图层归入页面判定
墨刀可以清晰地表现页面内元素、页面外元素和独立元素之间的关系,帮助您在进行原型绘制时更好地理解页面结构。
页面与元素的归属关系
页面不支持嵌套,如果有重叠时,图层列表层级更高的页面显示更靠上。
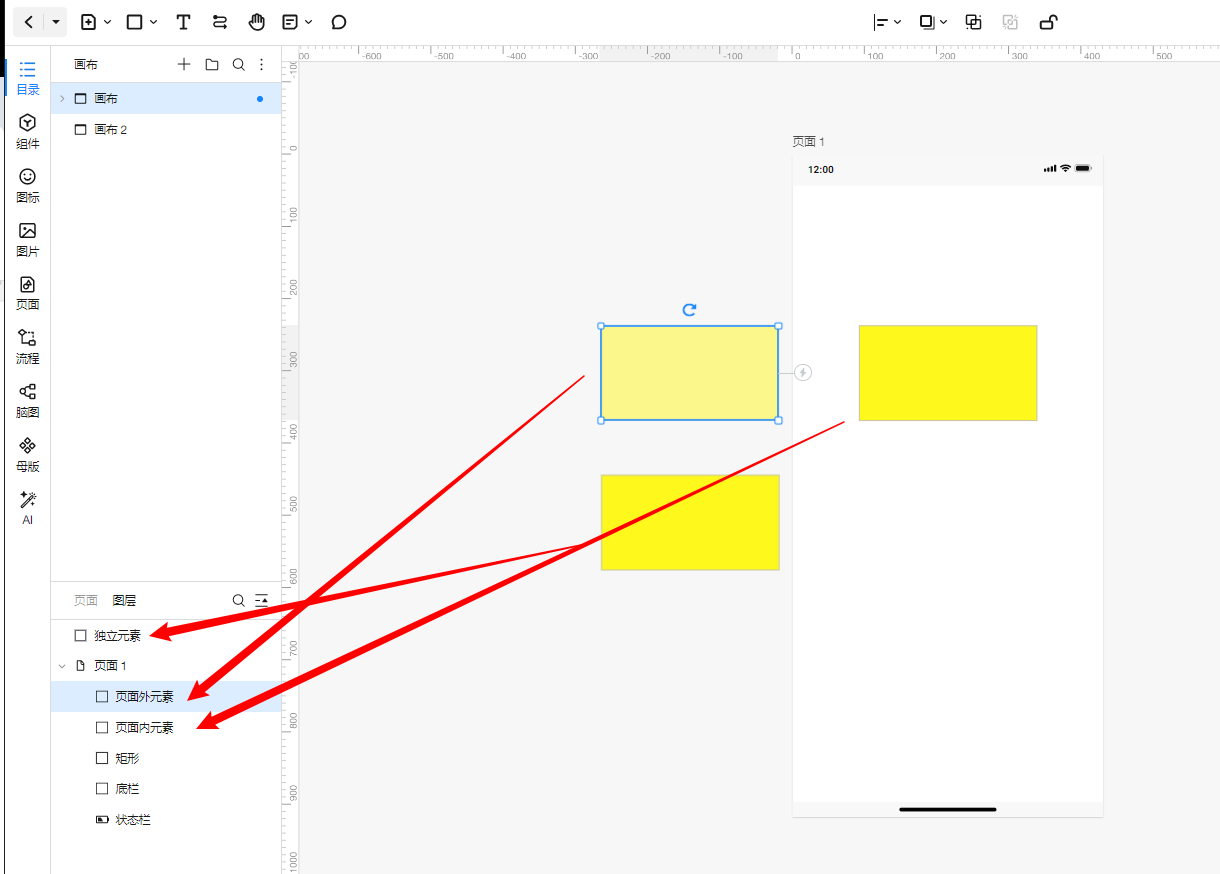
