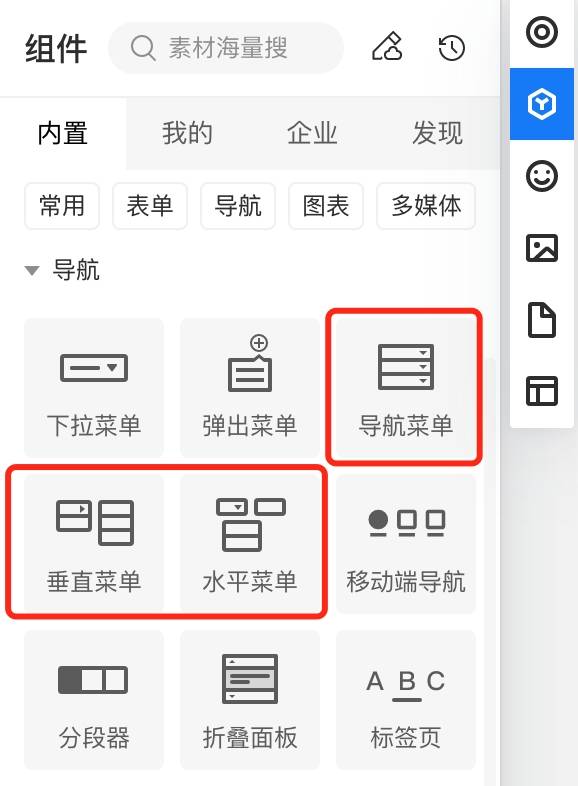
导航菜单(垂直、水平菜单)
我们提供了三种样式的导航菜单,包括普通导航菜单、垂直菜单和水平菜单。
三种样式在一级选项的排列和二级选项的展开方式上有所区别。您可以按需选择。

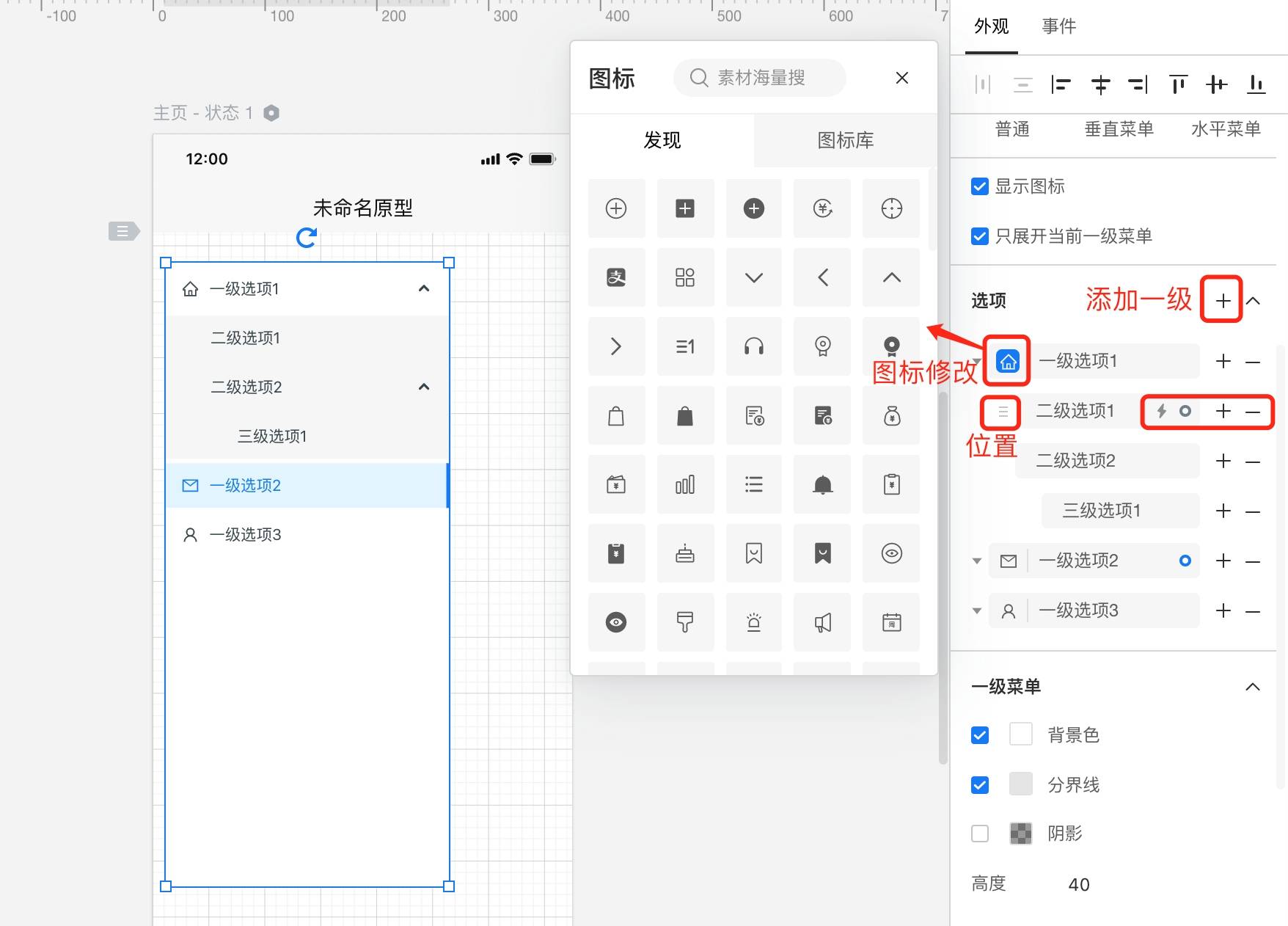
右侧的外观面板可以设置导航菜单的各项属性。
【类型】部分
- 使用导航菜单、垂直菜单、水平菜单任一组件,都能在类型设置部分便捷切换为另外两种样式;
