
5套登录页面原型设计案例,收藏即用!
推荐 5 套登录页原型模板,它们风格各异,满足多元需求。有的简约现代,输入框与登录按钮布局合理;有的采用商务风设计,凸显专业气质。这些模板均具备良好的兼容性,能在各类设备上稳定运行。无论是企业日常办公,还是项目管理等场景,这 5 套原型模板都能成为优化登录环节、提升管理效率的得力助手。

推荐 5 套登录页原型模板,它们风格各异,满足多元需求。有的简约现代,输入框与登录按钮布局合理;有的采用商务风设计,凸显专业气质。这些模板均具备良好的兼容性,能在各类设备上稳定运行。无论是企业日常办公,还是项目管理等场景,这 5 套原型模板都能成为优化登录环节、提升管理效率的得力助手。

想要快速搭建后台管理系统?墨刀为您推荐优质原型模板,涵盖多种行业场景。操作便捷,功能强大,助您高效开发。快来墨刀体验,开启高效管理系统创建之旅。



多款高质量的ERP(进销存)原型模板,包括企业管理后台、采购系统、物料管理平台等,帮助产品经理和设计师快速搭建和优化ERP系统,提升企业运营效率。

在数字化产品快速发展的时代,原型设计对产品开发意义重大。本文详细讲解从需求分析到创建高保真原型的流程,以及原型设计工具推荐,助力原型设计工作,为产品开发筑牢根基。




本文深入探讨ERP管理系统的设计原则与原型设计方法,并推荐墨刀素材广场的免费ERP模板资源,帮助企业快速构建高效ERP系统,提升运营效率。

介绍免费易用的墨刀,对比 Axure,阐述其优势、用法及应用,助力个人和团队高效进行原型设计,快速将创意转化为产品。

本文从 UI 设计基础概念切入,结合实际案例,阐述设计各关键环节。聚焦墨刀工具,介绍其海量资源、高效协作等特色,为设计从业者及爱好者提供全面且实用的指南。

Figma作为一款基于云端的设计工具,提供了从界面设计、原型制作到团队协作的全方位支持。通过本文,您将学会如何使用Figma进行UI设计、原型构建以及团队实时协作,提升设计效率。

Figma中文版是针对国内设计师优化的在线设计工具,支持实时协作、丰富的资源库、强大的文件管理功能,并且无需安装软件,它帮助设计师快速完成设计任务,为团队提供了从界面设计、原型制作到团队协作的全方位支持。








本文深入解析了界面设计的定义、关键要素和设计流程步骤,帮助设计师理解如何通过视觉设计、用户体验、信息架构等方面打造出优秀的界面,提升用户体验和产品价值。




本篇文章不仅解析不同布局类型的适用场景、优劣势,还提供了实用的设计方法,帮助你优化APP界面设计体验,带你快速上手高效的APP界面布局设计。



从多维度解读情感化设计,阐述其定义、核心要素、实现方式、对产品影响及在不同产品类型中的应用,辅助产品设计,为产品经理提供了全面的情感化设计思路。

本文介绍的电商后台系统原型模板是一款高效、模块化的后台管理方案,适用于综合电商平台,通过获取该模板,并进行个性化定制,以满足不同业务需求,实现精细化运营及数据可视化分析。

本文系统地解析了不同类型的导航栏分类、导航设计样式及快速设计方法论,通过合理的设计,增强交互效率和用户体验,提高APP的留存率和用户满意度。

本文介绍了数字化时代企业网站常见的组件模板,如导航栏、轮播图、产品展示等核心组件,帮你轻松搭建适合自己业务的网站原型界面。


你是否在做移动端UI设计时遇到界面混乱、交互生硬的问题?本篇文章带你系统掌握7大核心设计规范,帮助你打造专业、流畅的移动端体验。

本文为UX设计入门者提供了系统的学习指南,涵盖了 UX 设计师必备的技能、常用工具和学习资源,帮助设计师提升工作效率并实现团队协作。





本文全面解析后台系统权限管理的设计思路、模型选择、功能模块与页面逻辑,涵盖最小权限、角色分层、动态权限控制等关键概念,并通过合适的额原型工具展示如何快速构建高效、安全的权限管理系统。


本文围绕“商品详情页核心作用与结构模块”“设计要点与未来趋势”进行深入拆解,并附赠6套高保真的商品详情页原型模板链接,帮助你快速上手原型设计。



本文总结了使用墨刀AI进行原型设计的五大实用技巧,涵盖文本优化、结构拆解、视觉调色、交互补全与导出配置,全面提升你的AI设计成果落地能力!