元素与页面的归属关系分为页面内元素、页面外元素和独立元素。
- 页面内元素:归属于该页面,且与页面有交集的元素;
- 页面外元素:归属于该页面,但与页面无交集的元素;
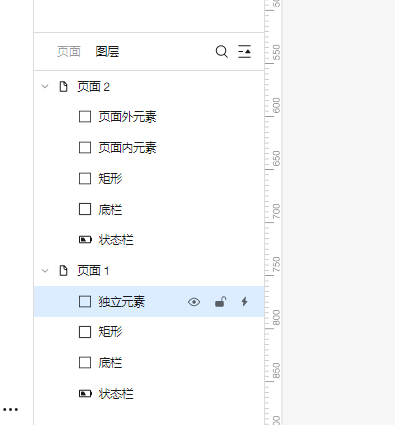
- 独立元素:不归属于任何页面。
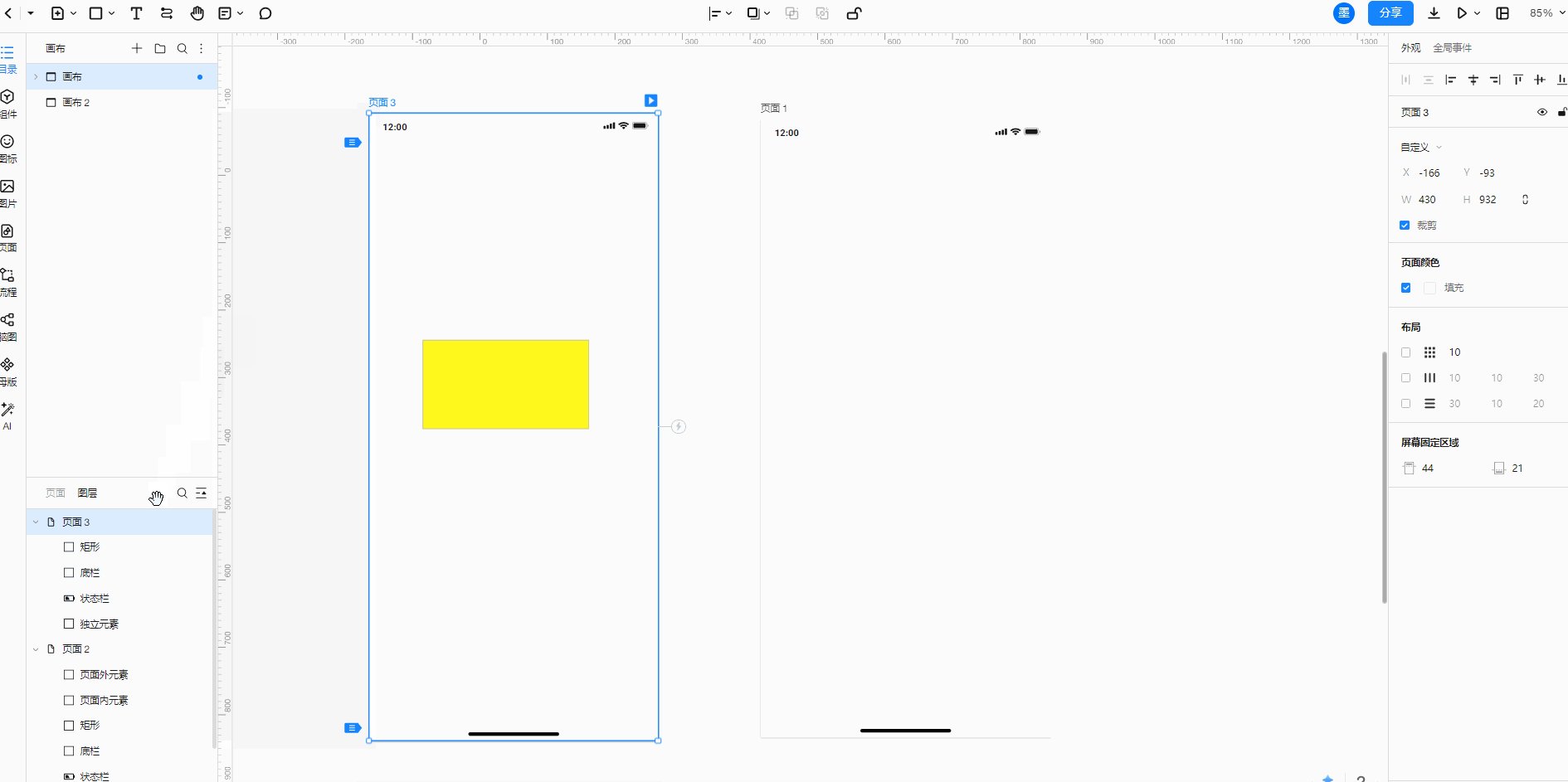