- 可以设置是否显示选项前的图标;
- 勾选「只展开当前一级菜单」,只有选中的一级选项保持展开状态,其他一级选项自动收起;

【选项】部分
- 1、添加一级选项:
点击右上角的「加号」按钮,可以添加一级选项;
- 2、修改图标:
选项框中可以修改选项文本,一级选项可以修改图标;
- 3、修改选项顺序:
鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 4、为选项添加交互事件:
鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 5、设置选项的选中状态:
闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
- 6、添加下级选项:
点击选项框右侧的「加号」按钮,会添加一个下一级的选项;
- 7、删除选项:
点击选项框右侧的「减号」按钮,可以删除此选项。

###【菜单、选中项】部分
下方可以设置一级菜单、子菜单和选中项的背景色、分界线、高度、文本字号颜色等具体属性。
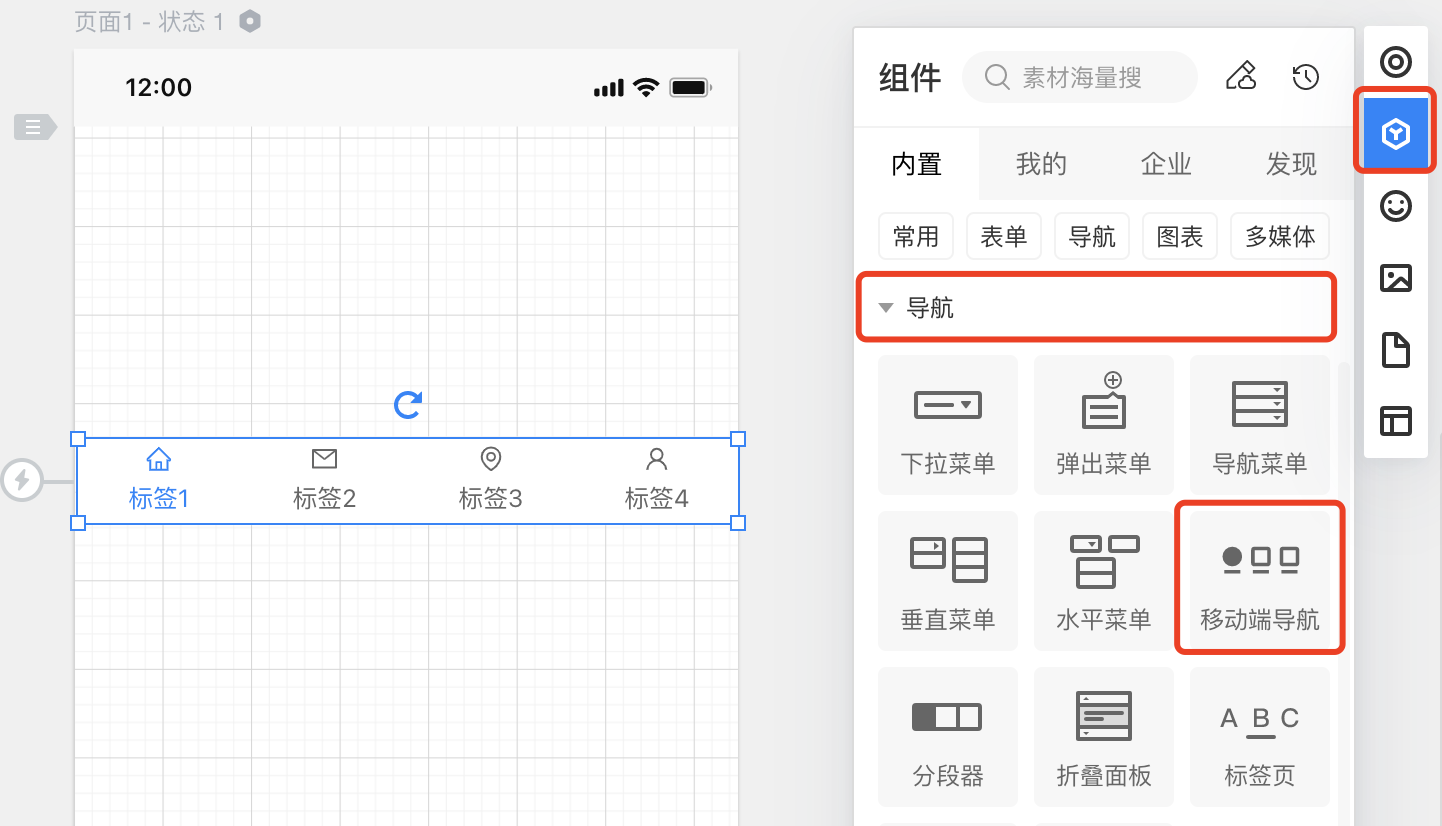
移动端导航
移动端导航组件可以帮助你快速制作底部导航栏,提高移动端用户的组件制作效率。
从组件-内置-导航组件内拖出【移动端导航】即可直接使用。

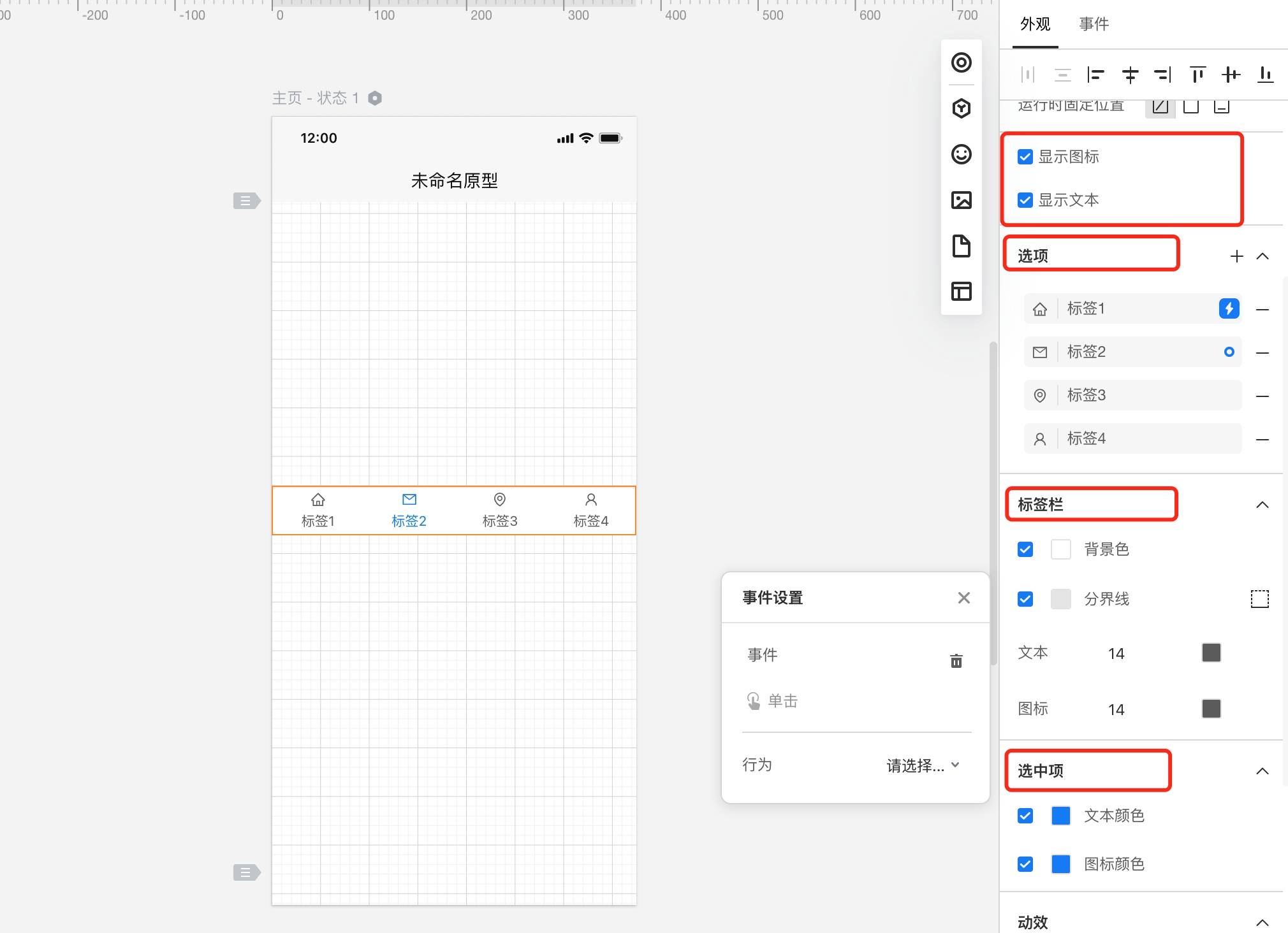
1.【选项部分】
- 隐藏图标后,文字会处于上下居中状态,隐藏文字后,图标会处于上下居中状态;
