组件滚动行为
您可以通过墨刀的组件滚动行为设置轻松控制元素在页面上的位置,包括跟随滚动、相对顶部固定、相对底部固定和吸顶固定四种类型。
设置组件滚动行为
您可以通过以下两种方式设置组件的滚动行为:
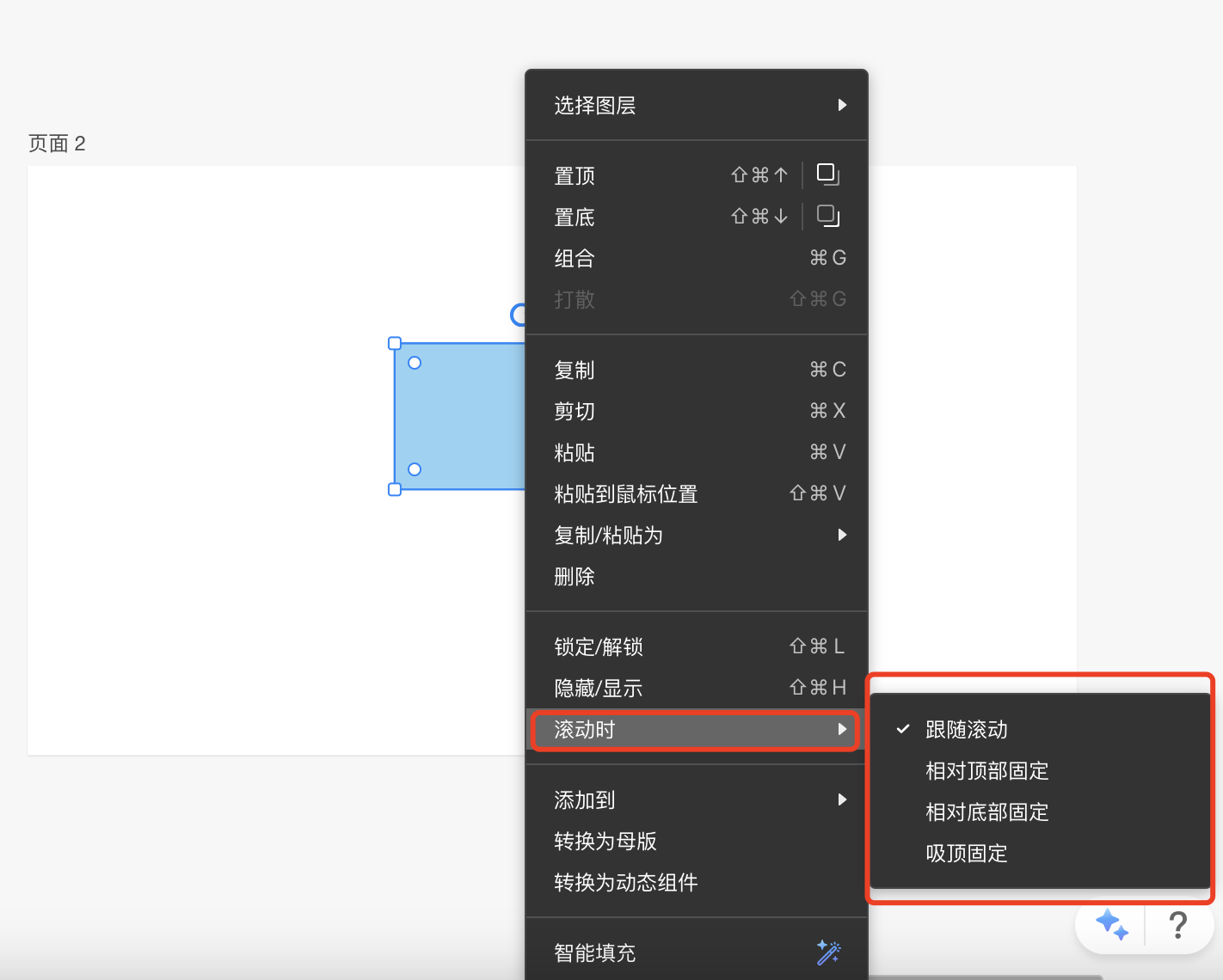
- 右键单击组件设置: 在编辑模式下,右键单击要设置的组件,选择“滚动时”,然后选择您需要的滚动类型。

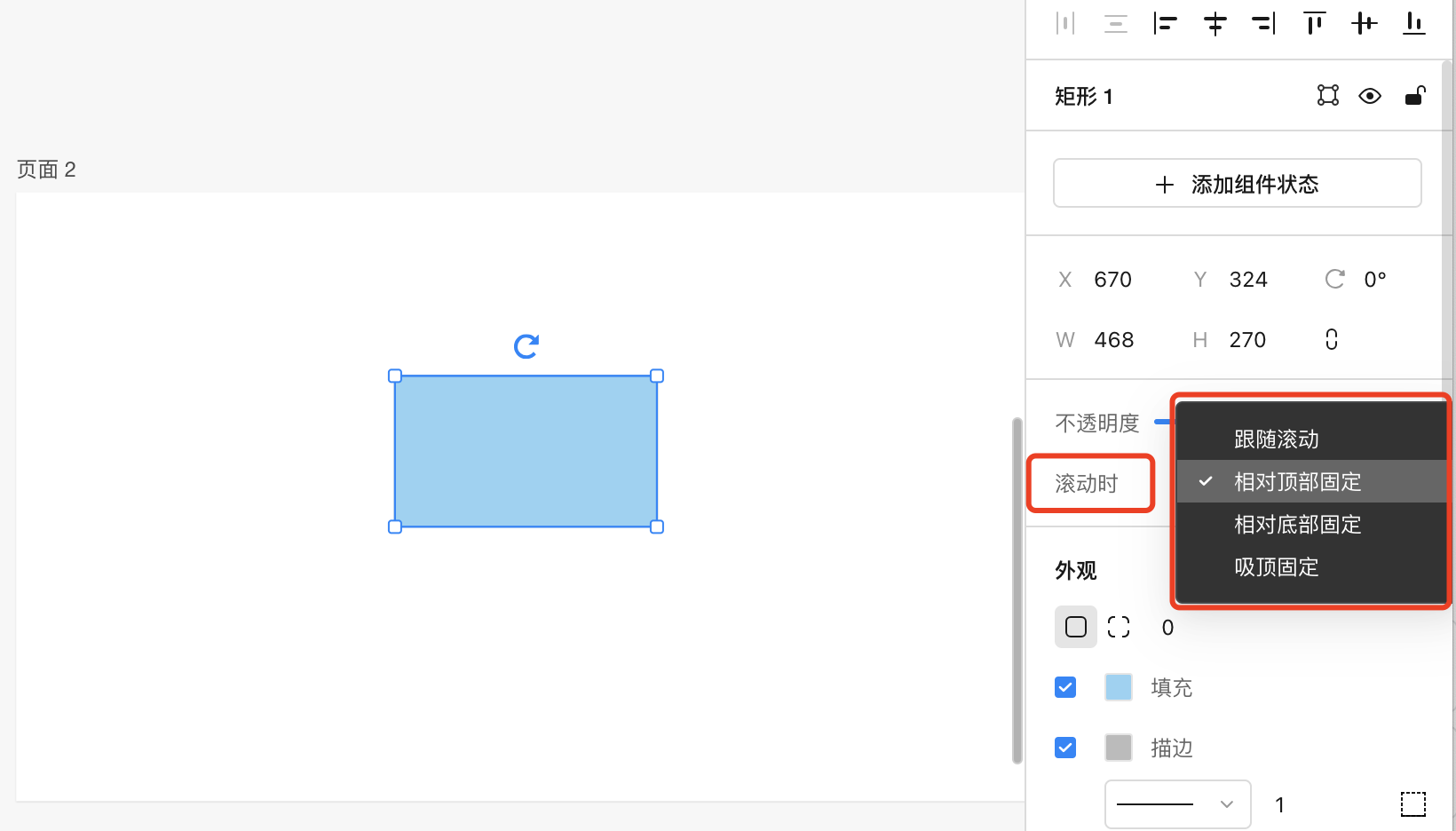