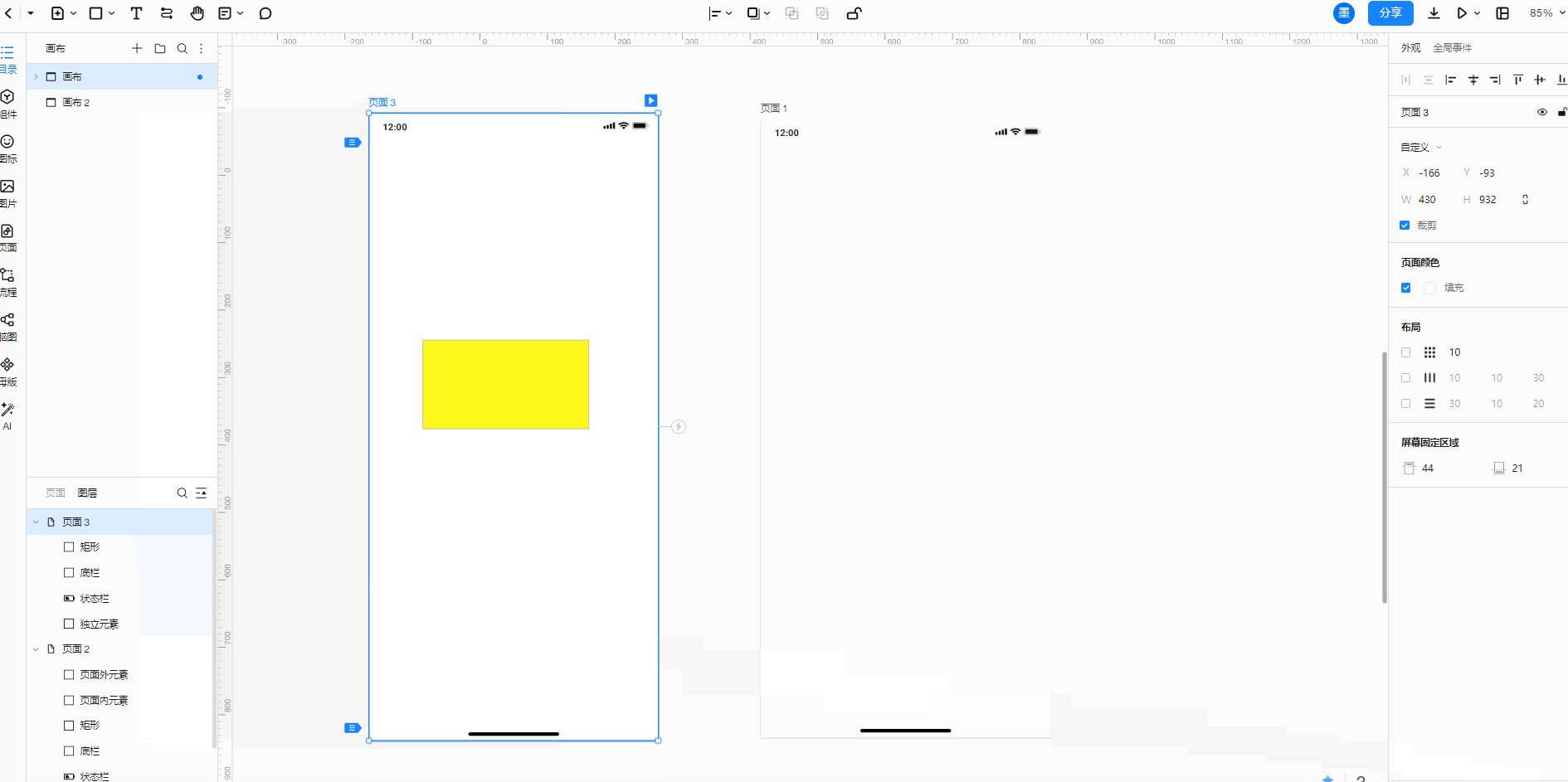
不同类型元素的显示:
不同类型的元素,在编辑区显示也不同:
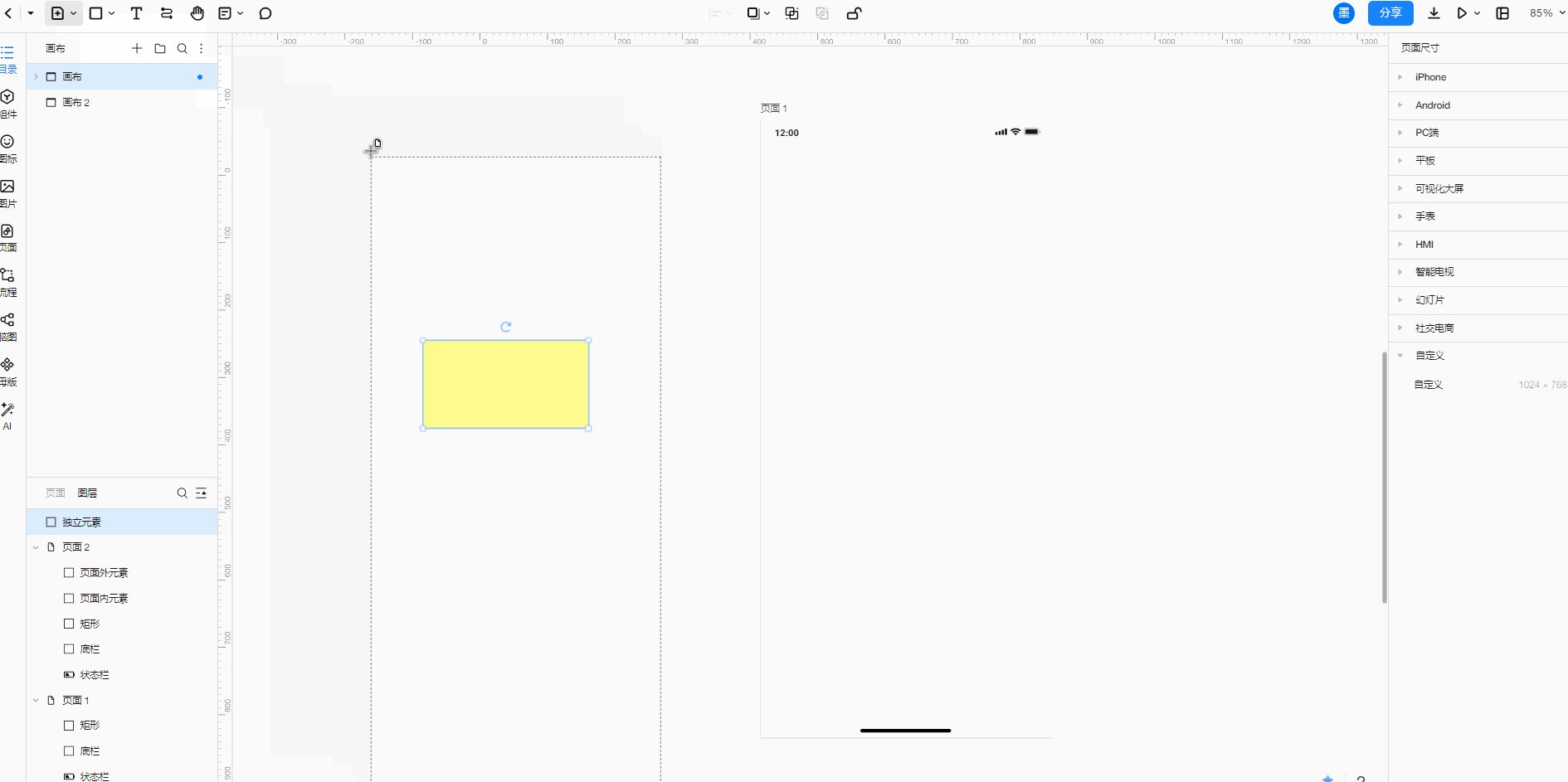
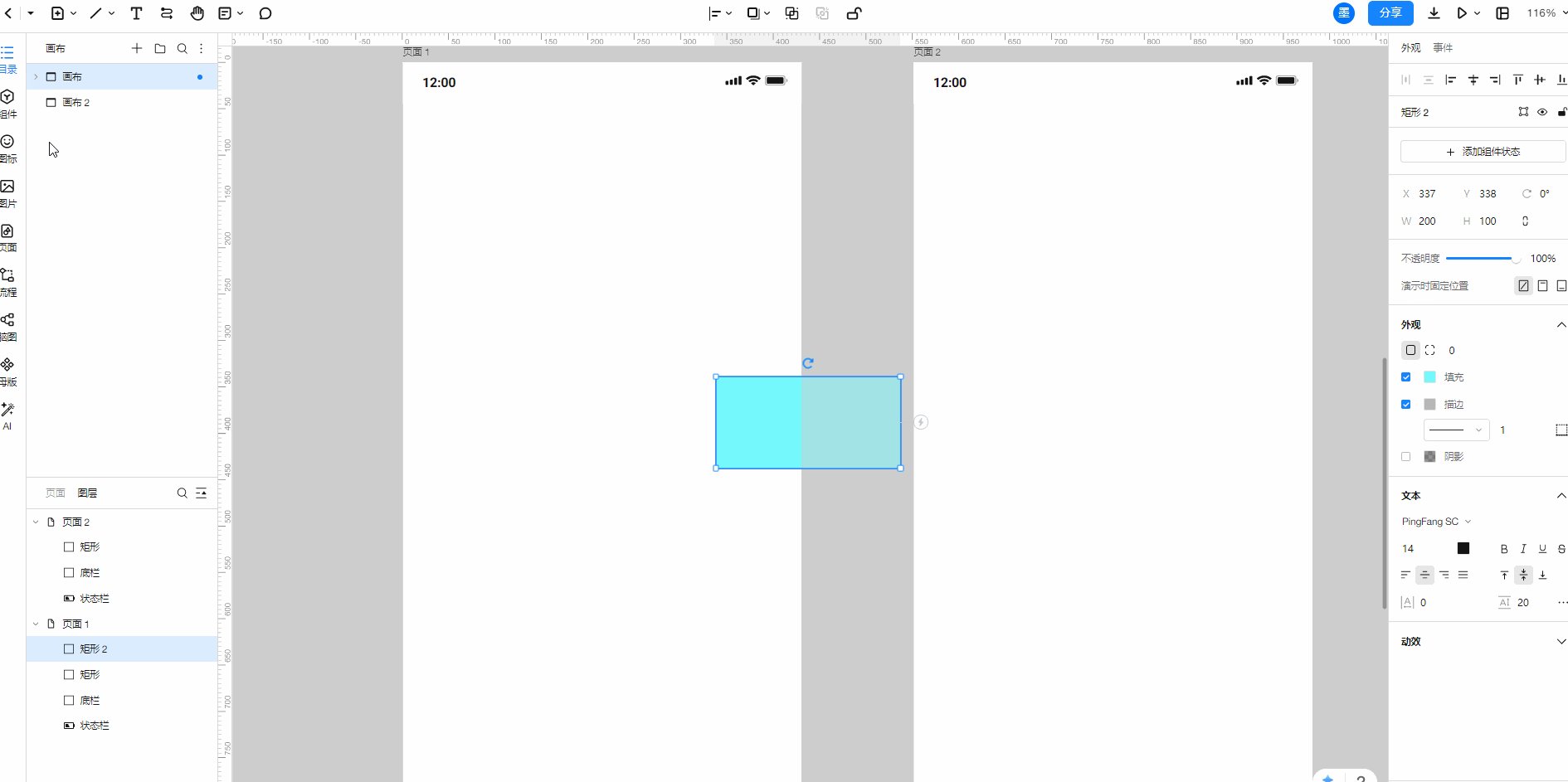