本文介绍了Axure中全局变量的创建、赋值与调用方法,进一步介绍墨刀如何以更简洁高效的方式实现变量管理、条件设置与表达式应用。








本文将深入分析企业官网设计的五大关键阶段:需求调研、信息架构、原型设计、视觉设计和开发与上线。每个阶段都将结合墨刀设计工具的使用,帮助设计师和团队优化工作流程,确保官网设计高效落地。文章还将推荐多款企业官网原型模板,助力设计师更快地启动项目,提高效率,同时确保品牌形象的一致性和用户体验的优越性。

本篇文章系统汇总网页设计技巧,从页面布局、信息架构到交互体验与视觉细节,逐步拆解设计关键环节。针对常见误区提出实用优化建议,并精选多类网页模板作为参考。同时结合智能设计工具,助你高效搭建网页原型,轻松提升网站专业度与使用体验。

移动端UI设计不仅考验视觉与体验,更讲究流程与规范。本文结合墨刀的原型设计与AI辅助功能,全面讲解从页面布局到交互流程的关键技巧,帮助设计师高效完成移动端UI项目,实现快速迭代与团队协作。

本篇文章精选6类典型小程序业务场景,分别是电商、房产、餐饮、酒店、教育、活动运营,并为每类场景提供专业原型模板推荐。内容包含完整的设计思路、功能结构、页面截图链接与使用建议,帮助产品经理、设计师和创业者快速构建设计思路,缩短从想法到落地的时间。

小程序留存难、跳出率高?也许你忽略了用户体验中的关键细节。本文从按钮点击区、表单简化、信息层级等7个设计维度出发,讲透提升小程序用户体验的实战技巧,并推荐使用墨刀这款原型工具助你快速落地优化方案,适用于产品经理、UI设计师与运营团队。

新手做UI界面总觉得“哪里不对劲”?也许问题就出在字体!本篇指南将带你系统掌握字体的使用技巧,包括字体选型、字号设置、字重排布、行距对齐等细节,帮你打造更专业、可读性更高的界面设计。

不知道怎么设计网站导航栏?导航栏决定了用户第一印象和操作路径。本篇文章为你整理了12种经典好看的Web导航栏设计布局,并结合实际应用场景说明其优劣,让你轻松选择合适的样式。如果想更高效地完成设计,别错过墨刀AI一键生成导航栏功能,直接拖拽使用,效率提升翻倍!

UI设计和UX设计常被混淆,但两者本质截然不同。本文通过10张图,分别从产品感知、用户流程、设计职责、视觉呈现等角度深度拆解UI与UX的差异,结合现实案例和“设计思考流程”,帮助你全面理解用户体验与界面设计的边界与联系。文末推荐一款上手快、效率高的原型设计工具——墨刀,助你快速实现设计思维落地。

在移动端产品中,APP弹窗设计不仅是界面美学的一部分,更关乎用户体验的成败。本文详解6种常见的APP弹窗样式,包括确认、提示、输入、加载、轻量悬浮与引导类弹窗,同时推荐使用专业原型设计工具墨刀,其内置浮层组件和丰富模板资源能快速实现各类弹窗设计,助你提升效率与设计表现力。

在产品开发过程中,登录注册模块是用户体验的核心一环。为帮助设计师和产品经理高效完成设计工作,本文精选5套移动端登录页面原型模板,涵盖账号密码登录、验证码验证、快速注册、一键登录等功能,支持多平台适配,适合多类应用场景。无论你是正在设计一款新产品,还是优化现有流程,都能从这些模板中获得启发与助力。

随着公司业务的发展,产品创新的速度不断加快,设计团队需要生产出更多优质且富有创新性的原型。但是很多企业却遇到设计资源分散、数据安全风险增加、授权管理混乱、资产归属不清等挑战。这种情况下,搭建属于自己的设计基础设施显然成为最优且最稳健的方案。这就是设计工具私有化部署,为团队赋予更多的数据安全、自定义和创新自由。

随着数据安全和内控成为大型公司最优先关注的问题,内网部署设计工具成为趋势。这种方式可以帮助团队实现数据完全内网封闭、自主创新且高速地进行产品设计。本文章为你整理出2025年最强内网部署设计工具推荐,帮助你的团队搭建属于自己的产品创新生态。

对于设计新手来说,Banner设计既是最常见的视觉任务之一,也是最容易“翻车”的部分。一张优秀的Banner背后,隐藏着信息传达、视觉结构、品牌表达等诸多细节。本文将为你系统梳理Banner设计的核心知识,包括设计类型、构成要素、实用技巧,并推荐一款适合新手的高效设计工具墨刀,助你轻松搞定各类场景下的Banner设计需求。

轮播图,是网页、App、小程序等平台中最核心的视觉焦点区域。设计得好,不仅能吸引用户,还能提升转化效率。本文将为你拆解轮播图的构成、尺寸规范与设计技巧,搭配一款高效易用的在线工具,让你即使没有设计基础,也能5分钟做出好图!