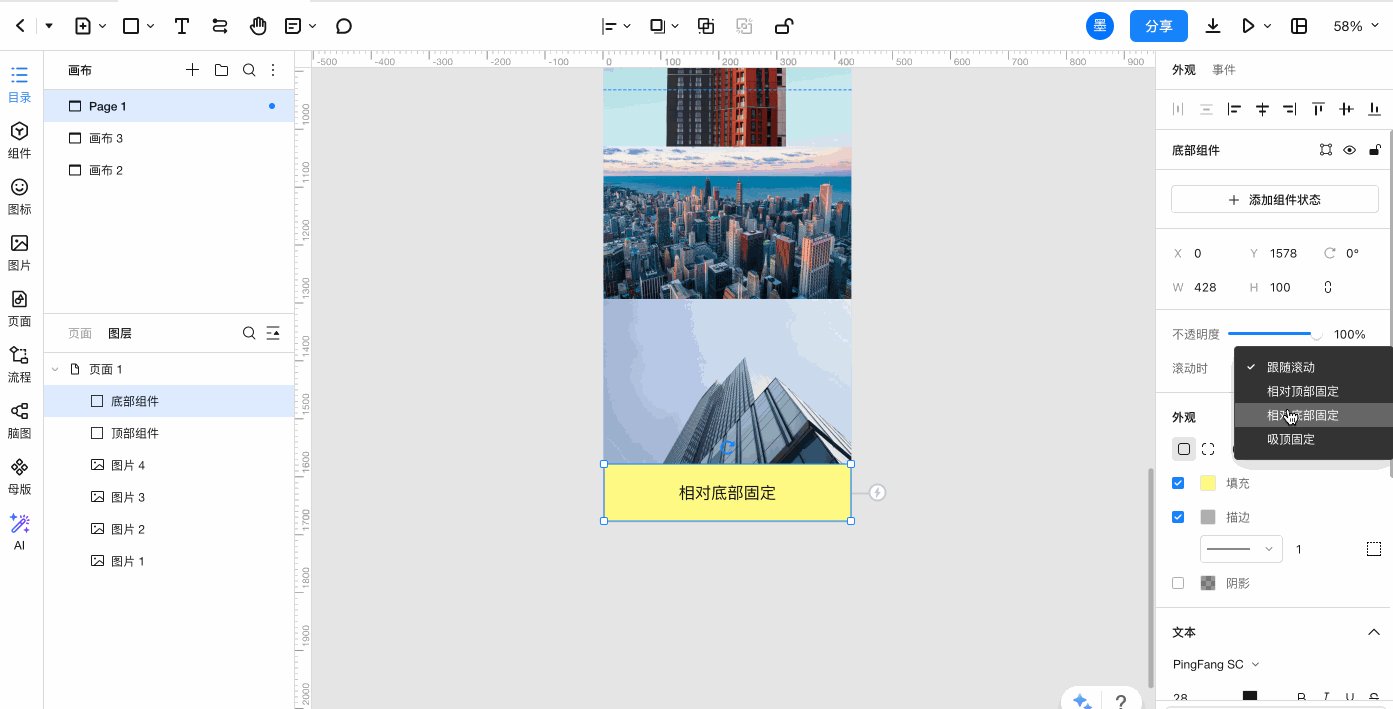
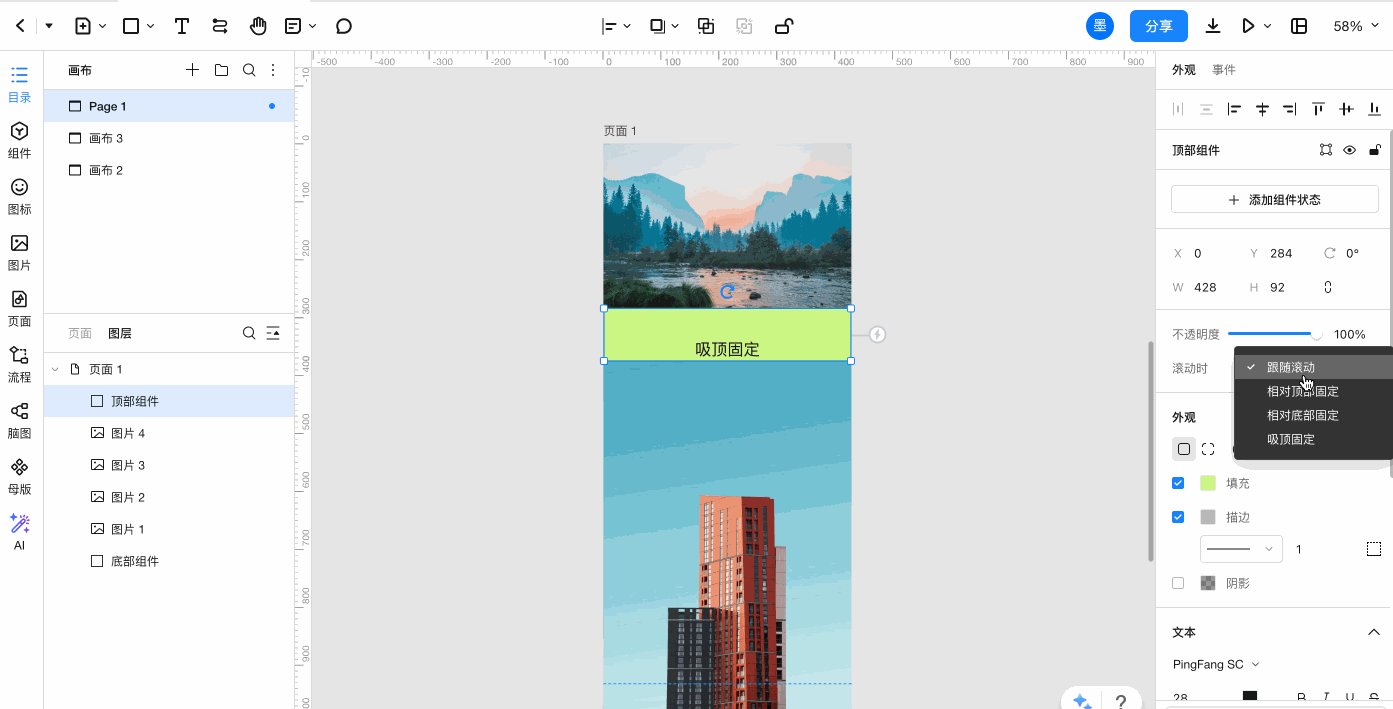
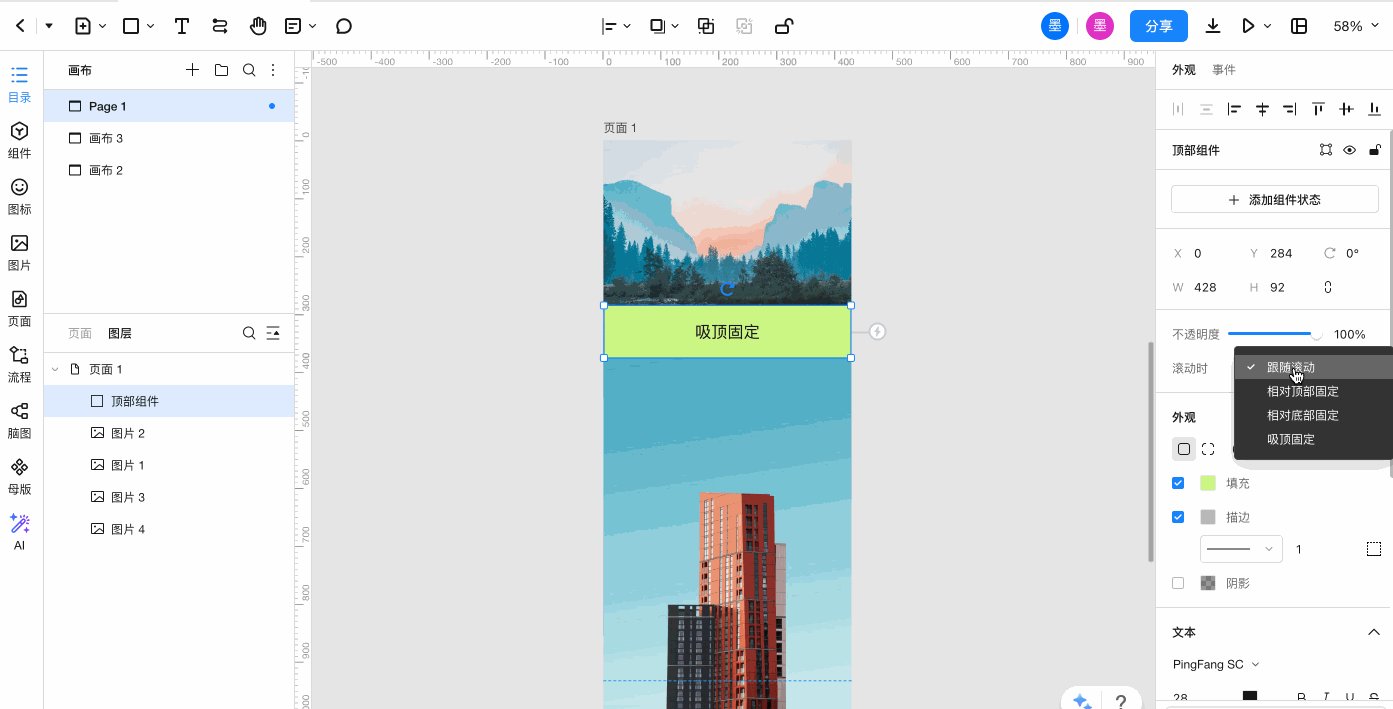
- 属性面板设置: 单击组件,在右侧属性面板中找到“滚动时”选项,并选择相应的滚动类型。

选择滚动类型
1. 跟随滚动
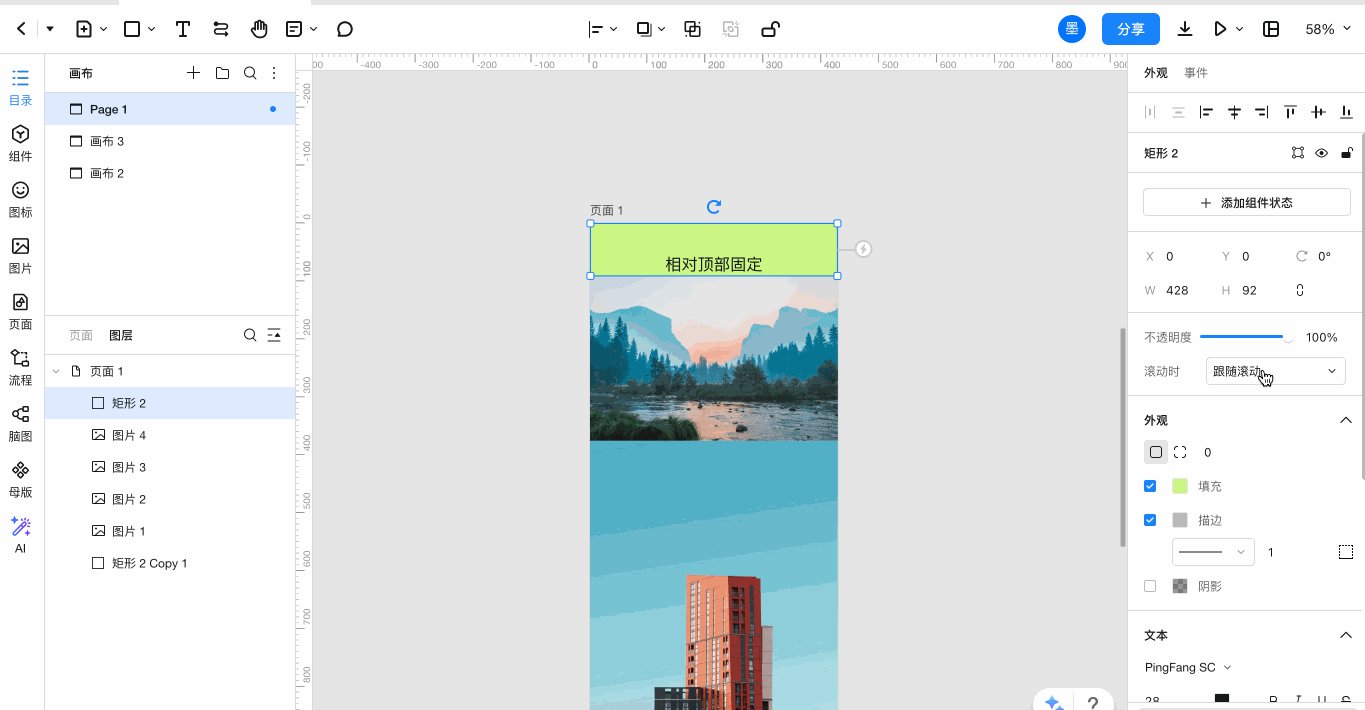
