图标组件
墨刀中的图标组件提供了丰富的图标资源,帮助您在原型设计中快速添加图形元素。这些图标可以用于按钮、导航、交互指示等。
打开图标面板
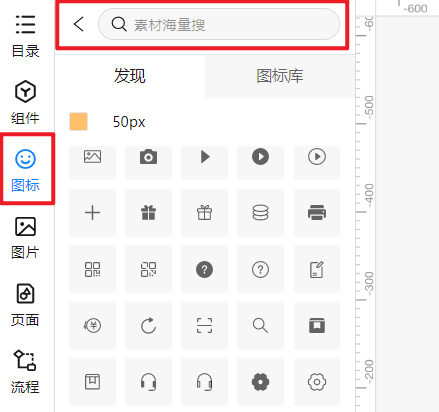
- 打开图标面板:图标面板位于编辑区左侧的工具栏。您可以使用快捷键
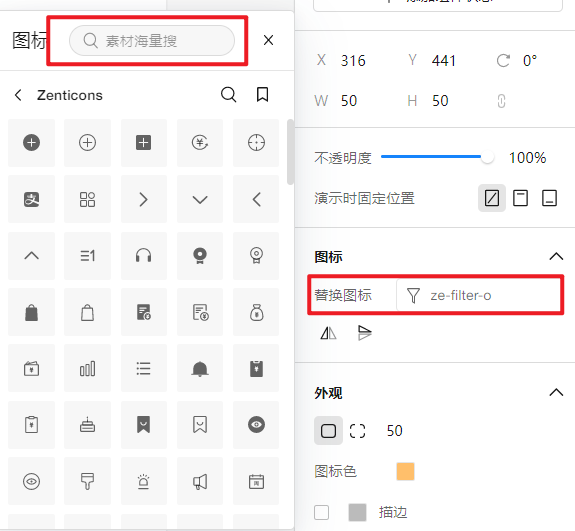
2或点击图标面板的按钮快速打开。 - 搜索图标:在图标面板的顶部,您可以通过搜索关键词查找所需图标。输入相关关键词,面板会显示匹配的图标,方便您快速找到需要的图标。

图标的选择与设置
- 选择图标:打开图标面板后,您可以在“发现”栏目中找到推荐的常用图标。您也可以在“图标库”栏目中查看“收藏”和“素材广场”。素材广场中包含多种风格的图标包,您可以查看详情并收藏。
- 设置图标颜色和尺寸:在图标面板的顶部,您可以设置图标的默认颜色和尺寸。设置完成后,之后添加的图标将以默认设置为准,避免每次重复调整的麻烦。

使用图标
- 添加图标:选择图标后,您可以双击图标或将其拖拽至画布。
- 替换图标:已经添加至画布的图标,选中后您可以在右侧属性栏进行替换;选择替换图标后,会弹出图标库,您可以搜索与选择想要替换的图标。

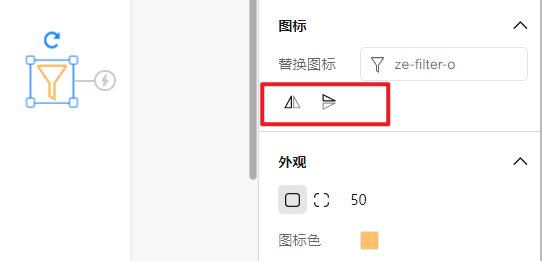
- 水平翻转/垂直翻转:在画布中单击目标组件,您可以在右侧属性栏进行水平翻转或垂直翻转的操作。

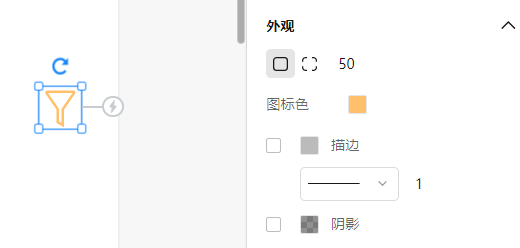
- 调整外观:在画布中,选中图标组件后,您可以通过右侧属性面板调整其边框、颜色、阴影等。

导出图标
- 导出SVG图标:墨刀支持导出图标为SVG格式。选中要导出的图标后,点击右下角的“导出”按钮即可保存SVG图标到本地。
- 批量导出:如果需要批量导出图标,可以按住Shift键,然后点击多个图标,选择“导出”即可批量保存。
- 运行预览导出:在文件运行预览区,点击顶栏的“总览”模式,选中需要导出的图标,点击“导出”即可保存SVG图标。


这篇文章帮助到你了吗?