教育类产品常见功能复杂、用户多样,对原型设计要求更高。为了让你更高效地完成项目原型搭建,我们从墨刀素材广场中精选出5款教育类原型模板,涵盖K12教育、小学APP、教培小程序、在线教育网站和后台管理系统。无需从零开始,点击即可复制使用,让你的产品快人一步!

中后台产品常涉及多模块、强逻辑、高交互,是产品原型中最具挑战性的部分。为了帮你快速构建清晰的页面结构与业务流程,我们精挑细选了6套中后台原型模板,包括 Arco Pro 系统、电商后台、学校管理系统、渠道商平台、数据可视化后台等典型场景,全部可通过墨刀素材广场在线套用,一键复制,效率翻倍!

本文深入分享实用的PPT制作技巧,帮助你快速打造高效且专业的演示文稿,让汇报更加出彩。与此同时,最新上线的智能PPT工具——墨刀AIppt,将为PPT设计带来革命性变化,助力用户轻松提升制作效率,开启全新的智能演示体验。

无论是商务谈判、课堂讲授、团队汇报,还是产品路演,AI生成PPT都能提供高效便捷的解决方案。借助人工智能技术,自动生成专业设计方案,满足多样场景下的演示需求。本文详解AI生成PPT在各领域的应用,助你提升制作效率与演讲影响力。

备课赶时间、课件太单一?别担心!本篇为你精选实用又美观的教学类PPT模版合集,涵盖小学、中学、高校及培训等不同教育场景,助你快速完成课件设计。每套模版都考虑到教学需求与视觉呈现的平衡,适合教师和教学内容制作者直接套用,不用再为排版烦恼!

随着AI技术的发展,制作PPT不再是繁琐任务。通过智能工具墨刀AIPPT,你只需输入一句话,几分钟就能生成内容完整、结构清晰、视觉专业的PPT。本教程将详细拆解AI生成PPT的每一步操作,帮助你快速上手、轻松搞定职场汇报、产品展示、教育培训等各类场景演示需求。

在B端设计中,选对组件库可以显著提升原型搭建效率。本文精挑细选5套企业级开源组件体系,包括Ant Design、TDesign、Element等,配套墨刀原型资源,适用于中后台管理系统设计,建议产品经理、设计师收藏使用。

在B端设计中,选对组件库可以显著提升原型搭建效率。本文精挑细选5套企业级开源组件体系,包括Ant Design、TDesign、Element等,配套墨刀原型资源,适用于中后台管理系统设计,建议产品经理、设计师收藏使用。

设计一款实用、美观的智能家居APP,原型图是不可或缺的第一步。本篇指南涵盖设计原则、思路、常用模板推荐及高效工具选择,帮助你从0到1构建专业级智能家居APP原型图。无论你是产品新人还是设计老手,都能从中找到可落地的方法与灵感。

一页简洁又高效的APP登录页,是提升用户留存和转化的关键。本文详细拆解了APP登录页设计的核心环节,包括用户核心任务梳理、基础功能组件、视觉布局类型、操作动线设计,以及交互细节优化。最后,介绍了如何利用墨刀丰富的模板资源和强大功能,快速搭建符合业务需求的专业登录页,极大提升设计效率和团队协作。

后台产品要做得好,逻辑和结构最关键。与其从零开始,不如先看看行业里怎么做。本文为你精选了5套墨刀上的优质后台原型模板,每一套都结构清晰、功能完善,适合高效完成原型搭建、汇报展示和团队协作。不管你是产品新手还是老手,这些原型都值得收藏!