- 选项可以自由删除或增加,但删除的下限为2(即不得少于两个选项),增加的上限为20个。
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
2.【标签栏、选中项】部分
可以对标签栏和选中项的颜色、分界线、图标、文本等具体设置。

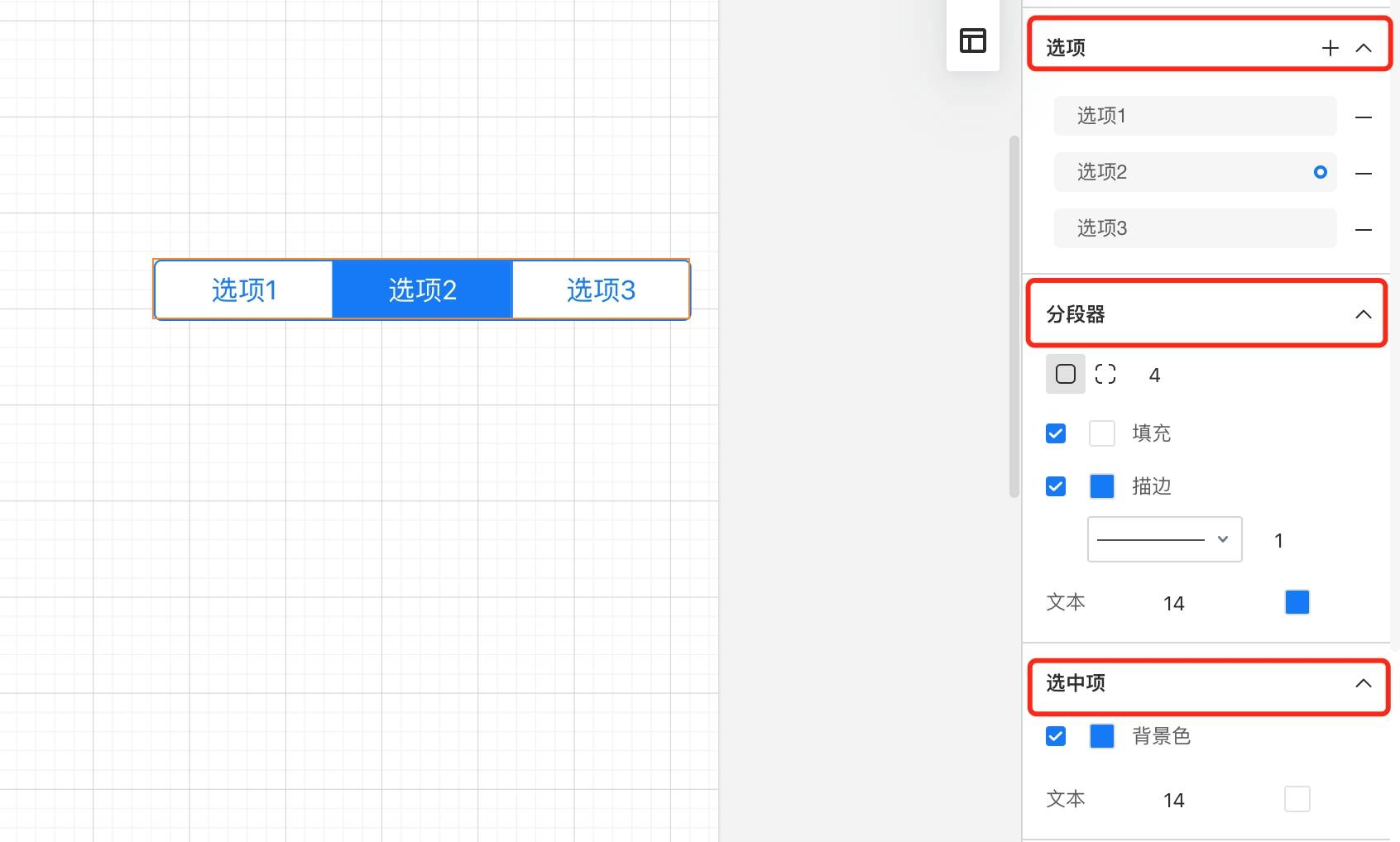
分段器
分段器用于选项切换(tab切换),分段器组件针对移动端是应用非常广泛的。