选择跟随滚动时,组件将随页面滚动而移动,没有固定位置。
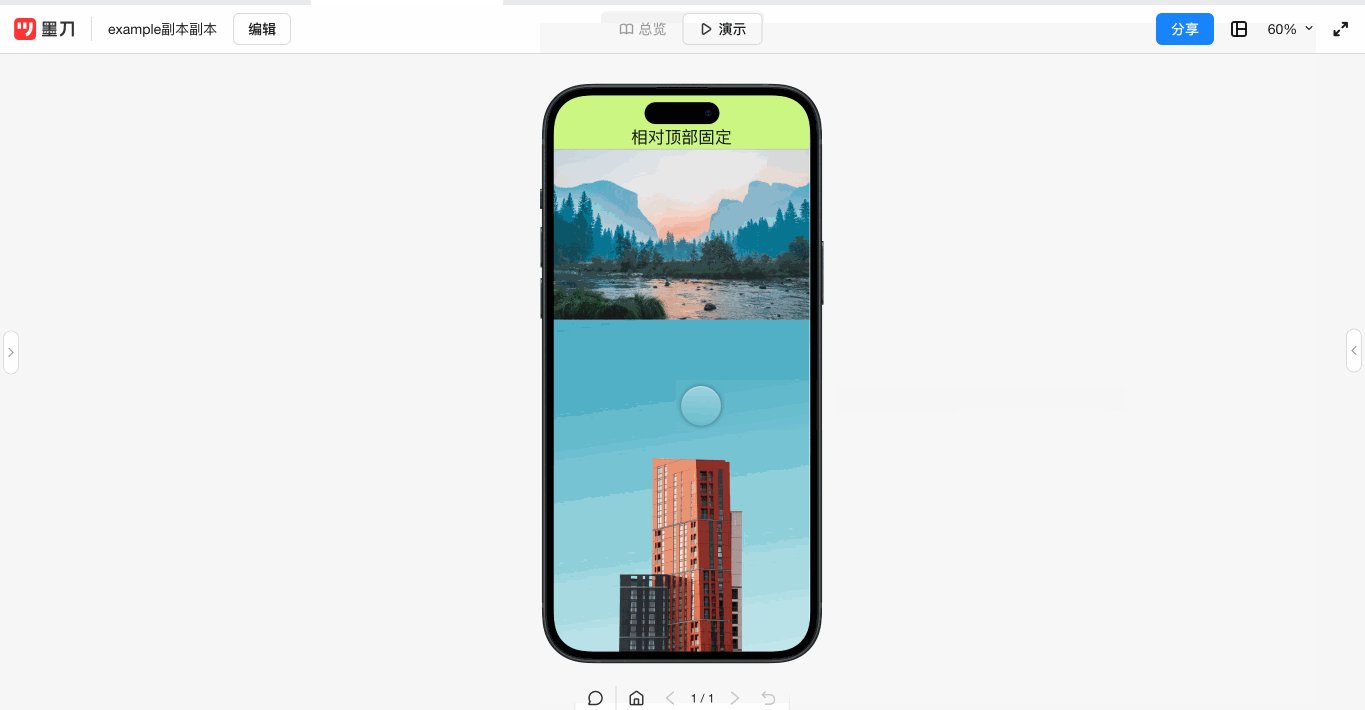
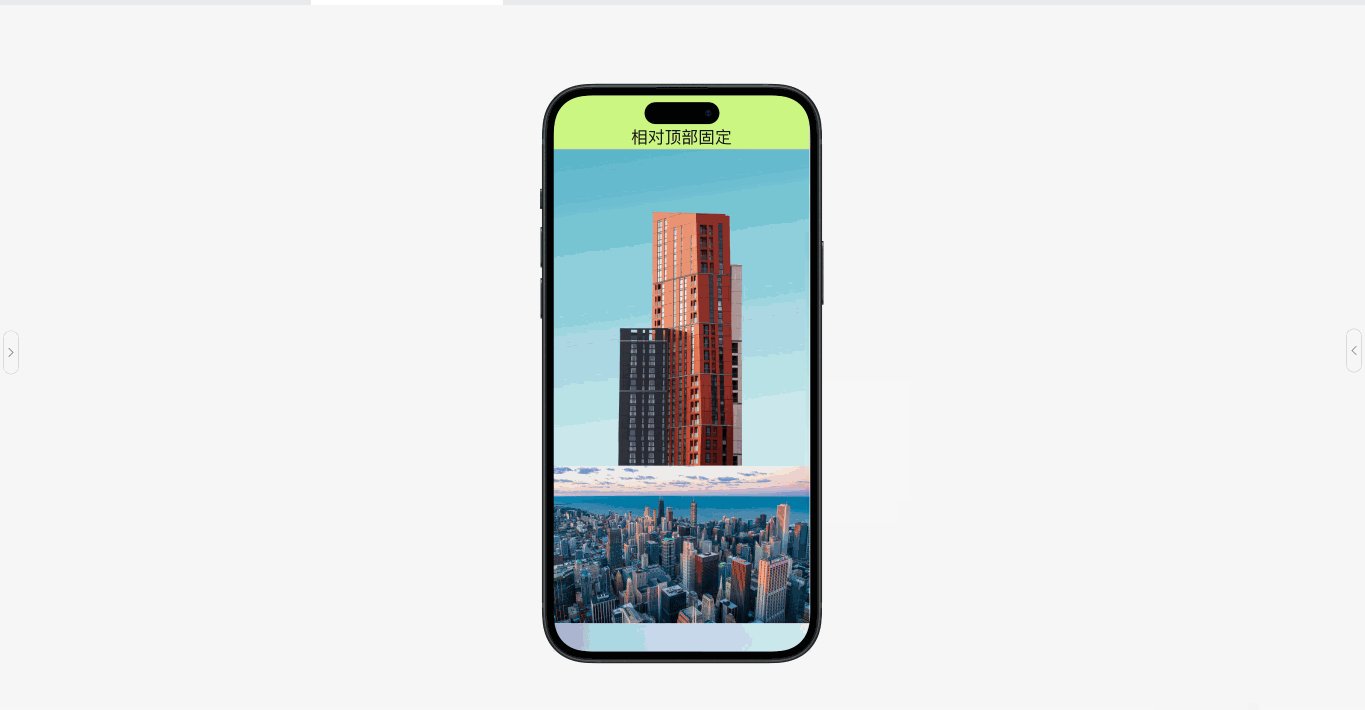
2. 相对顶部固定
选择相对顶部固定时,组件将保持距离页面顶部的固定距离,即使页面发生滚动也不会改变其位置。注意:需要把该组件图层移动至所在页面首位。

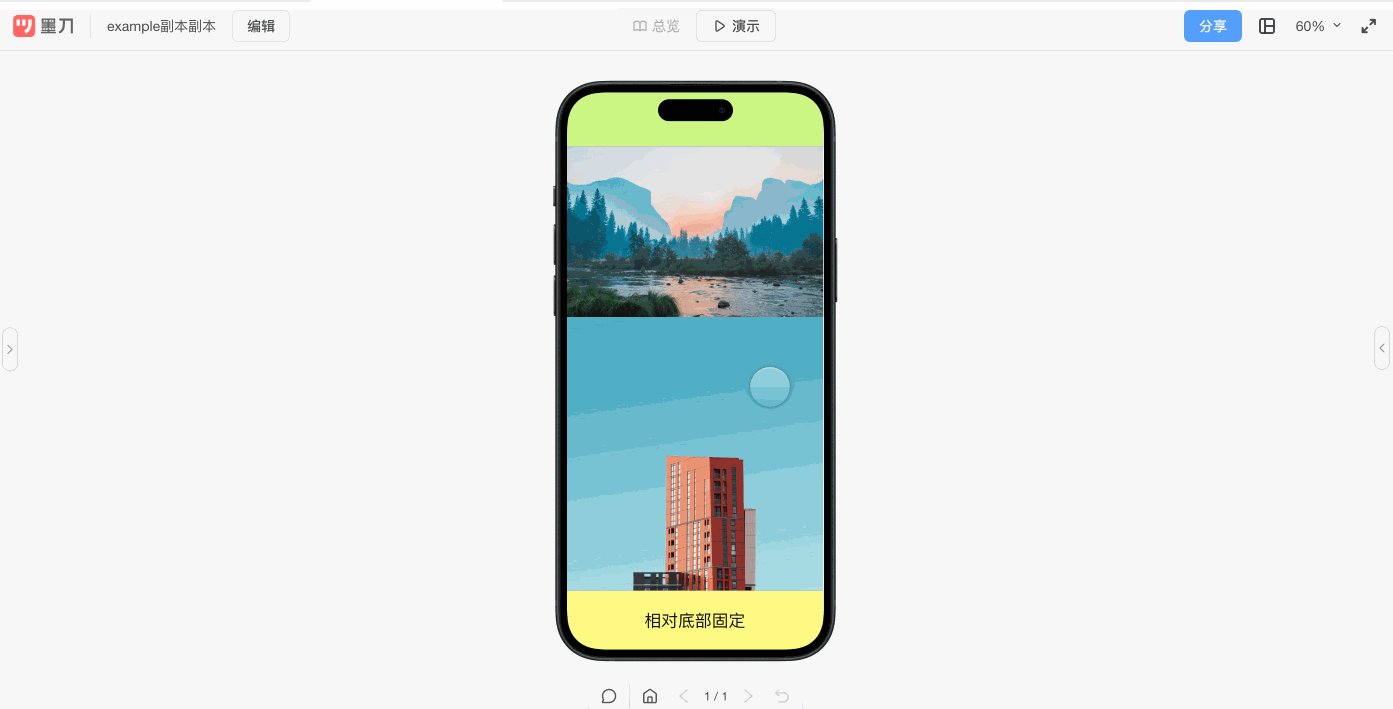