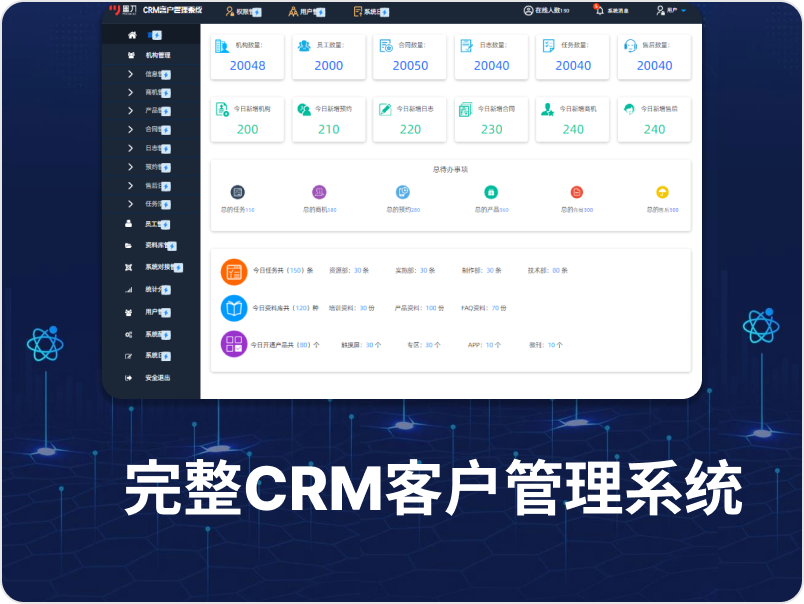
后台系统是企业运营的“控制中心”,涉及内容管理、权限配置、数据分析、订单处理等多个模块,结构复杂、功能丰富。但设计并不一定要从零开始。本文将带你系统了解后台管理系统的基本概念、核心模块、常见类型以及完整的设计流程,还将推荐 4 套热门墨刀后台原型模板,帮你快速搭建专业后台界面。无论你是做ERP、CRM、CMS还是HRM系统,都能直接上手、快速出图!

APP原型是产品设计初期的重要抓手,不仅能快速呈现产品结构和交互流程,也为团队协作和用户验证提供保障。本文精选了墨刀素材广场中8套高质量APP原型模板,覆盖金融、教育、短剧、健康、美妆、出行、旅游等多个行业,适用于从0到1构建产品原型的全流程场景。每套模板均支持在线编辑、下载和二次创作,帮助你高效完成产品设计落地。

想做一款医疗健康APP,却苦于原型难搭、流程复杂?本文为你推荐6套医疗健康APP原型模板,覆盖健康记录、在线问诊、体检预约等高频功能,帮助你快速搞定APP前期规划与展示,精准呈现产品思路!

Ant Design是一套由蚂蚁集团推出的企业级 UI 设计体系,适用于中后台系统、SaaS 平台、CRM 工具等专业应用界面。本文从 Ant Design 的组件优势出发,详细讲解如何使用它快速搭建后台界面,并结合墨刀原型工具实操示例,帮助产品经理、设计师、前端高效协作落地项目。

后台UI不好画?页面风格对不齐?不懂代码又要出设计稿?这篇文章将带你从0到 用Ant Design + 墨刀,一步步搞定一个标准的“员工信息管理”后台页面。从组件下载、页面搭建、交互设置到进阶组件技巧,全流程演示如何快速设计出专业高保真后台界面,适合产品、设计、前端协作使用!

无论是功能型原型设计,还是数据密集型的桌面端系统搭建,高质量的组件库始终是提升效率的关键。本文精心挑选了 6 套设计师常用的TDesign 桌面端组件库,满足各种页面搭建需求,助你一站式完成页面设计和交互演示。

随着AI技术在生活场景中的不断渗透,AI产品的开发需求持续攀升。相比从零开始搭建,使用高质量的AI产品原型模板不仅能缩短开发周期,也能更清晰地传达产品理念。本文精选6款AI产品原型模板,从功能设计到适用场景,逐一解析,助你更高效地实现AI产品构想。

AI智能体正在快速融入日常应用,无论是内容创作、在线办公,还是智能面试,原型图作为产品构建的第一步,变得尤为关键。本文精心挑选了6款墨刀出品的AI智能体原型模板,覆盖多个高频场景,助你高效搭建项目雏形,实现从想法到界面的快速转化!

TDesign组件库是一套专为中后台系统打造的UI组件库,提供统一的设计语言与丰富的组件支持。本文将系统介绍 TDesign组件库的设计理念与组件分类,并通过完整的原型搭建流程,帮助你快速掌握Tdesign组件库的使用方法,实现界面快速构建与交互还原。

本文为您精选了10款科技感十足的医疗医院大屏模板,帮助您提升医院展示效果,打造更加高效、现代化的医疗环境。每个模板都具备独特的功能与视觉效果,适用于各种医疗场景,助力医院展示和信息化管理的全面升级。

AI数字人正在广泛应用于企业客服、智能助理、虚拟代言等领域,成为未来交互的新趋势。本篇文章推荐5款优质的AI数字人原型模板,帮助产品经理、设计师快速搭建智能对话界面与虚拟角色页面,节省沟通时间,提高原型验证效率!