在右侧属性面板中可以设置分段器的圆角、独立圆角、填充色、描边及文本样式;选中项的背景色及文本样式;
点击【选项】部分的加、减号按钮可以自由增添删除选项;
新增选项上限为20个,删除下限为2个;可单击选项进行文本修改,字数限制为50字。

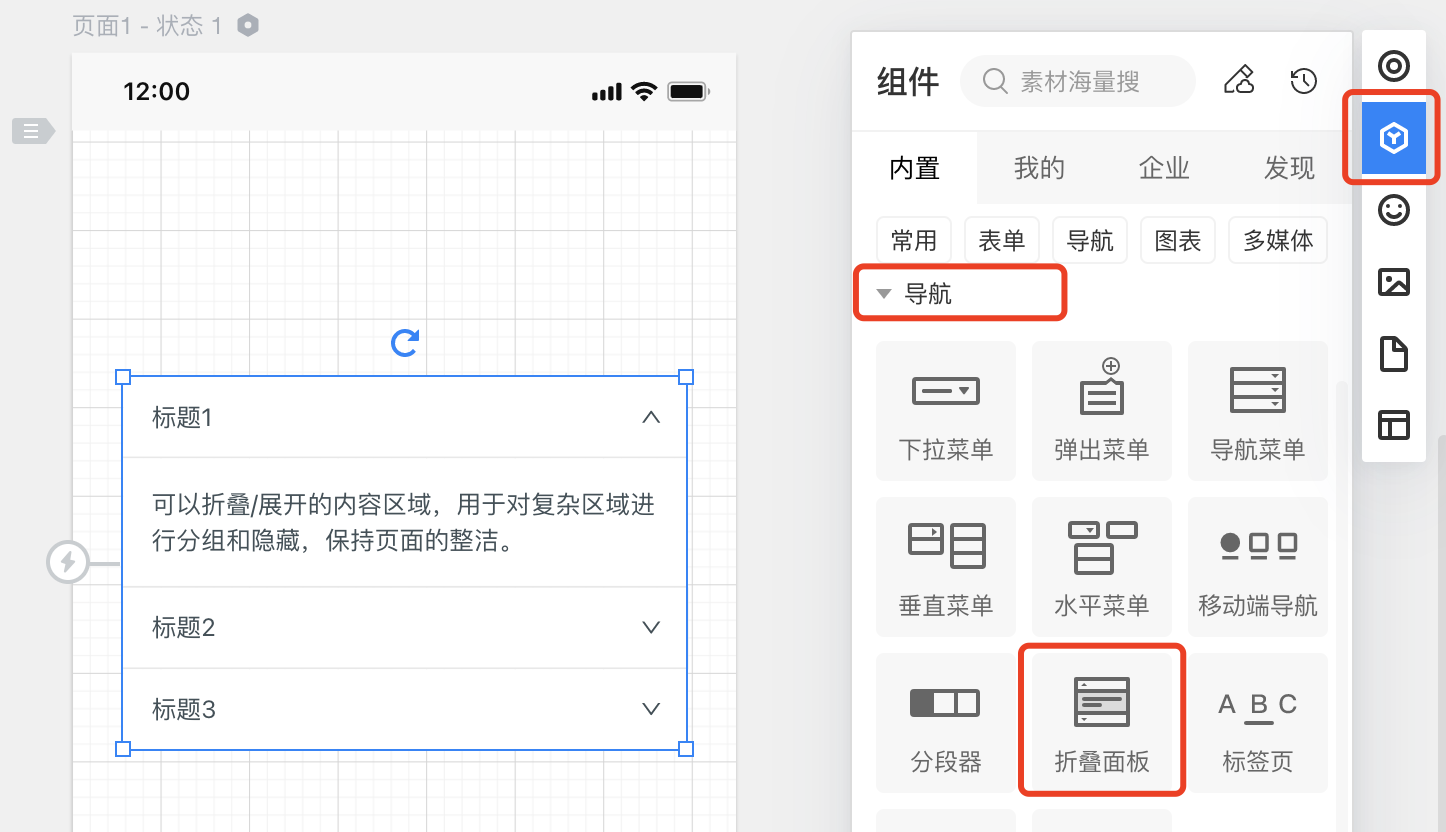
折叠面板
折叠面板组件顾名思义,是可以帮助你整理复杂内容的分组问题,对此区域进行分组和隐藏。

- 在右侧属性面板中,可以修改标题与内容文本;
- 点击右上角的「加号」可以添加标题数量;