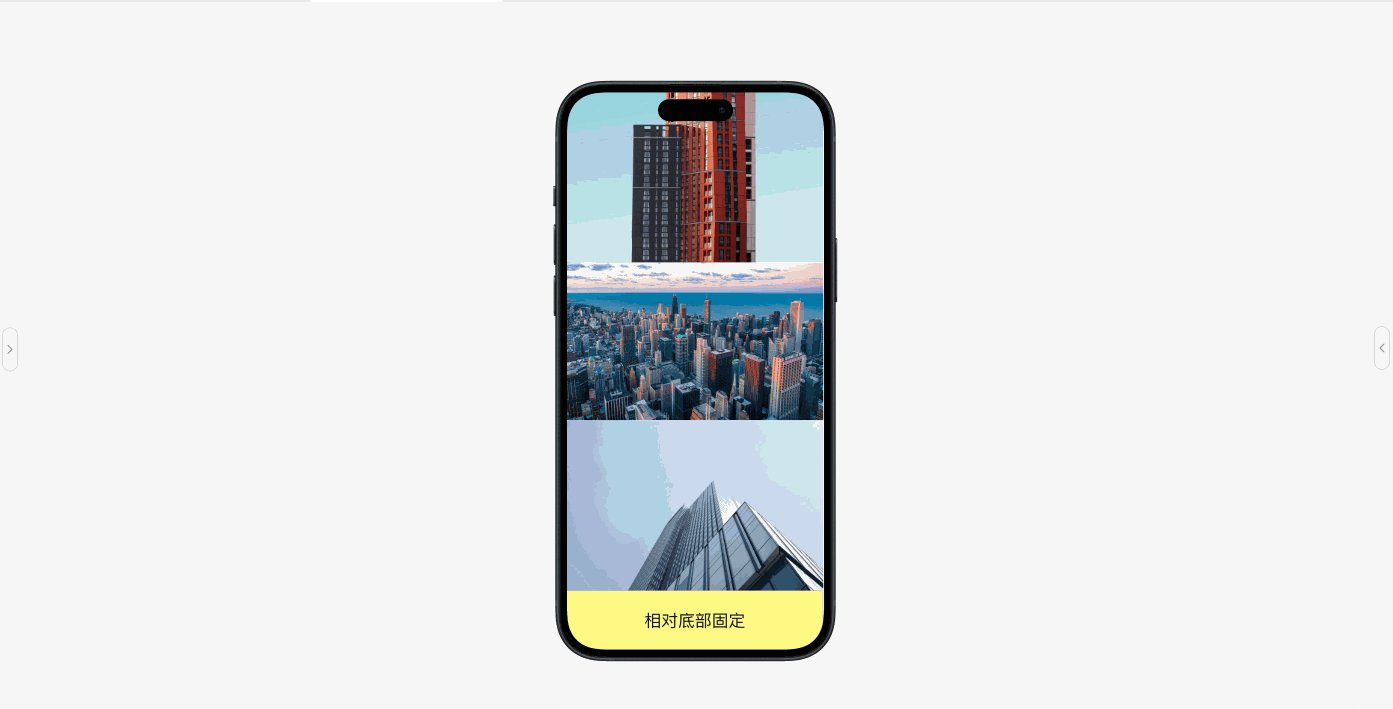
3. 相对底部固定
选择相对底部固定时,组件将保持距离页面底部的固定距离,即使页面发生滚动也不会改变其位置。注意:需要把该组件图层移动至所在页面首位。

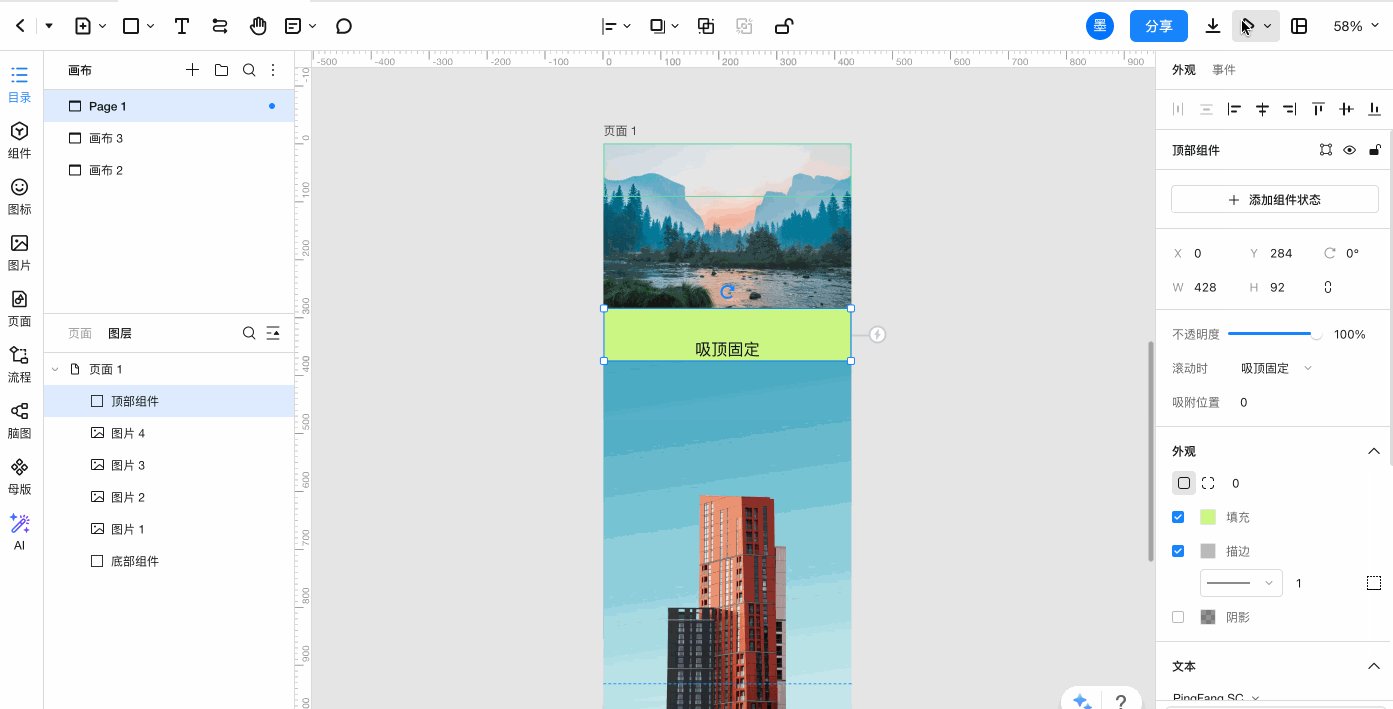
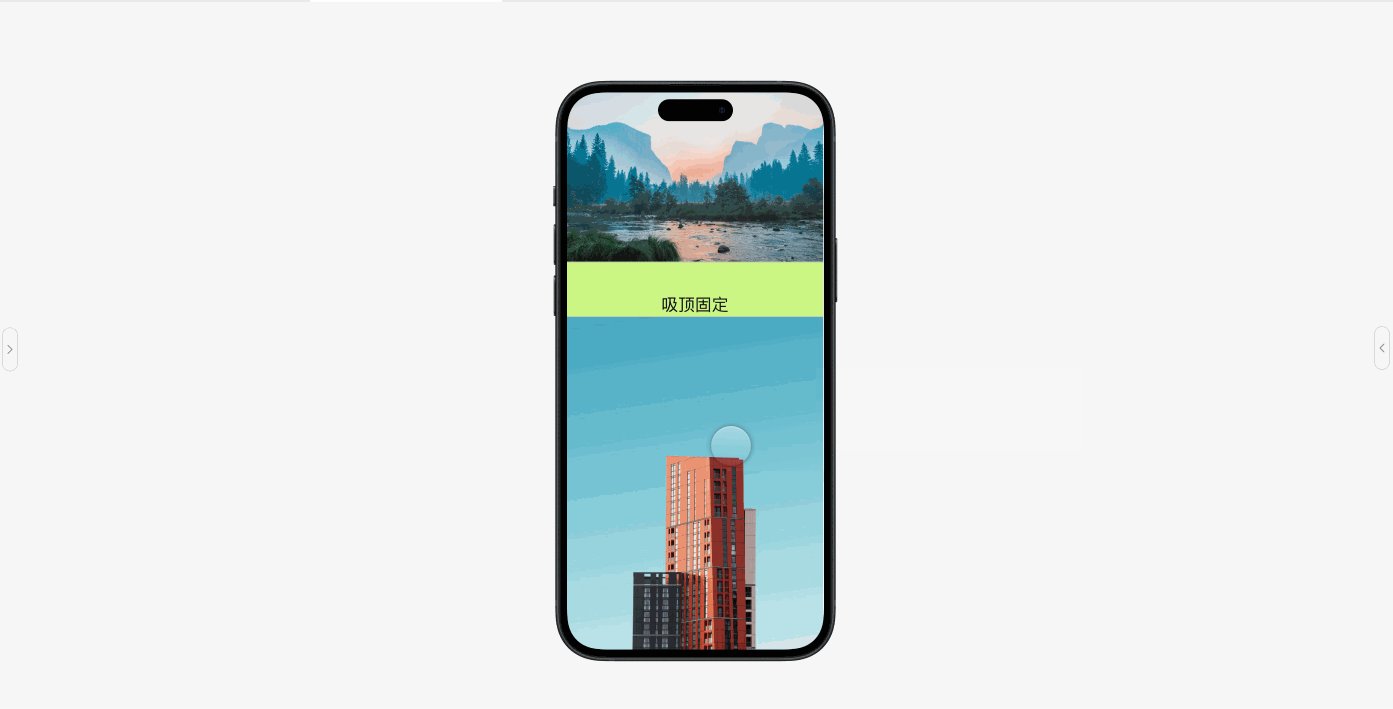