AI技术正在深刻改变教育行业的服务方式与产品形态。从教学互动到学习管理,从个性化推荐到智能批改,AI赋能教育正成为主流趋势。本文推荐5款实用性的AI教育原型模板,帮助产品经理、设计师和教育科技从业者快速构建设计思路,提升原型设计效率。

想要快速搭建一款功能全面、体验流畅的旅游类APP或小程序?AI原型模板可以帮你节省大量设计时间。本篇文章精选5款优质AI旅游原型模板,覆盖智能推荐、行程管理、酒店预订等关键功能,适用于各类旅游产品开发场景,让你的设计从0到1更高效!

AI技术的发展正推动医疗行业不断创新,设计高效实用的医疗原型成为医疗产品设计的关键的一步。本文精选5款AI医疗原型模板,结合真实医疗场景,帮助设计师和产品经理快速构建功能完善的高保真原型,提升开发效率,实现产品快速迭代!

美容行业的竞争不仅在产品和服务,APP界面设计也是非常重要的一环。使用高质量的原型模板,可以让设计师和产品经理快速完成美容APP的页面搭建,让创意高效落地。本文精选5款美容类APP原型模板,涵盖美容、护肤、美妆等多个场景,帮你用最短的时间搭建出专业、美观又易用的美容APP原型。

你是否还在手动画线框图?现在更高效的方式是,直接使用 Element 组件库模板快速搭建后台界面原型。本文将带你了解 Element UI 的设计优势、核心组件,以及如何在原型工具中通过拖拽完成页面搭建与交互设置,助你轻松高效地完成产品原型设计。

一个优秀的Web登录页面不仅要界面美观,更需要有良好的用户体验与完整的交互逻辑。本文将带你全面拆解登录页设计的每个环节:输入框与按钮的设计要点、视觉规范的把控、交互流程的设置,并通过墨刀平台演示AI快速生成、组件搭建、变量联动、页面跳转等功能,帮助你快速完成从原型到交付的闭环设计。

人工智能正快速改变UI设计的工作方式。现在,不需要专业设计背景,你也能用AI工具几分钟生成一套高质量UI设计稿。本篇文章以墨刀AI为例,手把手演示从需求输入到二次编辑、在线预览再到代码交付的全过程,并分享进阶技巧,帮助你在设计和协作中事半功倍。

租房APP的设计不仅关系到用户的找房体验,更影响房源展示与平台转化。对于产品经理和设计师来说,利用高质量的原型模板能极大缩短搭建周期,提升交付效率。本文精选5套实用的租房APP原型模板,涵盖房源详情、预约看房等核心功能,帮助你轻松打造高质量的产品雏形!

针对小说阅读 APP 原型设计难题,本文推荐 5 款实用模板,助力新手快速搭建贴合需求的产品。这些模板跳过重复设计,聚焦书架管理、搜索、交互等核心功能,帮助设计者把握用户需求,高效搭建差异化小说 APP。

设计OA办公系统时搞不清需求或者毫无灵感?本文推荐了4款优质OA办公原型模板。模板涵盖工作流系统、内部管理系统、邮件系统、审批系统等,设计风格各有特点,布局规整,功能分区明确。可以满足不同设计需求,用户可通过墨刀获取模板,轻松完成高效OA办公系统设计。

网页设计新手常觉得门槛高、细节繁琐。本文分享网页设计新手必学的10个技巧,从明确设计目标、保持简洁布局、色彩与字体搭配,到交互体验优化、响应式设计及AI原型应用,帮助新手快速掌握核心技能,提高设计效率和作品专业度。

出行约车类APP的设计往往涉及多个复杂环节,每个环节都需要清晰的交互逻辑和合理的界面呈现。借助这5套精选的原型模板,你可以直接套用成熟的框架,大幅提升原型设计与迭代的效率,让项目更快进入测试与落地阶段。

工业HMI(人机界面)是工业自动化中人与设备之间的重要桥梁。本文全面解析工业HMI设计的核心要求、界面原则、设计流程及原型工具推荐,并提供高质量HMI模板资源,帮助设计师和产品经理快速上手,打造符合行业标准的专业界面。

面对全球老龄化下智慧养老市场的发展需求与设计挑战,本文推出 5 套智慧养老 APP 原型模板。模板涵盖多种核心场景,以贴合老年群体及从业者的设计风格和实用功能,为新手设计师提供清晰创作方向与实践框架。

点餐小程序是餐饮行业数字化的重要工具,一份优质的原型模板能帮助设计师和产品经理在最短时间内完成流程梳理和交互设计。本文精选5套实用的点餐小程序原型模板,涵盖菜单展示、下单支付、优惠活动等功能,助你快速完成原型搭建与需求验证。

如今,社交APP已成为现代人日常生活的重要组成部分,用户对社交APP的需求越来越多样化,这对产品设计提出了更高要求。本文精选5套高质量社交APP原型模板,覆盖多种核心功能场景,助力设计师和产品经理快速完成高保真原型设计,加速产品开发与功能验证!