- 可以设置文本样式、对齐方式、独立圆角、描边等;可以设置标题和内容的字号颜色及背景色。

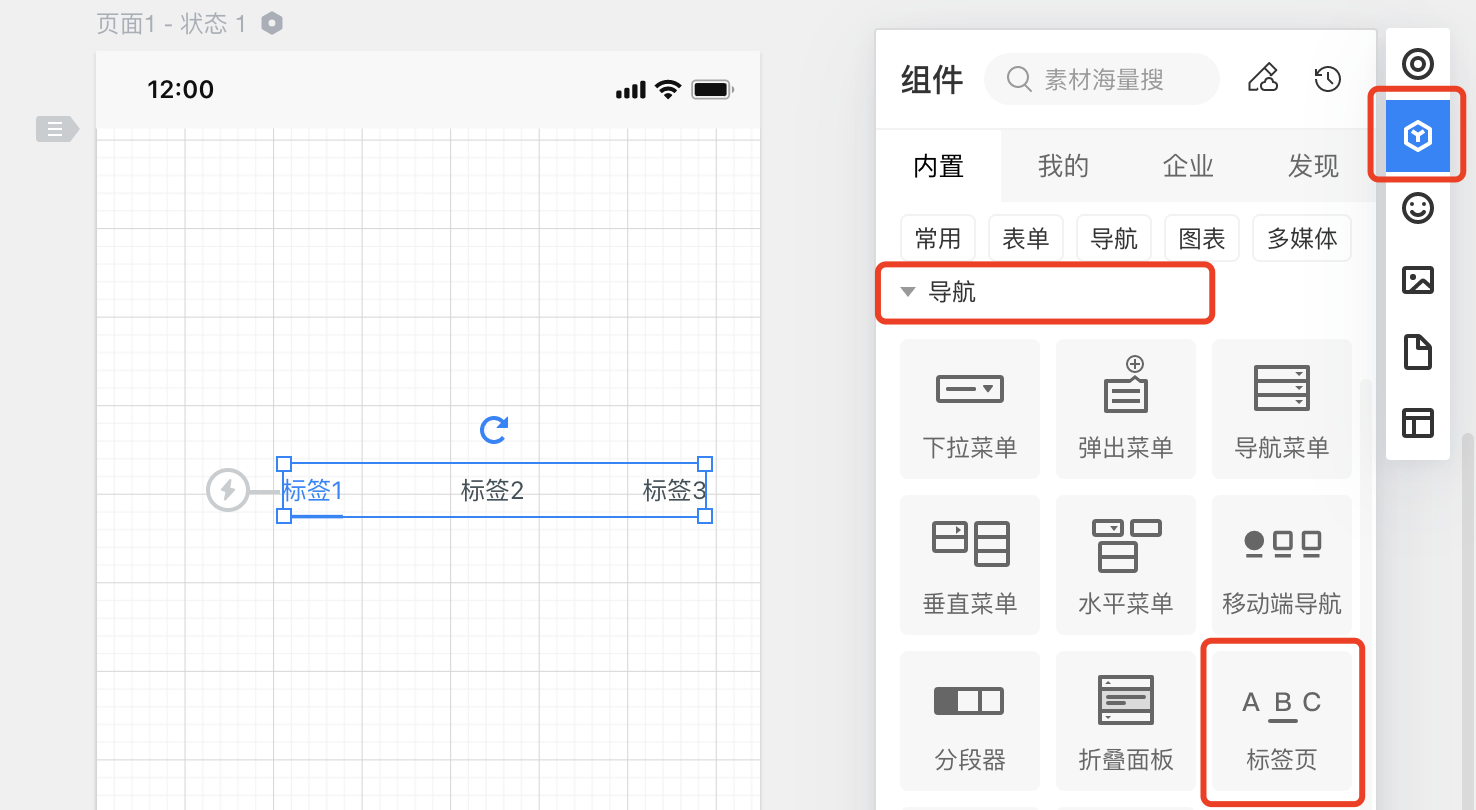
标签页
标签页和分段器基本一致,不过相关设置略有不同,此组件可同时应用于web端和移动端。

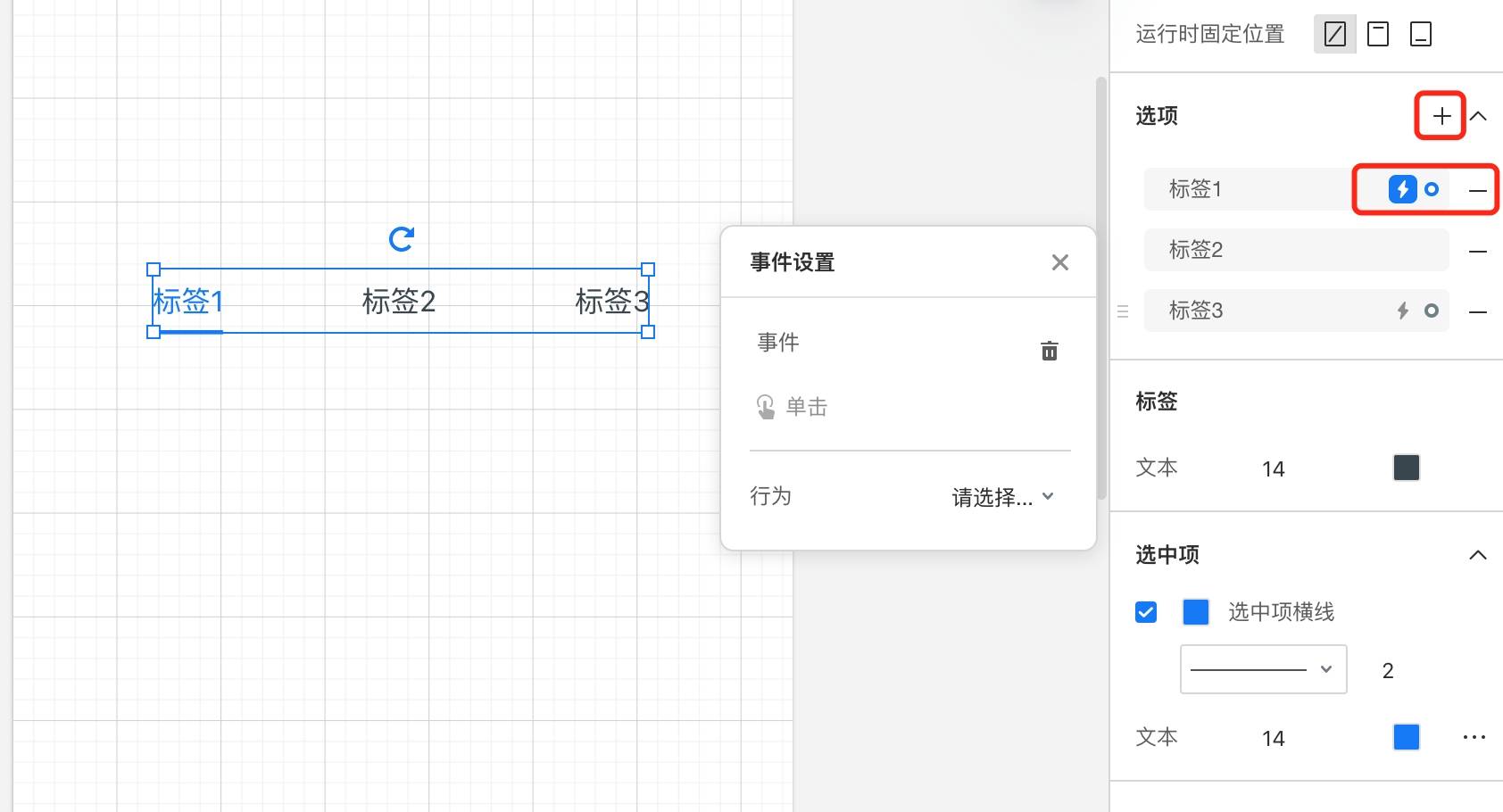
### 设置外观
在右侧属性面板中可以设置标签的文本样式、选中项横线的颜色线条样式;
选项编辑
在【选项】部分可以点击【+】、【-】来新增、删除选项。(新增选项上限为50个,删除下限为2个;可单击选项进行文本修改,字数限制为100字)
将鼠标悬于选项上方,点击出现的小闪电图标,可以为标签选项添加交互跳转事件。

分页器
分页器1更适用于移动端,分页器2更适用于PC端。
右侧属性面板可设置分页器的圆角、独立圆角、背景色及文本样式等;
选中项设置有略微不同,分页器1可设置选中项字号及字体颜色;而分页器2可设置选中项的填充色、描边、字号及字体颜色。
无法增加或减少页数。


这篇文章帮助到你了吗?