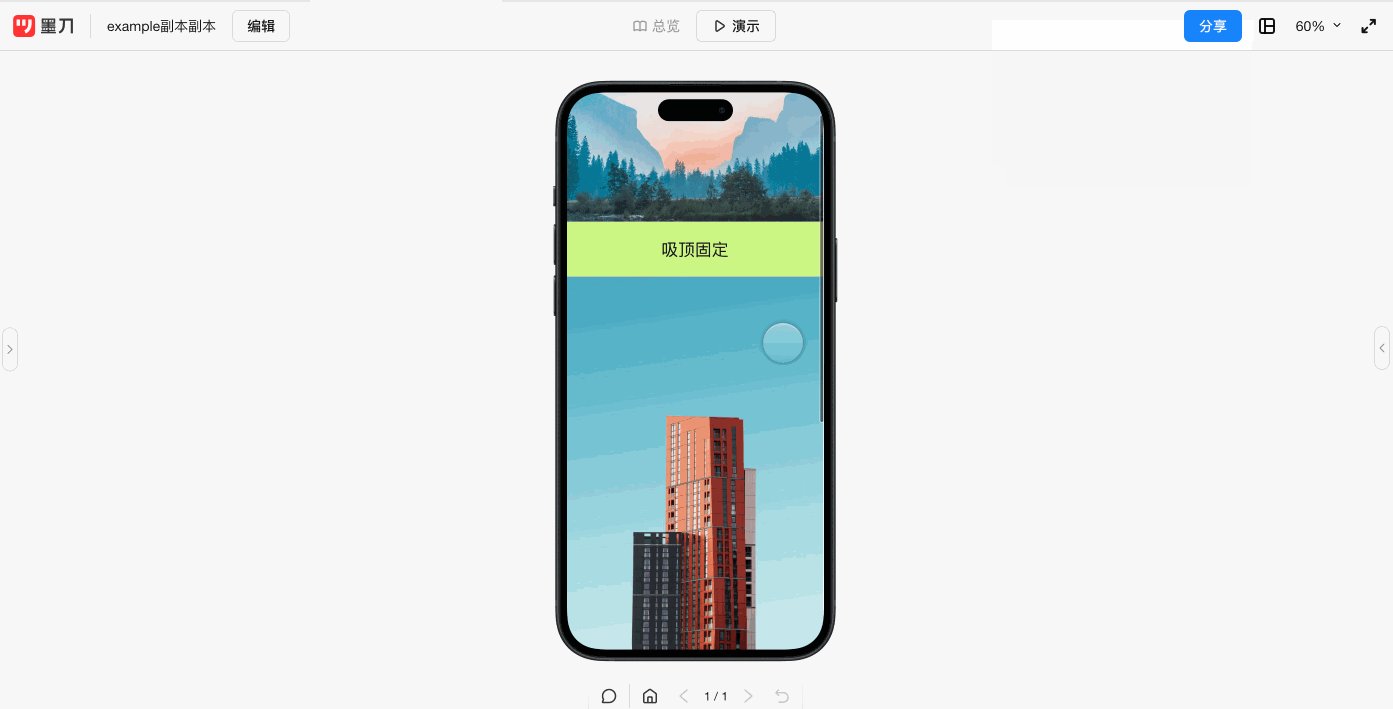
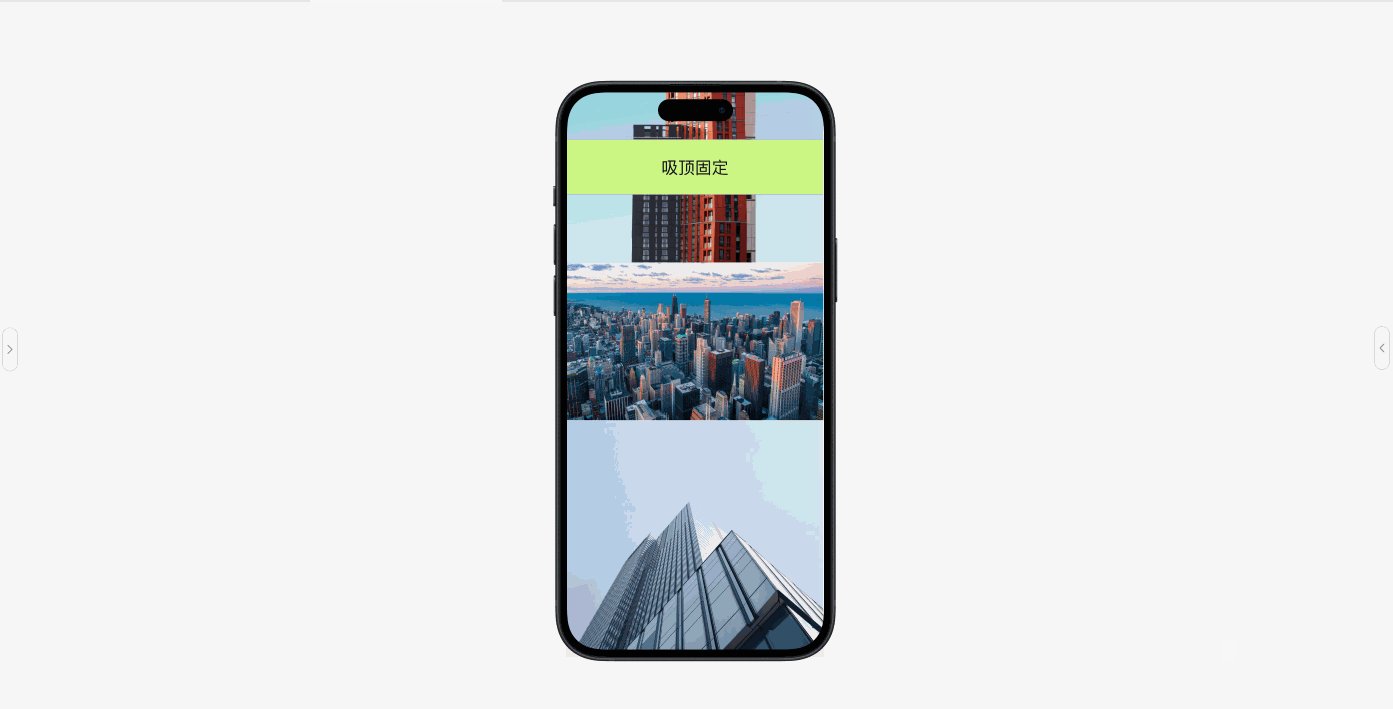
4. 吸顶固定
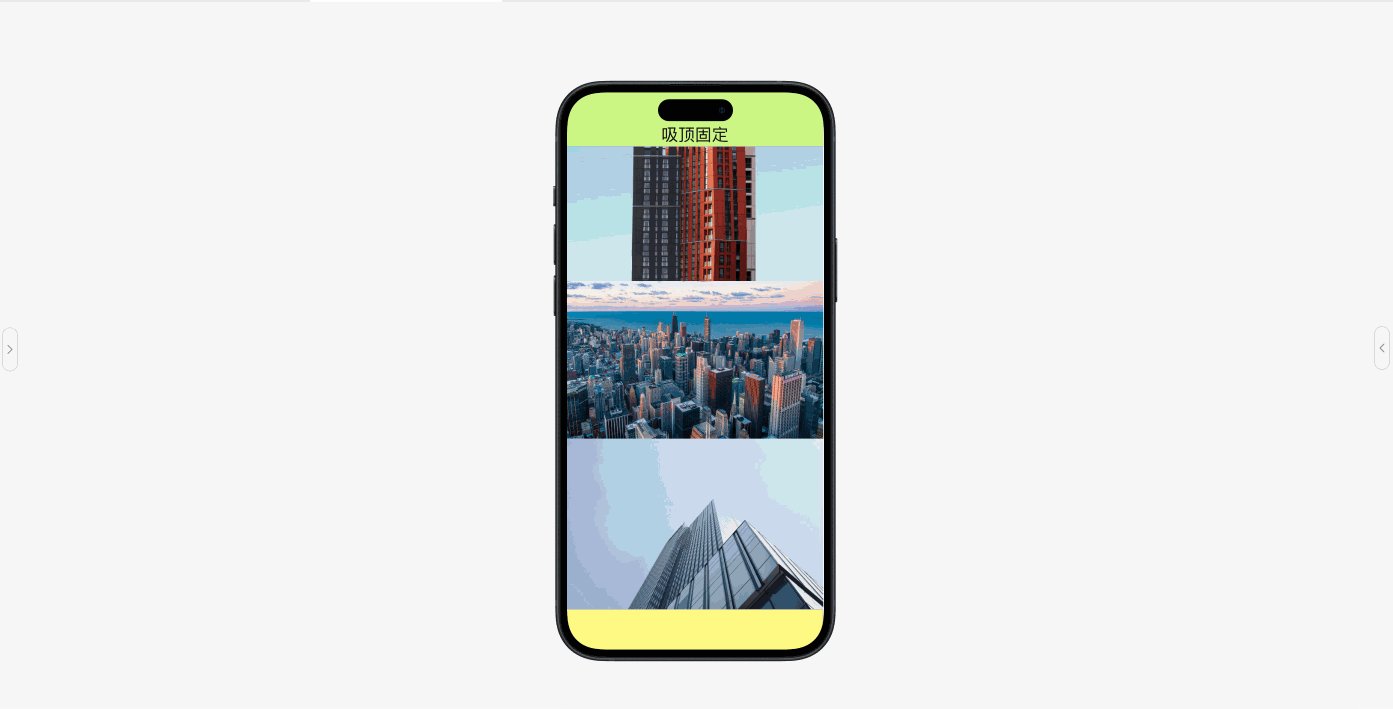
吸顶固定指的是当页面滚动至特定位置后,元素会在页面中固定。
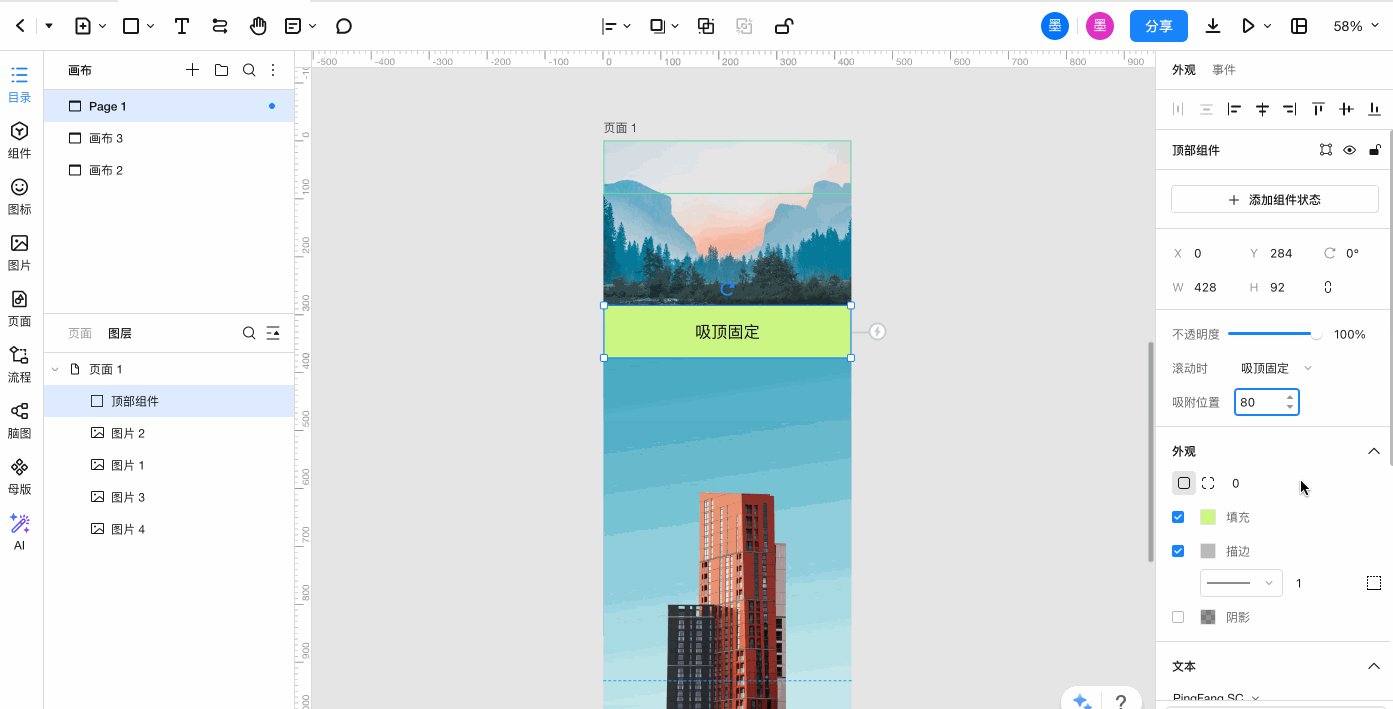
1)设定吸附位置:
你可以选择组件距离页面顶部的一个具体距离作为吸附位置。当您为元素添加吸顶固定后,默认吸附位置为0(即页面顶部)。您也可以直接在右侧属性面板,直接键入吸附位置的数值,您可以调整为正值或负值,且允许输入的最大值为99999。
当您滚动页面时,该元素滚动到固定位置,便会固定在此处。

2)虚拟元素标识:
您也可以自定义吸附位置,当您键入吸附位置数值时,编辑区会出现一个虚拟元素以标识元素将会被吸附到的位置。
虚拟元素仅作标识用,与原元素大小保持一致,仅供标识位置使用,不支持在画布中手动操作该虚拟元素。当您在输入框内调整数值时,虚拟元素会相应地进行移动。

3)固定和取消固定:
当组件的顶部边缘达到或超过了设定的吸附位置,它就会固定在页面上,不再跟随页面滚动。
当您向上滚动页面时,使得组件的顶部边缘距离视窗的顶部大于吸附位置,组件将解除固定状态,重新跟随页面滚动。
使用示例
当您有一个导航栏组件,您希望当用户向下滚动页面时,导航栏始终保持在页面的顶部。您可以将导航栏设置为吸顶固定,并设定一个吸附位置,通常是导航栏的顶部边缘距离页面顶部的距离。
当用户滚动页面时,如果导航栏的顶部边缘距离页面顶部小于等于设定的吸附位置,那么导航栏就会固定在页面的顶部,不再随页面滚动。
当用户向上滚动页面时,如果导航栏的顶部边缘距离页面顶部大于吸附位置,那么导航栏就会解除固定状态,重新跟随页面滚动。

请注意:吸顶固定的位置相对于页面进行计算,不受屏幕固定区域的影响。
通过灵活设置元素的固定行为,您可以更好地控制元素在页面上的位置,提升页面的交互效果。

这篇文章帮助到你了吗?