微信小程序凭借“轻量、便捷”的特性,已广泛应用于电商、教育、服务和企业内部工具等领域。对于产品经理和设计师而言,掌握高效的原型设计方法是小程序成功上线的关键,但不少新手产品经理和设计师仍为如何高效设计小程序原型而困惑。本文通过详细的教程,带你从了解小程序特点,到使用墨刀微信小程序组件库搭建页面,再到添加交互逻辑与AI辅助生成,全面掌握微信小程序的原型设计方法,帮助你快速把想法落地。

从AI写作、绘画到视频生成,各类AI生成工具正改变着产品设计的方式。为助力创意快速落地,AI生成类产品原型模板应运而生。本文精心挑选5套模板,覆盖AI生成的多个核心场景,让你轻松构建产品原型,实现创意快速可视化。

营销推广PPT制作往往面临内容繁杂、设计不统一和排版耗时等问题。本文整理了5款高质量营销推广PPT模板,覆盖宣传策略、产品推广、品牌展示等场景,帮助你快速生成专业PPT,提高演示效果和传播力!

在健康科技快速发展的今天,越来越多的团队开始打造智能化的健康管理产品。AI健康管理产品原型模板能够帮助团队快速搭建高保真原型,让产品经理、设计师和开发团队都能高效协作。本文为你推荐5款AI健康管理产品原型模板,覆盖运动监测、饮食管理、医疗咨询等场景,助你快速完成产品原型搭建。

在运动健身市场快速发展的背景下,AI运动健身类APP的设计需求日益增加。本文推荐5套AI运动健身类APP原型模板,覆盖健身目标、训练计划、动作指导等核心模块,让你在最短时间内产出专业原型,轻松完成创意验证和功能优化!

工作汇报是职场人绕不开的重要环节,一份专业的PPT不仅能展示工作成果,更能提升表达效果。本文为你推荐8款高质量的工作汇报PPT模板,涵盖常见的职场场景,让你的汇报更有逻辑、更具说服力!

在工业自动化与自助服务设备快速发展的背景下,HMI(人机交互界面)设计的好坏直接影响系统可用性和用户体验。本文整理了6套高效 HMI 原型模板,涵盖医疗自助机、PLC触摸屏、水处理系统、生物制药设备、分板机触控屏及WinCC科技风格案例。每套模板均提供清晰的交互逻辑和模块化组件,帮助设计师快速搭建原型,无需从零设计。

移动端产品设计常遇到交互复杂、适配困难和效率低下的问题。Vant Mobile组件库提供丰富的基础、表单、反馈、展示、导航及业务组件,帮助团队快速构建高保真原型。通过墨刀素材广场,你可以直接调用组件,拖拽布局、添加交互逻辑、设置变量和协作分享,实现从设计到原型的高效闭环。

无论是移动端购物 App、微商城,还是生活服务平台,这5套电商原型模板都能帮助设计师快速完成从商品展示、分类选择、购买下单到订单管理的全流程设计。模块化组件设计高复用,贴近真实业务流程,保证高保真度,同时大幅提升原型搭建效率。访问墨刀素材广场,获取更多模板和组件,让原型设计更轻松高效。

探索AI产品界面设计的5种核心布局:面板分隔型、插件型、内容插入型、对话型、隐藏型。了解每种布局的特点、适用场景和设计要点,让AI助手更自然、更高效地融入产品界面。

研究报告PPT不仅是内容的载体,更是展示专业度和说服力的关键。本篇文章精心整理了6套研究报告PPT模板,涵盖学术、科研、市场、商业等多种场景。无论你是准备学术科研,还是进行商业研究汇报,都能快速套用模板,高效输出高质感PPT。

还在为毕业答辩的PPT发愁?这篇文章为你整理了6款高质量的答辩PPT模板,涵盖从学术陈述到项目展示的多种场景,帮你轻松打造出逻辑清晰、专业耐看的演示稿。文末还特别推荐AI生成PPT工具,帮你快速完成框架搭建与内容排布,高效搞定PPT,从容迎战答辩。

AI修图产品层出不穷,从个人摄影修饰到创意设计,几乎每个领域都在涌现新的需求。相比手工绘制,从模板出发能让你更快地完成界面和功能的搭建。下面为你推荐5套AI修图原型模板,让修图产品的构思不再停留在想法阶段,而是快速转化为可视化的产品雏形!