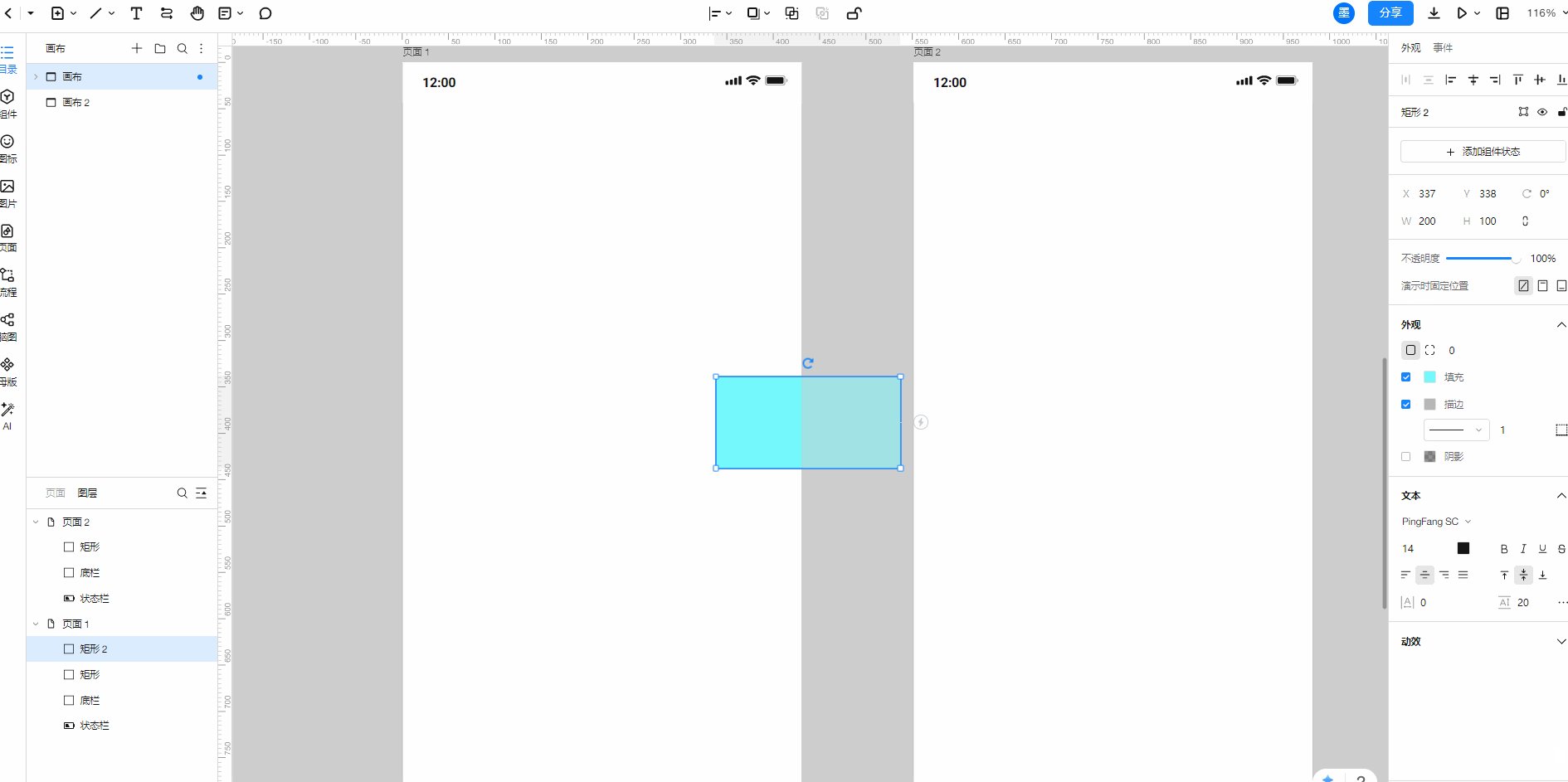
- 页面内元素的超出部分将会半透明颜色显示,以示与页面之间的关系;
- 页面外元素整体以半透明颜色显示;
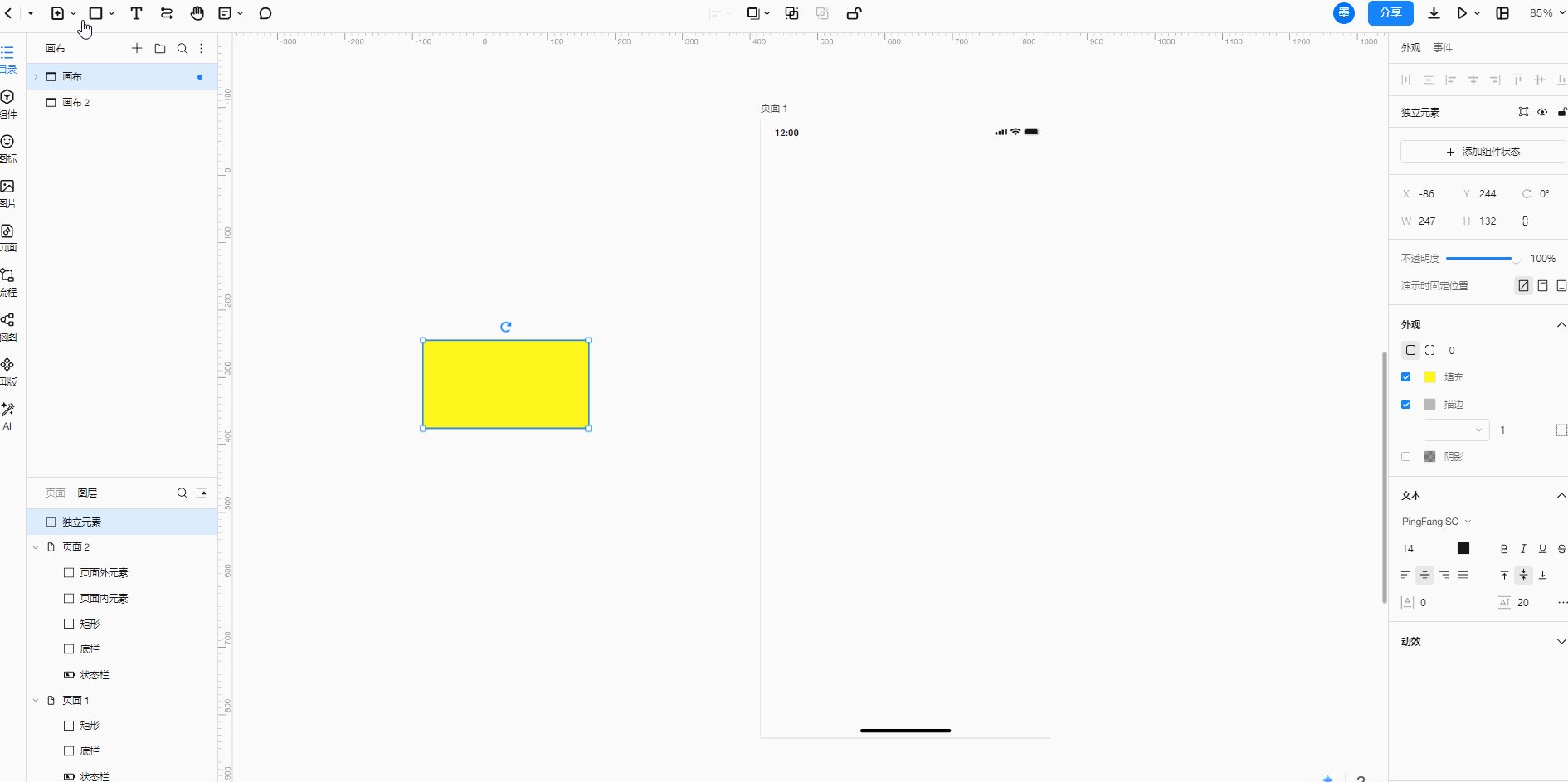
- 独立元素始终显示原样式。