年终总结不仅是对过去一年的回顾,更是展示个人和团队成果的重要时刻。一份专业、美观的PPT能让汇报更有亮点。本文精选8款实用的年终总结PPT模板,涵盖事业单位、医院、企业等多种场景,帮你快速搭建出高效、精美的年终总结汇报。

职场人制作商务 PPT 时常面临设计难、耗时长等问题。本文精选6款黄金商务类PPT 模板,覆盖多种风格,精准适配汇报、提案、路演等多元场景。助力职场人快速产出专业吸睛 PPT,高效传递商务信息,轻松在职场沟通中脱颖而出。

还在为课堂展示、项目汇报、答辩演讲抓耳挠腮?这篇文章为你精心整理了最适合学生使用的8款PPT模板,每款都附有风格特色、适用建议和使用小技巧,涵盖从日常作业到毕业答辩的全流程需求。文末更有AI生成PPT工具推荐,手把手教你高效做PPT,从此不再手忙脚乱!

在产品设计过程中,高效、可复用的原型模板能极大提升效率,让产品经理快速完成复杂的界面搭建。本文精选了5套实用的产品原型模板,包括微信小程序组件库、B端后台模板、AI大模型管理平台、电商后台高保真原型,以及91套BI数据可视化大屏。通过这些模板,你可以像搭积木一样快速拼装原型,验证业务逻辑并支持团队评审、融资展示和用户测试,让产品思路更直观地落地。

在互联网产品设计和前端开发中,大厂UI组件库已经成为标配工具。它们由国内顶尖互联网公司推出,具备高标准的交互体验和完善的生态支持。本文推荐6套知名的大厂UI组件库:Ant Design、Arco Design Pro、支付宝小程序组件、京东NutUI、TDesign、Element。无论你是在做企业后台、移动电商,还是桌面端协作平台,都可以借助这些成熟的UI组件库快速完成原型搭建,降低沟通成本,让产品设计和开发更高效。

商业计划书是创业团队与投资人沟通的重要工具,一份专业、清晰的商业计划书不仅能展示项目的核心价值,还能提升说服力。本文为你推荐8款高质量商业计划书PPT模板,帮助你快速打造专业的商业计划,提升演示效果。

电商小程序的原型设计往往决定了产品的用户体验和后续开发效率。相比从零开始搭建,使用现成的原型模板可以大大缩短设计周期,快速形成可视化的业务流程。本文精心挑选了5套电商小程序原型模板,既能满足初创团队的快速试错需求,也能帮助成熟团队高效优化产品框架。

在培训和授课场景中,一份专业的PPT不仅能提升课堂氛围,还能增强学员的学习体验。本文推荐了8款精选培训课件PPT模板,涵盖多种应用场景,帮你快速搭建高质量课件,让演示更生动、更高效。

想要快速设计一款求职招聘APP,却苦于没有设计经验?本文为你推荐5套高质量求职招聘APP原型模板,涵盖岗位搜索、简历管理、消息通知等核心功能,让你在最短时间内完成专业原型设计,轻松提升产品开发效率!

无论是商业发布会、企业团建还是校园活动,一份精美的活动策划PPT都是方案成功的重要一步。本篇为你推荐8款实用活动策划PPT模板,涵盖多种场景与风格,帮助你快速完成展示,让方案更有说服力!

本文详细介绍锅炉燃烧工程流程图的作用、绘制步骤及模板推荐,让新手也能快速绘制清晰、专业的工控流程图,提高团队协作效率,优化工艺流程,保障安全管理。

本文整理了5套高质量工控HMI界面原型设计案例,提供完整界面布局、交互逻辑和模块化内容,帮助工程师和产品经理快速搭建高保真可交互原型,提高设计效率,节省开发时间。



AI智能体产品原型设计不再复杂。通过本文教程,你将学会如何获取模板、修改界面、配置交互、模拟功能,并分享协作。无需编程,即可快速完成完整AI智能体原型,并提升演示效果和团队沟通效率。


精选六款风格不同的教学PPT模板,涵盖教育心理学、儿童早教、大学心理健康、职场英语培训、新员工安全教育及机械操作培训等多场景,帮助教师和培训讲师快速打造专业、高效、视觉出色的教学课件。