拖动元素时的归属关系
1.鼠标拖动元素时的归属关系
当您拖动鼠标移动元素,或者调整元素宽高大小时,松开鼠标时将重新判定元素与页面的归属关系。
- 如果一个元素拖动前是独立元素,拖动结束后与页面相交,则该元素会归属该页面成为页面内元素。
- 如果一个元素拖动前是某页面的页面内元素,拖动后不再与该页面相交,则重新判定归属关系。
1)如果该元素与任何页面都不相交,则变为独立元素;
2)如果该元素与新页面相交,则变为新的页面内元素。 - 如果一个元素拖动前是某页面的页面外元素,拖动结束时如果与当前页面不相交且与其他页面相交,则变为新的页面内元素。
- 当元素同时与多个页面相交时,则优先归为层级更高的页面。
2.键盘调整元素位置时的归属关系
当您使用快捷键或参数调整页面元素(页面内)位置时,即使超出了当前页面,但仍归属于该页面(页面外)。

3.图层位置调整元素归属关系
页面内元素、页面外元素、独立元素,均可以通过调整图层,更改归属关系。

4.创建页面时独立元素归属关系
创建页面时,当原独立元素与新页面相交,则自动归入新页面(页面内)。

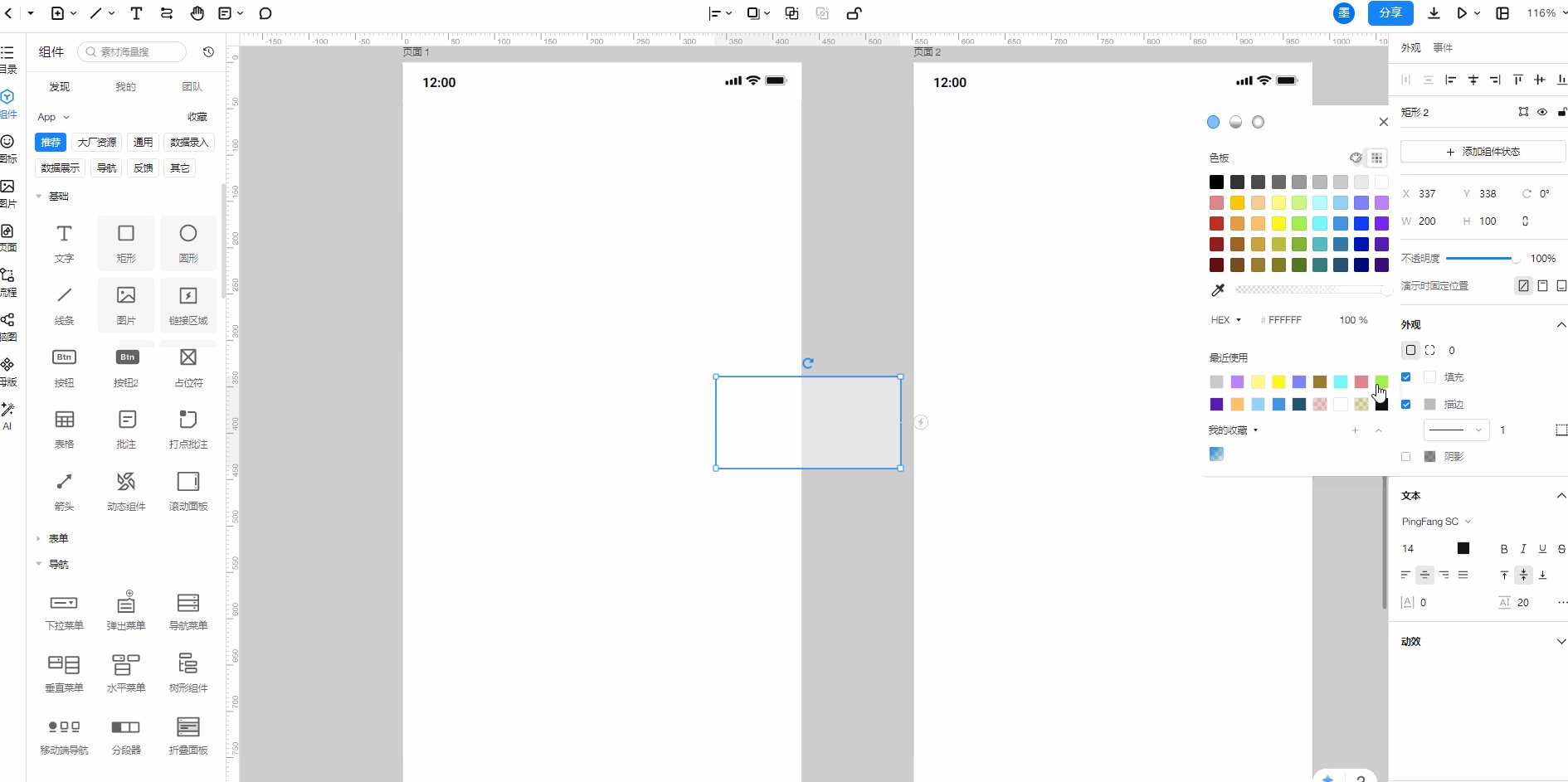
5.创建组件时与页面的归属关系
双击创建组件时,如果组件与页面相交,则归属于页面。

图层归入页面判定仅在编辑模式下有效,您在进行编辑操作时会自动触发该功能。墨刀团队将持续优化图层归入页面判定,为您提供更加优质的产品体验。

这篇文章帮助到你了吗?