获取5套超实用的大数据BI可视化大屏原型模板,涵盖政务、党建、医疗、能源及工业领域,打开即可修改,无需写代码,快速完成高效大屏设计。



还在手动做两套设计?现在只需一键,就能自动切换深浅主题!本文带你了解深浅主题一键切换设计的趋势、应用场景、实用教程,以及如何用智能UI设计工具快速搞定双主题界面,让效率翻倍、风格统一。

颜色变量可以让设计稿告别重复改色、多主题轻松切换。手把手教你创建颜色变量、设置亮暗模式、绑定元素并实现一键切换,让你的APP登录页设计即刻升级为多主题可控设计。

想让你的设计稿支持浅色与深色主题一键切换?变量就是关键!本文详细讲解主题模式切换的设计逻辑、变量的优势与实战方法,让你从此告别重复劳动,轻松搭建高效的主题化设计系统。


想快速搭建ERP管理系统原型?本篇整理了5套高质量ERP管理系统原型模板,高度还原企业ERP系统体系,适合产品经理、UI设计师、业务分析师快速参考和复用。


本文精选10款免费原型设计模板,覆盖官网、电商、教育、医疗、社交、健身等场景,新手可快速完成原型搭建与交互优化,提升产品开发效率。
本文通过实操示例帮你搞懂SVG图标是什么、怎么设计、怎么保持统一风格,不管你是设计小白还是产品经理,这篇都是入门SVG图标设计的绝佳起点。

本文汇集 6 类常用APP原型模板,覆盖电商、社区、听书、日程、办公与教育场景,可快速完成界面搭建与流程梳理,适合产品与设计团队高效制作原型并提升项目推进效率。


本文整理6套高质量OA移动办公原型模板,涵盖考勤、审批、薪资、督办、即时通讯及工单场景,帮助产品经理和设计师快速搭建移动办公系统框架,优化流程管理。


本文是一份完整的文本变量设计教程,专为 UI 设计师、产品经理和新手同学准备。演示如何通过设计工具实现一次修改,全局同步的高效工作方式,帮助你快速上手文本变量,提高项目产出质量与设计效率。

本文详细讲解响应式设计核心概念(断点、流式布局、栅格系统、响应式组件)、新手入门工具推荐、5 步实操操作步骤,以及新手练习方法,帮助你快速上手响应式UI设计。

想让你的网页不只是好看,而是“可用可玩”?本文详细解析交互式网页设计核心要素、设计流程及技巧,并推荐墨刀一站式设计工具,实现从海量组件、基础与高级交互到 AI 生成原型的全流程高效创作。


后台管理系统是B端产品中最耗时的部分,表单、列表、权限、数据可视化都需要大量重复劳动。本文精选墨刀素材广场中4套高频使用的后台管理系统原型模板,帮助产品经理快速搭建可交互的高保真原型。

大多数 App 在结构上都极为相似,与其从零开始画,不如直接用成熟的移动端UI界面设计模板,把时间留给真正影响业务的部分。

深度解析包含智慧城市、政务服务、网信安全、应急指挥、农业/文旅等10个政务场景的大屏原型模板。是 G 端产品经理、高保真汇报方案和投标方案的效率神器。

成熟的网页设计流程,本质上是通过结构化步骤不断减少不确定性,让每一次决策都有依据、每一个改动都可控。下面这套五步闭环法,能够帮助你构建团队级、可复用的网页设计流程,让设计从思考、验证到交付都更加稳健可控。

本文整理了5套高质量 PLC 控制界面设计模板,覆盖设备监控、参数调整、趋势分析、报警管理等核心功能,界面布局合理,可直接套用到工控项目中,大幅提高原型设计效率。

从设计师视角出发,详细解析 UI 自动布局概念、作用及实用技巧,并介绍墨刀设计在自动布局上的优势与使用方法,帮助你提升设计效率,实现设计稿高还原落地。

D2C(Design to Code)设计模式的出现,帮助设计师和开发者实现了更高效的合作。本文介绍了D2C的核心优势、功能特点以及如何通过墨刀设计工具简化设计转代码的流程,让设计工作更直接地转化为开发成果。

原型设计、交互、高保真演示
市场洞察、需求梳理、团队协作
Axure 是一款专业的原型设计工具,它允许设计师和产品经理快速创建原型和线框图,用于网页和移动应用设计。
Figma 是一款基于云的界面设计工具,它允许设计师进行协作和原型设计。Figma 支持多人实时在线编辑, 无需担心文件同步问题。
Sketch 是一款专业的矢量图形设计软件,主要用于 UI 设计、移动应用设计和 Web 设计等领域。